5 menit
Sama seperti file .webp, secara default kita juga tidak bisa upload SVG di WordPress karena filter bawaan WordPress yang aktif untuk meminimalisir upload file yang membahayakan website kita.
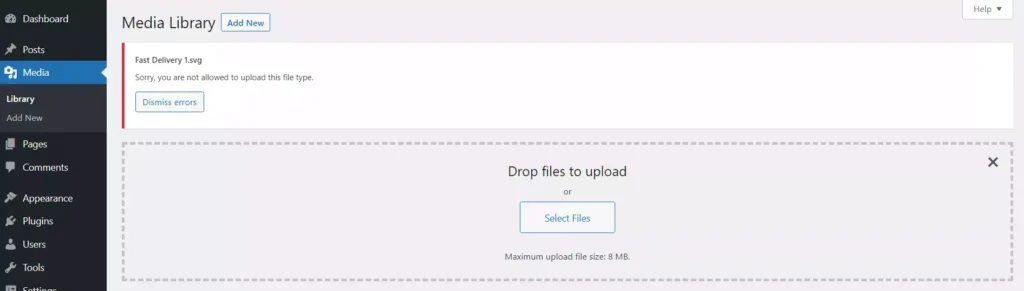
Ketika kita belum menambahkan filter khusus di WordPress untuk mengizinkan upload file SVG, maka kita akan mendapatkan pesan error “Sorry, you are not allowed to upload this file type.” dan bahkan kita tidak bisa memilih file SVG dari komputer kita.
Lalu, bagaimana cara kita mengupload file SVG di WordPress dan bisa langsung memilih file SV dari komputer kita?
Cara Upload SVG di WordPress
Supaya bisa upload SVG di WordPress, kita perlu menambahkan filter di WordPress kita, baik secara manual maupun menggunakan plugin.
Namun untuk cara yang lebih simpel, maka disarankan untuk menggunakan metode allow upload SVG menggunakan plugin.
1. Allow Upload File SVG Manual
Untuk cara manual ini disarankan jika kalian menggunakan child theme pada WordPress. Jika menggunakan theme utama langsung, maka disarankan allow menggunakan plugin di cara kedua.
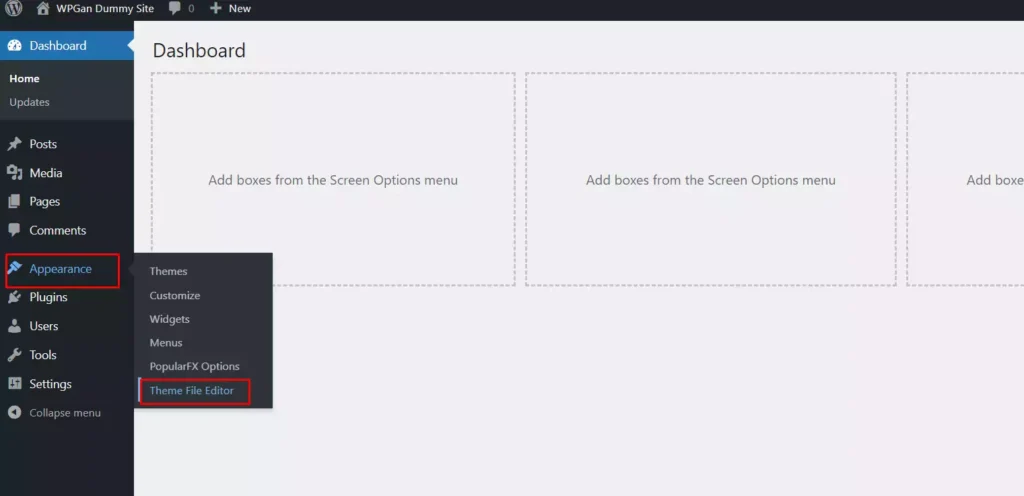
Untuk allow upload file SVG manual, pertama kita perlu membuka halaman dashboard WordPress dengan hak akses admin dulu, kemudian buka menu Appareance → Theme File Editor.

Pastikan theme aktif yang kalian gunakan bukan theme Twenty Twenty-Two atau versi theme default diatasnya, karena theme tersebut tidak mendukung fitur Theme File Editor.
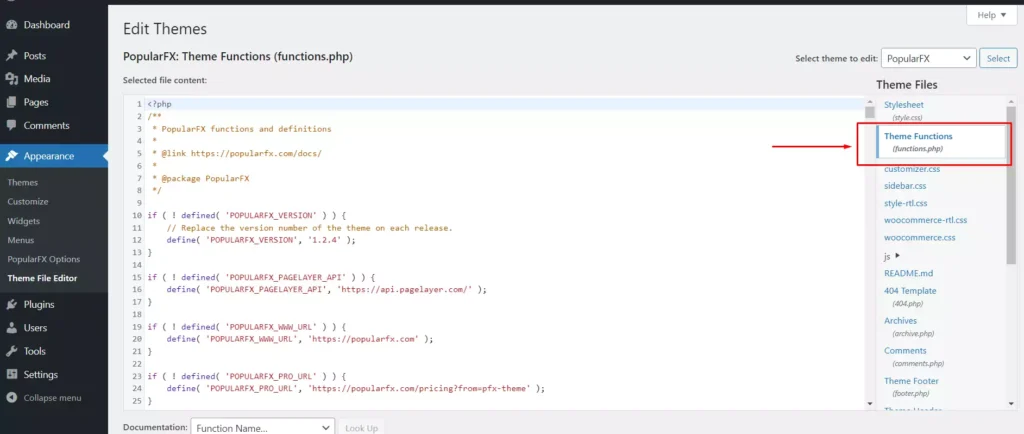
Setelah berada di halaman Theme File Editor, buka menu atau opsi Functions pada theme tersebut supaya kita bisa menambahkan baris kode untuk mengizinkan pemilik website upload file SVG.

Sudah berada di halaman theme functions? Maka sekarang kita hanya perlu menambahkan kode dibawah ini di baris paling akhir file function, kemudian menyimpan perubahannya.
/**
* Allow SVG upload di WordPress.
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// Jika ingin allow upload SVG untuk user dengan role tertentu,
// silahkan menghapus komentar pada tiga baris kode dibawah ini
/** if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
} */
// END User Role.
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);
/**
* End Allow SVG upload di WordPress.
*/Setelah menambahkan baris kode diatas di file function theme aktif dan menyimpannya, maka selanjutnya kita bisa upload file SVG di WordPress selama kode tersebut masih tersimpan di theme dan tidak dihapus.

2. Allow Upload File SVG Dengan Plugin
Jika ingin menggunakan plugin, maka kita bisa menggunakan sebuah plugin WordPress bernama WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager kemudian mengaktifkannya di website kita.
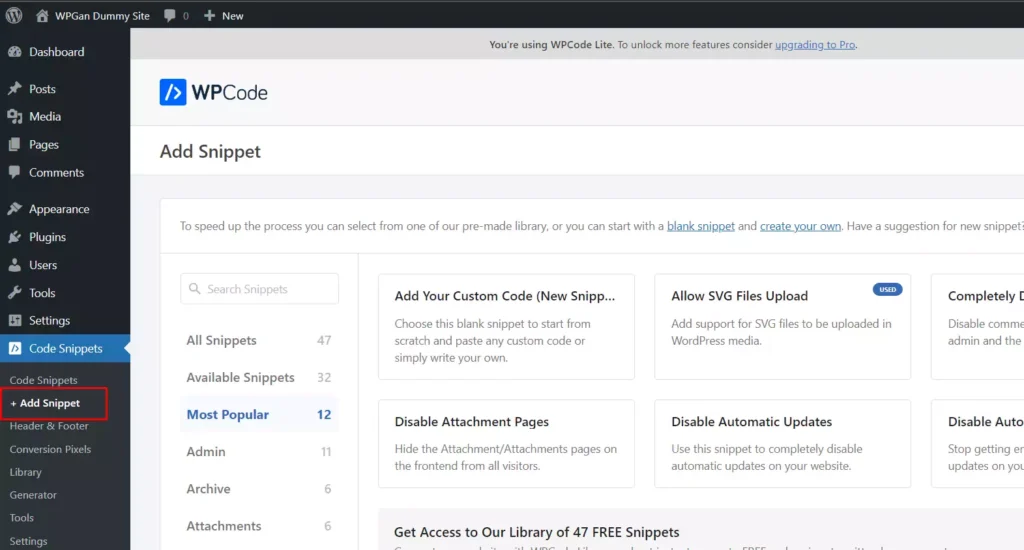
Kemudian untuk mulai mengaktifkan fitur upload SVG, kita bisa menambahkan snippet baru dengan cara membuka menu Code Snippets → Add New Snippet.

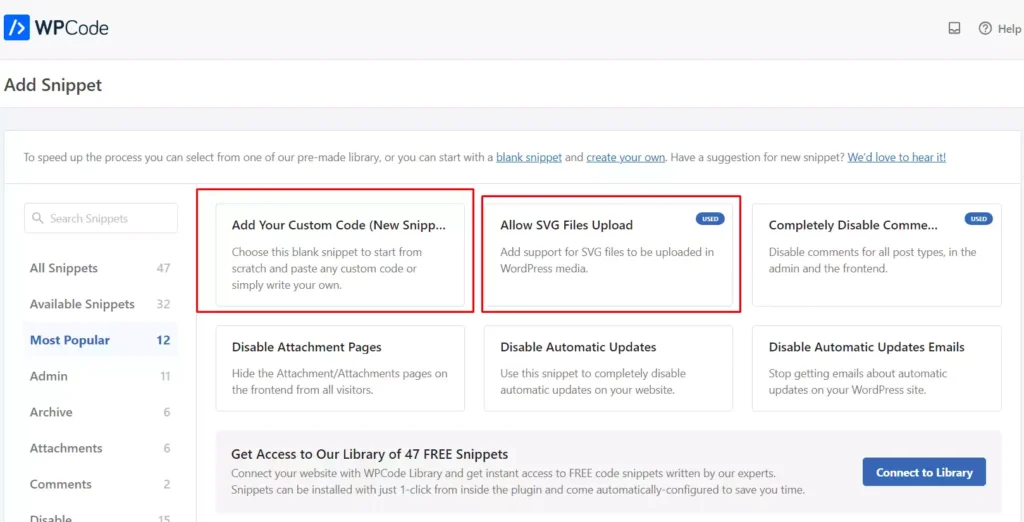
Disini kita bisa memilih membuat snippet baru yang sudah ada, atau menggunakan snippet Allow SVG Files Upload yang sudah ada.

Jika memilih Allow SVG Files Upload yang sudah ada, maka kita bisa langsung mengaktifkan snippet tanpa menambahkan kode lagi, tapi snippet yang diberikan merupakan kode untuk allow upload SVG pada user dengan role Administrator saja.
Jadi jika kita ingin user lain bisa upload SVG, kita perlu melakukan perubahan kode Snippet tersebut.
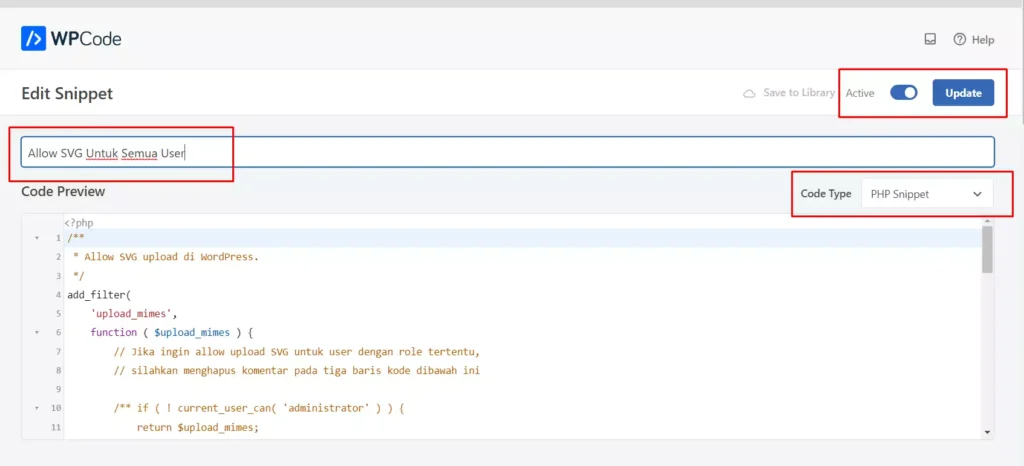
Misalnya kita ingin kalau semua user bisa upload SVG secara default, maka kita bisa memilih opsi Custom Snippet, kemudian menambahkan baris kode berikut ini
/**
* Allow SVG upload di WordPress.
*/
add_filter(
'upload_mimes',
function ( $upload_mimes ) {
// Jika ingin allow upload SVG untuk user dengan role tertentu,
// silahkan menghapus komentar pada tiga baris kode dibawah ini
/** if ( ! current_user_can( 'administrator' ) ) {
return $upload_mimes;
} */
// END User Role.
$upload_mimes['svg'] = 'image/svg+xml';
$upload_mimes['svgz'] = 'image/svg+xml';
return $upload_mimes;
}
);
add_filter(
'wp_check_filetype_and_ext',
function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) {
if ( ! $wp_check_filetype_and_ext['type'] ) {
$check_filetype = wp_check_filetype( $filename, $mimes );
$ext = $check_filetype['ext'];
$type = $check_filetype['type'];
$proper_filename = $filename;
if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) {
$ext = false;
$type = false;
}
$wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' );
}
return $wp_check_filetype_and_ext;
},
10,
5
);
/**
* End Allow SVG upload di WordPress.
*/Setelah baris kode ditambahkan, pastikan untuk memberikan nama pada kode snippet dengan nama yang mudah diingat, mengunah tipe snippet menjadi PHP dan jika mengaktifkan kode snippet tersebut.

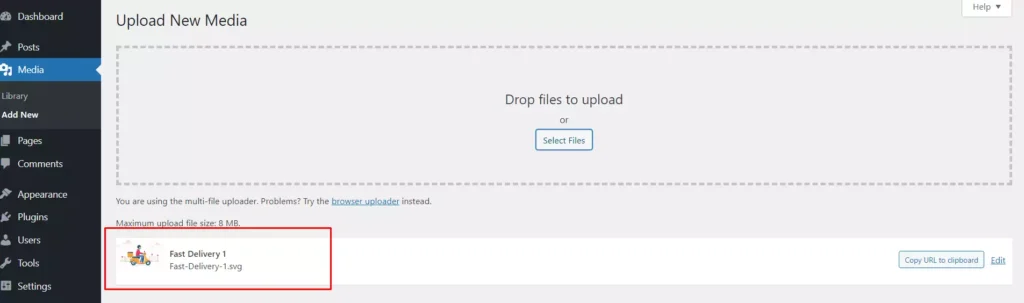
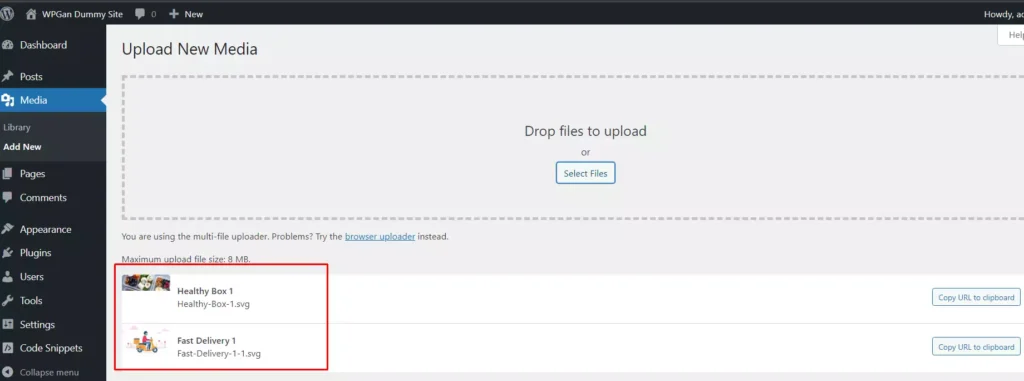
JIka kode snippet sudah ditambahkan, disimpan, dan diaktifkan, maka selanjutnya kita bisa langsung mencoba upload file SVG baru ke website kita, dan sekarang pesan error “Sorry, you are not allowed to upload this file type.” sudah tidak tampil lagi.

Kesimpulan
Meski terdapat dua cara berbeda supaya kita bisa upload SVG ke WordPress, namun untuk cara yang aman dan mudah maka lebih disarankan menggunakan metode plugin daripada manual.
Karena jika kita menggunakan metode manual di theme sementara kita tidak menggunakan child theme, maka filter tersebut akan hilang ketika kita melakukan update theme.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Upload SVG di WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]