19 Mei, 2024
3 menit
Dalam artikel ini, kita akan membahas cara mudah upload webp di WordPress sehingga ketika websitemu menggunakan banyak gambar, loadingnya tetap cepat.
Kenapa perlu menggunakan format WEBP?
Ketika menggunakan gambar dengan format WEBP, kamu bisa menggunakan gambar dengan kualitas yang sama dengan format PNG, JPG, dan JPEG, namun dengan ukuran yang lebih kecil.
Dengan format WEBP kamu bisa mengurangi ukuran file hingga 1.42x lebih rendah dibandingkan JPEG, 1.70x lebih rendah dibandingkan PNG, dan 1.75x lebih rendah dibandingkan AVIF. Berikut adalah contoh gambar dengan format PNG dan setelah di kompress menjadi WEBP.
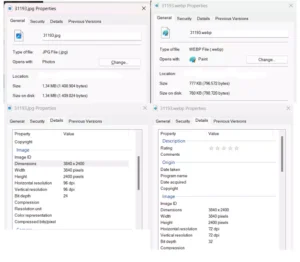
Pada gambar ini, saya menggunakan sebuah gambar JPG dengan ukuran 1.34MB dengan dimensi 3840×2400, resolusi 96 DPI.
Seperti yang terlihat, kedua gambar diatas tidak memiliki perbedaan. Namun dari segi ukuran, kedua gambar diatas memiliki perbedaan yang sangat signifikan, dimana gambar JPG memiliki ukuran 1.34 MB. sedangkan gambar WEBP memiliki ukuran 777KB.

Cara Upload WEBP di WordPress
Sejak Versi 5.8, WordPress sudah default mengizinkan upload file .webp. Apabila kamu menggunakan versi ini atau lebih tinggi, maka kamu tidak perlu menambahkan kode tertentu untuk bisa upload file webp.Secara default, wordpress akan mencegah website kamu untuk upload gambar dengan format webp, sehingga untuk upload WEBP, kamu perlu menggunakan plugin, atau menambahkan baris kode tambahan supaya kamu bisa mengupload gambar dengan format WEBP.
Prasyarat Upload Gambar WEBP
- Gambar yang sudah di ubah formatnya menjadi WEBP
- Website dengan CMS WordPress
- Akses website sebagai admin
- Tidak menggunakan theme Twenty-Twenty Two, Twenty-Twenty Three, dan seterusnya (Karena lebih sulit untuk mengubah file theme, dan belum dicoba)
- Menggunakan Child Theme (Opsional)
Tambahkan Kode Filter
Cara pertama yang perlu kamu lakukan adalah menambahkan kode supaya WordPress dapat menerima file WEBP dan menampilkan preview dari gambar tersebut.
- Login ke dashboard WordPress, defaultnya namadomain.com/wp-login.php atau namadomain.com/wp-admin/
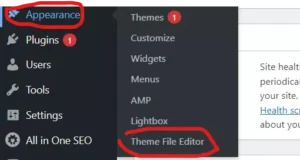
- Buka menu Appareance > Theme File Editor
- Cari dan edit file function.php
- Tambahkan baris kode berikut di baris terakhir file function.php
/* Mengizinkan Upload File WEBP */
function wg_upload_webp( $existing_mimes ) {
// Menambahkan webp ke daftar mime
$existing_mimes['webp'] = 'image/webp';
// Mengirimnkan array kembali ke fungsi yang sudah ditambahkan mime webp
return $existing_mimes;
}
add_filter( 'mime_types', 'wg_upload_webp' );
//** * Menambahkan preview untuk gambar dengan format WEBP.*/
function wg_show_webp($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'wg_show_webp', 10, 2);- Simpan perubahan theme dengan klik tombol Update File
- Sekarang kamu sudah bisa mengupload file webp.
Bagaimana Cara Mengubah Gambar Menjadi WEBP?
Untuk mengubah gambar menjadi WEBP, kamu bisa menggunakan beragam tools yang saat ini sudah tersedia secara online. Berikut adalah daftar layanan yang dapat membantu kamu mengubah gambar menjadi WEBP sebelum gambar tersebut di upload ke WordPress.
- CloudConvert
- ConvertIO
- FreeConvert
- EzGIF
- Pixelied
- XConvert
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Upload WEBP di WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]