5 menit
Dalam artikel ini, kita akan membahas cara membuat halaman custom maintenance ketika update WordPress.
Ketika kamu menggunakan WordPress dan melakukan update WordPress, maka websitemu menjadi tidak bisa diakses dalam beberapa menit dan akan menampilkan pesan “Briefly unavailable for scheduled maintenance. Check back in a minute“.


Meski diluar sana ada banyak plugin maintenance, namun kebanyakan plugin tersebut digunakan untuk keperluan yang berbeda.
Misalnya plugin memungkinkan kamu untuk membuat website menjadi maintenace mode, namun admin tetap bisa mengakses website dengan normal.
Namun ketika kamu melakukan update plugin, tema, atau core wordpress, tampilannya tetap menggunakan default WordPress.
Cara Membuat Halaman Custom Maintenance Ketika Update WordPress
Note: Artikel ini berada di kategori Advanced, beberapa langkah mungkin tidak dijelaskan atau disertakan dengan detail. Pastikan kamu sudah mengetahui dasar-dasar menggelola WordPress.
Sebelum melakukan ini, disarankan kamu mengetahui basic atau dasr-dasar HTML dan CSS, karena untuk membuat halaman custom ini, kamu perlu membuat desainmu sendiri, atau menggunakan desain yang sudah ada di internet.
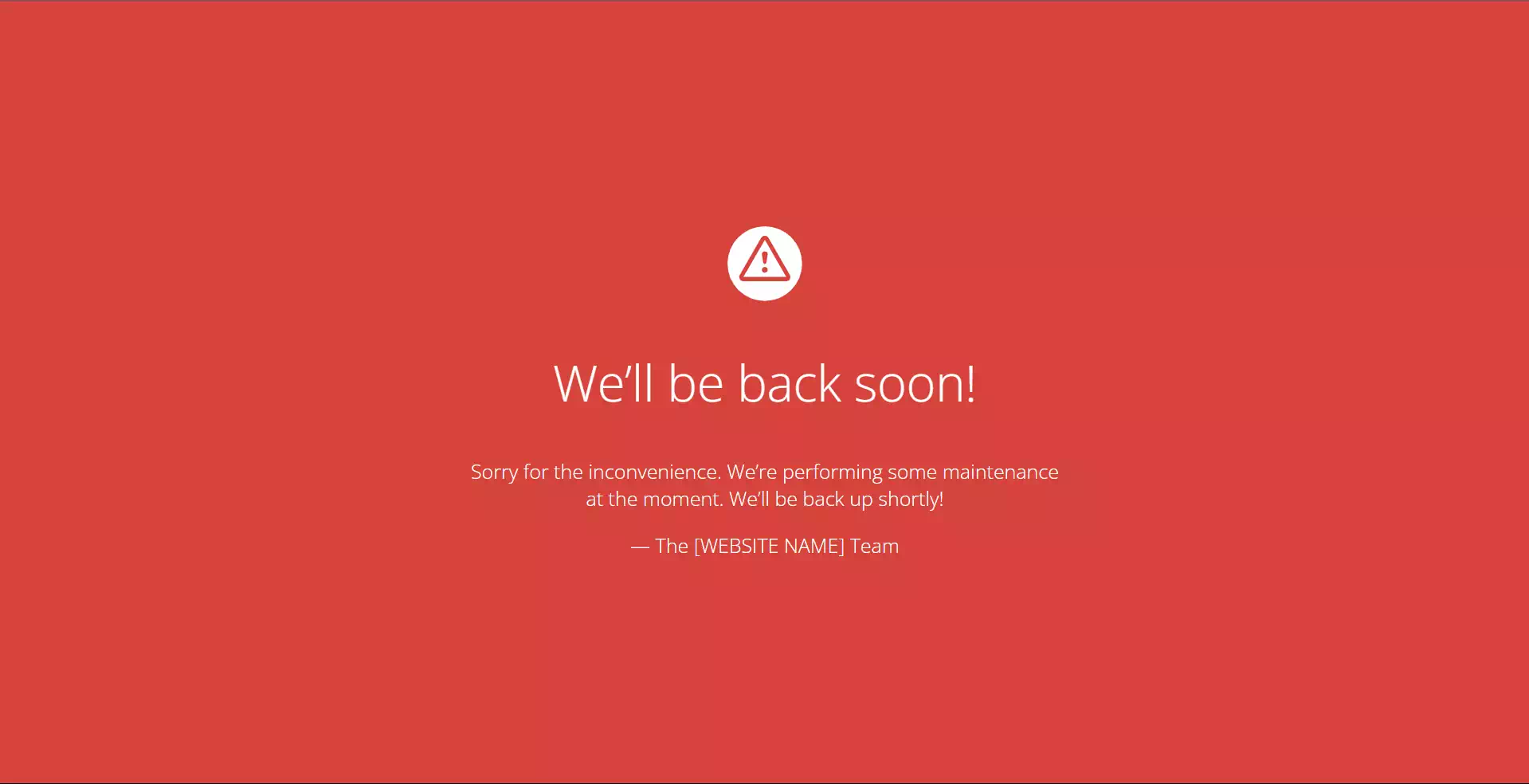
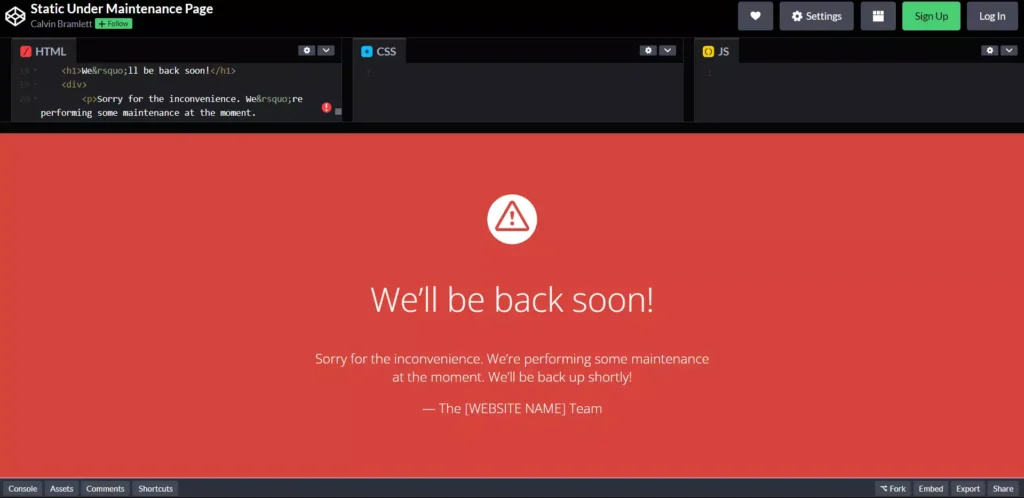
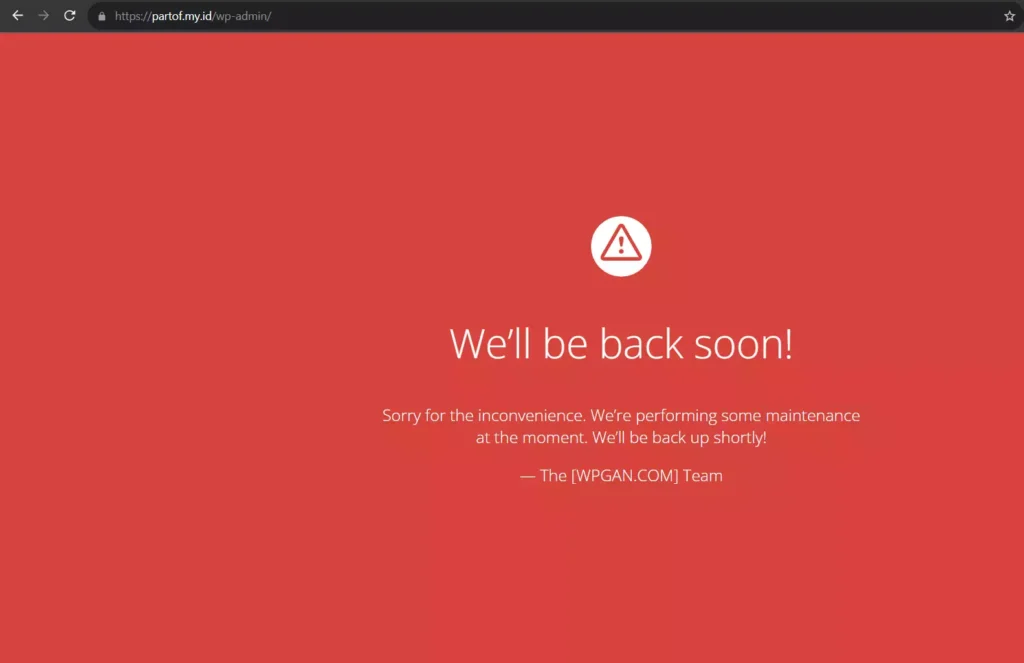
Dalam contoh ini, kita akan membuat desain halaman maintenance dari salah satu kode yang ada di Codepen dengan tampilan berikut ini

Untuk kode HTML yang digunakan, maka seperti ini (kode disalin dari codepen)
<!doctype html>
<title>Under Maintenance</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,400,700" rel="stylesheet">
<style>
html, body { padding: 0; margin: 0; width: 100%; height: 100%; }
* {box-sizing: border-box;}
body { text-align: center; padding: 0; background: #d6433b; color: #fff; font-family: Open Sans; }
h1 { font-size: 50px; font-weight: 100; text-align: center;}
body { font-family: Open Sans; font-weight: 100; font-size: 20px; color: #fff; text-align: center; display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; align-items: center;}
article { display: block; width: 700px; padding: 50px; margin: 0 auto; }
a { color: #fff; font-weight: bold;}
a:hover { text-decoration: none; }
svg { width: 75px; margin-top: 1em; }
</style>
<article>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 202.24 202.24"><defs><style>.cls-1{fill:#fff;}</style></defs><title>Asset 3</title><g id="Layer_2" data-name="Layer 2"><g id="Capa_1" data-name="Capa 1"><path class="cls-1" d="M101.12,0A101.12,101.11,0,1,0,202.24,101.12,101.12,101.12,0,0,0,101.12,0ZM159,148.76H43.28a11.57,11.57,0,0,1-10-17.34L91.09,31.16a11.57,11.57,0,0,1,20.06,0L169,131.43a11.57,11.57,0,0,1-10,17.34Z"/><path class="cls-1" d="M101.12,36.93h0L43.27,137.21H159L101.13,36.94Zm0,88.7a7.71,7.71,0,1,1,7.71-7.71A7.71,7.71,0,0,1,101.12,125.63Zm7.71-50.13a7.56,7.56,0,0,1-.11,1.3l-3.8,22.49a3.86,3.86,0,0,1-7.61,0l-3.8-22.49a8,8,0,0,1-.11-1.3,7.71,7.71,0,1,1,15.43,0Z"/></g></g></svg>
<h1>We’ll be back soon!</h1>
<div>
<p>Sorry for the inconvenience. We’re performing some maintenance at the moment. We’ll be back up shortly!</p>
<p>— The [WPGAN.COM] Team</p>
</div>
</article>Setelah kamu menentukan kode HTML untuk halaman maintenance, maka kamu bisa mengikuti langkah-langkah berikut ini
1. Buat File Maintenance
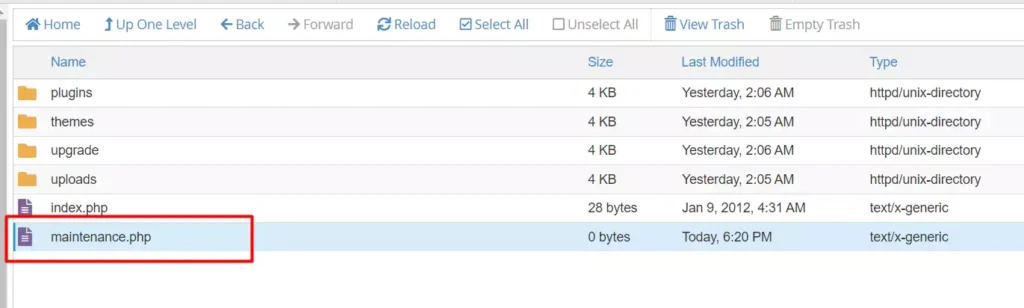
Langkah pertama yang perlu kamu lakukan adalah membuat file maintenance.php didalam folder wp-content instalasi WordPressmu.

Pastikan untuk nama file menggunakan maintenace.php, karena jika kamu menggunakan nama file lain misalnya mainten.php, maka halaman custom tidak akan berhasil.
2. Tambahkan Auto Reload
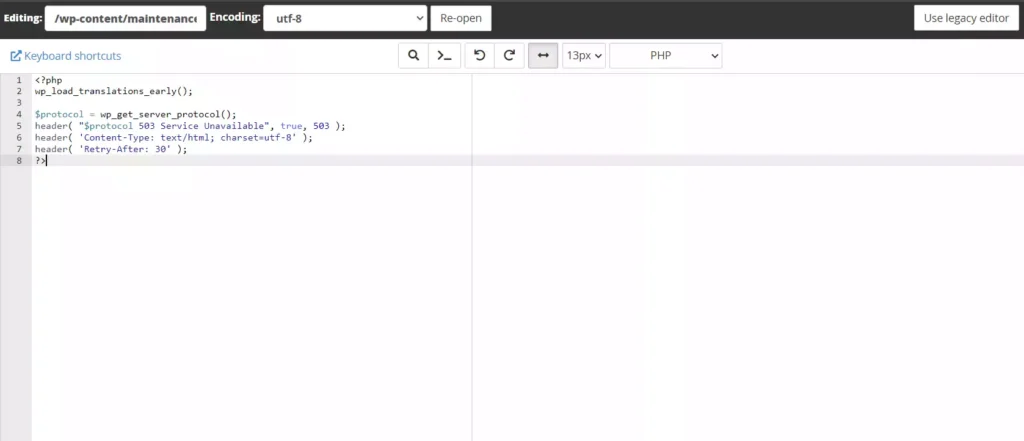
Edit file maintenance.php yang sudah kamu buat, kemudian tambahkan kode berikut ini untuk menjalankan auto refresh ketika maintenance sudah selesai
<?php
wp_load_translations_early();
$protocol = wp_get_server_protocol();
header( "$protocol 503 Service Unavailable", true, 503 );
header( 'Content-Type: text/html; charset=utf-8' );
header( 'Retry-After: 30' );
?>Dengan menambahkan kode diatas, maka halaman akan diperiksa setiap 30 detik ketika website masih dalam maintenance.
Jika sudah tidak maintenance setelah pengecekan setiap 30 detik, maka halaman akan direload, sehingga pengunjung websitemu tidak perlu melakukan reload

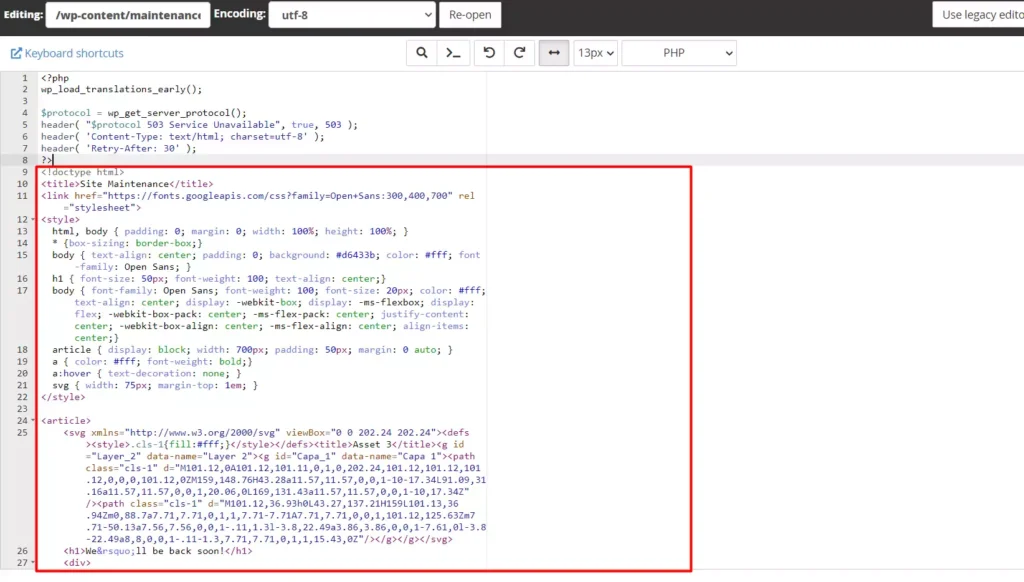
3. Tambahkan Kode HTML Maintenance
Masih didalam halaman untuk mengedit file maintenance.php, sekarnag kamu bisa menambahkan kode HTML custom maintenance yang sudah kamu buat atau kamu salin ke baris setelah kode PHP pengecekan di langkah nomor 2.

4. Uji Coba Halaman Maintenance
Terakhir, untuk memastikan bahwa halaman custom maintenance ketika update wordpress, maka kamu perlu mencoba atau menguji halaman yang sudah kamu buat.
Tapi, apakah perlu melakukan update untuk menjalankan atau menampilkan pesan maintenance?
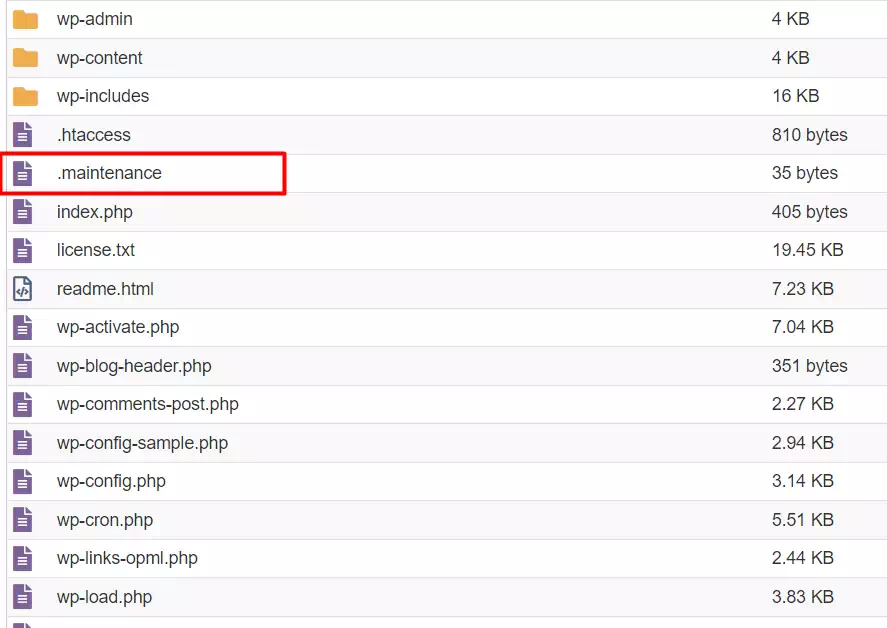
Tidak, kamu hanya perlu membuat file .maintenance (pastikan menggunakan titik di awal) pada folder utama instalasi WordPressmu

Setelah itu, edit file .maintenance tersebut dan tambahkan baris berikut
<?php $upgrading = 9999999999999;Sekarang kamu bisa mencoba akses websitemu yang dalam keadaan maintenance, dan hasilnya akan berubah dari default maintenance wordpress menjadi tampilan custom.

Itulah cara mudah dan cara dasar untuk membuat halaman custom maintenance ketika update WordPress, sehingga pengunjung websitemu bisa menikmati tampilan website meski sebenarnya sedang dalam proses update atau maintenance.
Bonus Tambahan Membuat Halaman Custom Maintenance Ketika Update WordPress
Selain menggunakan kode PHP di langkah nomor 2, kamu juga bisa menggunakan AJAX HEAD untuk membuat halaman otomatis direload supaya user dapat memeriksa apakah website masih maintenance atau tidak.
Kamu bisa menggunakan script berikut ini untuk membuat AJAX HEAD yang berfungsi untuk menjalankan auto reload setiap 15 detik
<script>
var wpgan_custom_maintenance_update = function() {
var request = new XMLHttpRequest();
request.open( 'HEAD', window.location, true );
request.onload = function() {
if ( this.status >= 200 && this.status < 400 ) {
setInterval(function() {
window.location.reload();
}, 15000);
} else {
setTimeout( wpgan_custom_maintenance_update, 15000 );
}
};
request.onerror = function() {
setTimeout( wpgan_custom_maintenance_update, 15000 );
};
request.send();
};
wpgan_custom_maintenance_update();
</script>Kode AJAX HEAD ini bisa ditambahkan di akhir file HTML yang sudah kamu buat, sehingga berbeda dengan PHP di langkah nomor 2 yang ditambahkan sebelum kode HTML.
Tentunya kode tersebut merupakan contoh dasar saja. Jika kamu memiliki keahlian dalam HTML, CSS, JavaScript, Ajax, dan sejenisnya, maka kamu bisa melakukan kustomisasi lebih banyak lagi.
Terima kasih telah berkunjung ke WPGan.com dan membaca Membuat Halaman Custom Maintenance Ketika Update WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]