3 menit
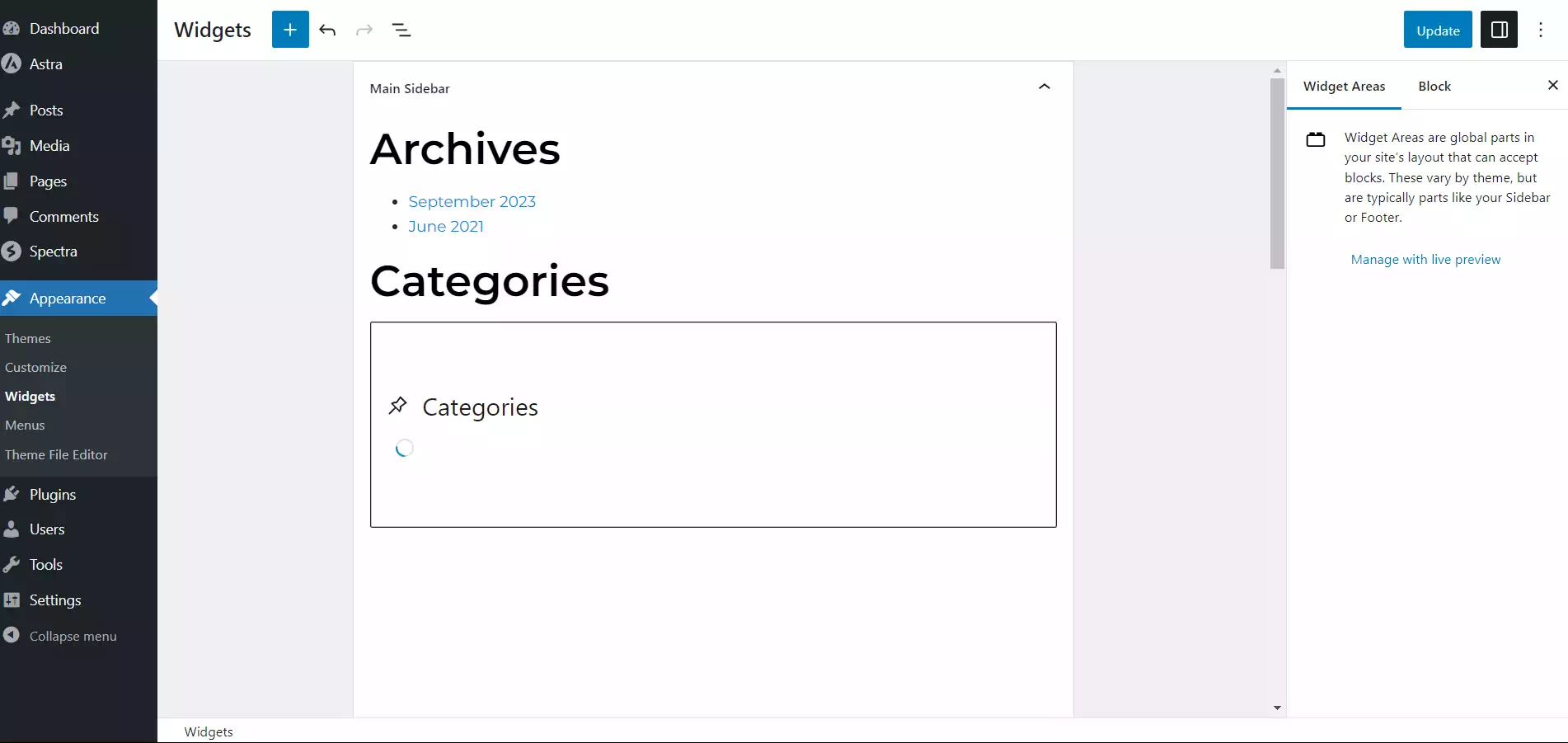
Seiring berkembangnya WordPress, banya fitur baru yang bisa digunakan, termasuk adanya fitur block editor pada bagain kustomisasi widget WordPress.
Namun, meski perubahan atau update tersebut bertujuan untuk mempermudah kita dalam mengelola website, mungkin justru ada yang mengalami kesulitan dalam melakukan kustomisasi widget WordPress menggunakan block editor.
Jika kamu merupakan salah satu pengelola yang mengalami kesulitan dengan fitur ini, maka kamu perlu membaca artikel ini sampai selesai, karena pada artikel ini kita akan membahas cara mengaktifkan classic widget editor WordPress.
Cara Mengaktifkan Classic Widget Editor WordPress
Kamu bisa menggunakan dua metode yang berbeda untuk melakukan mengaktifkan classic widget editor WordPress, tentunya untuk cara mudahnya kamu bisa menggunakan plugin, dan cara yang tidak terlalu mudahnya kamu bisa menambahkan baris kode pada tema WordPress yang kamu gunakan.
Cara Mengaktifkan Classic Widget Editor WordPress Tanpa Plugin
Sekarang kita bahas cara yang kurang mudah dulu, yaitu cara mengaktifkan classic widget editor tanpa plugin.
Jika kamu ingin menggunakan cara ini, disarankan untuk membuat dan menggunakan child theme ya. Jika kamu belum menggunakan child theme, kamu bisa membuatnya dulu mengikuti tutorial ini: Cara Membuat Child Theme WordPress.
Sudah membuat dan mengaktifkan child theme? Sekarang kita lanjut ke cara mengaktifkan classic widget editor WordPress.
1. Login ke Dashboard WordPress
Login ke halaman dashboard WordPress milikmu sebagai admin, atau sebagai user dengan role lain yang memiliki akses untuk mengedit theme, atau kamu sebenarnya juga bisa langsung edit melalui file manager hosting atau FTP. Namun untuk lebih mudahnya, mari kita menggunakan dashboard WordPress saja.

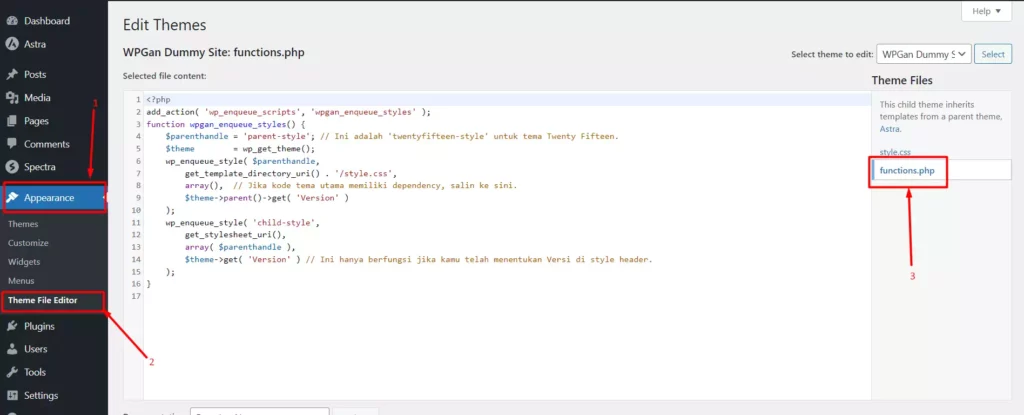
2. Buka Halaman Theme File Editor
Dari halaman dashboard WordPress, kamu perlu membuka halaman Theme File Editor, kemudian cari dan edit file functions.php

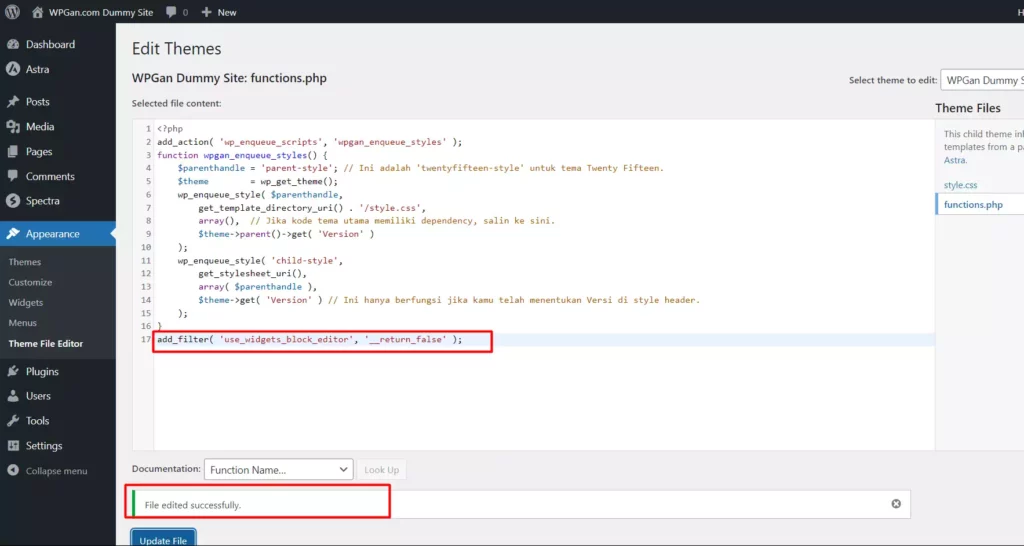
3. Tambahkan Baris Kode
Sekarang kamu hanya perlu menambahkan baris kode berikut ini dibaris paling akhir file functions.php untuk mengaktifkan kembali fitur classic editor ketika melakukan kustomisasi widget.
add_filter( 'use_widgets_block_editor', '__return_false' );Pastikan untuk menyimpan perubahan file, dan kamu mendapatkan pesan berhasil tersimpan untuk memastikan bahwa classic widget editor WordPress dapat digunakan lagi.

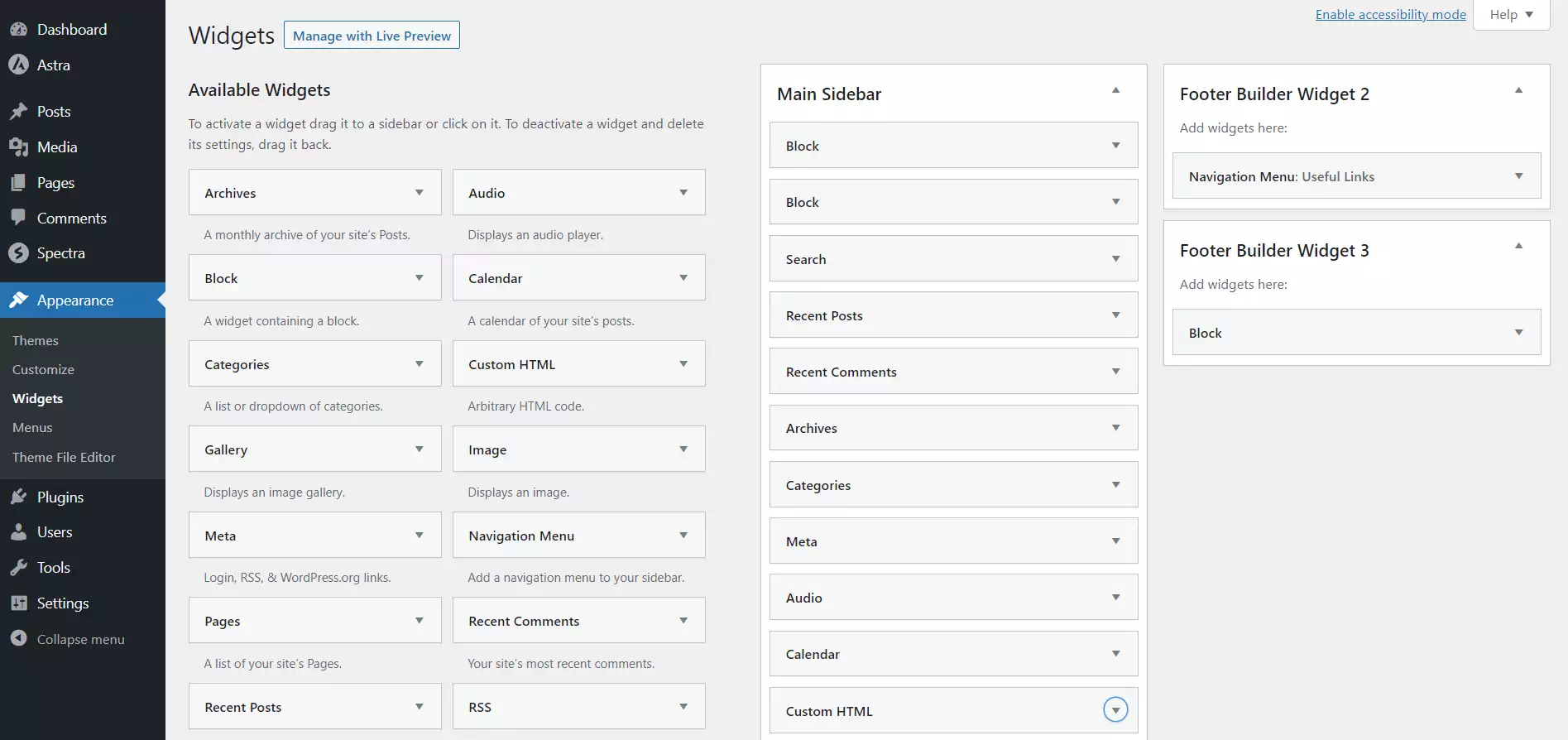
4. Coba Kustomisasi Widget
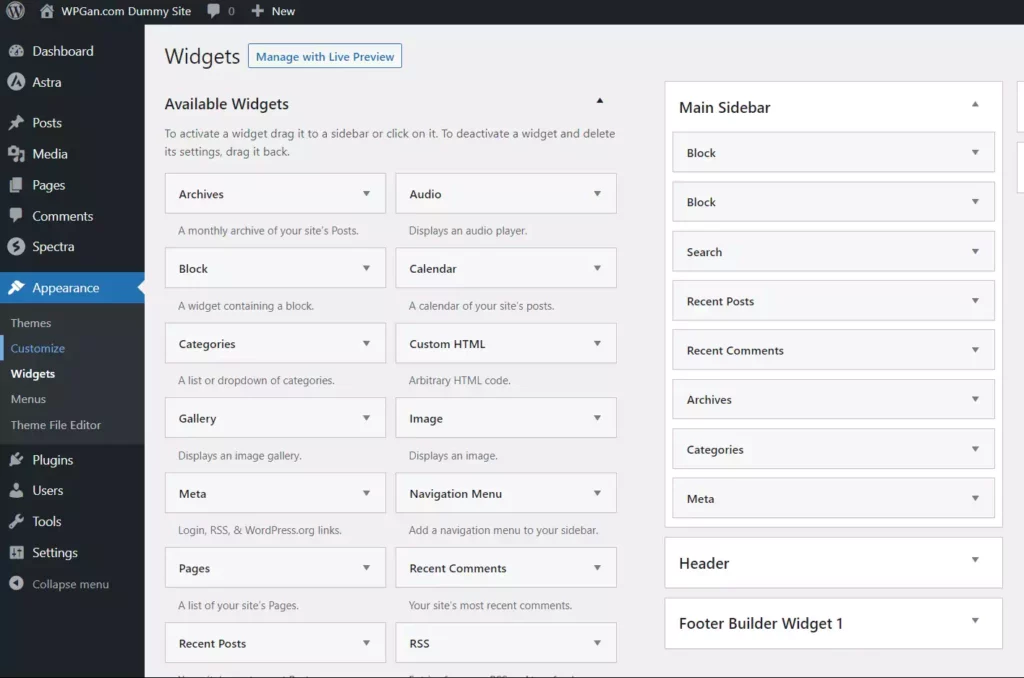
Terakhir, kamu bisa melakukan kustomisasi widget baik dari menu Customize ataupun dari halaman Appareance > Widgets, dan hasilnya kamu akan menggunakan classic widget editor lagi.


Mengaktifkan Classic Widget Editor Dengan Plugin
Apabila kamu mencari cara termudah, maka kamu bisa menggunakan WordPress plugin untuk mengaktifkan kembali classic widget editor di WordPress.
Kamu bisa menggunakan plugin Classic Widgets dan tidak perlu melakukan konfigurasi apapun.
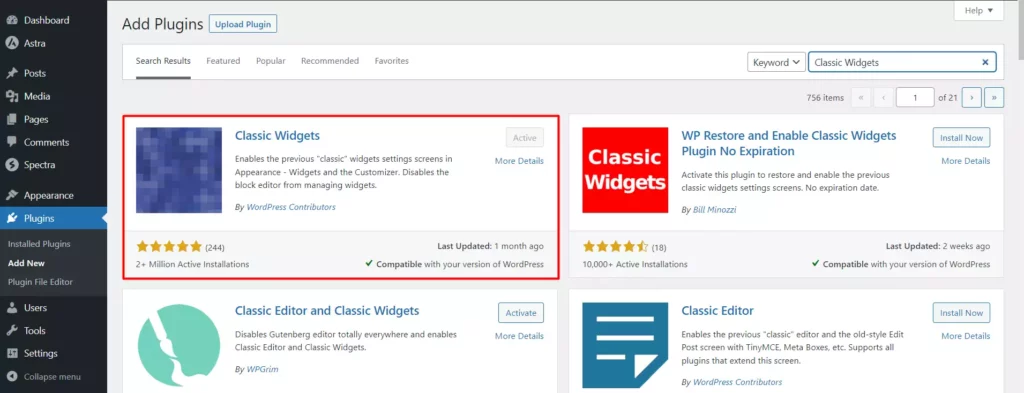
Untuk menambahkan plugin Classic Widgets, kamu bisa membuka menu Plugins → Add New, cari plugin bernama Classic Widgets kemudian install dan aktifkan plugin tersebut.

Tidak perlu melakukan konfigurasi tambahan, setelah mengaktifkan plugin Classic Widgets, kamu bisa mencoba membuka halaman kustomisasi widget di WordPressmu, dan sekarang block editor sudah tidak tampil lagi, alias kamu sudah menggunakan classic editor.

Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Mengaktifkan Classic Widget Editor WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]