4 menit
Dengan menggunakan tabel, kamu bisa menyajikan data yang lebih mudah dipahami, terutama jika kamu menyajikan dapat pada artikel di website yang menggunakan WordPress. Dalam artikel ini, kita akan membahas cara membuat tabel WordPress sehingga kamu dapat menyajikan data yang lebih mudah dipahami oleh pengunjung website.
Terdapat 3 opsi yang dapat kamu lakukan untuk dapat menyajikan data menggunakan tabel di WordPress, menggunakan wordpress block editor (guttenberg), menggunakan plugin, atau menggunakan kode HTML.
Kamu dapat memilih metode mana yang akan kamu gunakan untuk menampilkan tabel di WordPress sesuai dengan metode yang menurutmu paling mudah.
1. Membuat Tabel WordPress Dengan Block Editor
Apabila kamu menggunakan default WordPress block editor atau guttenberg dan tidak ingin menambahkan plugin untuk membuat tabel, maka kamu tetap bisa membuat tabel dengan mudah. Begini caranya
- Edit atau buat artikel baru menggunakan WordPress Block Editor
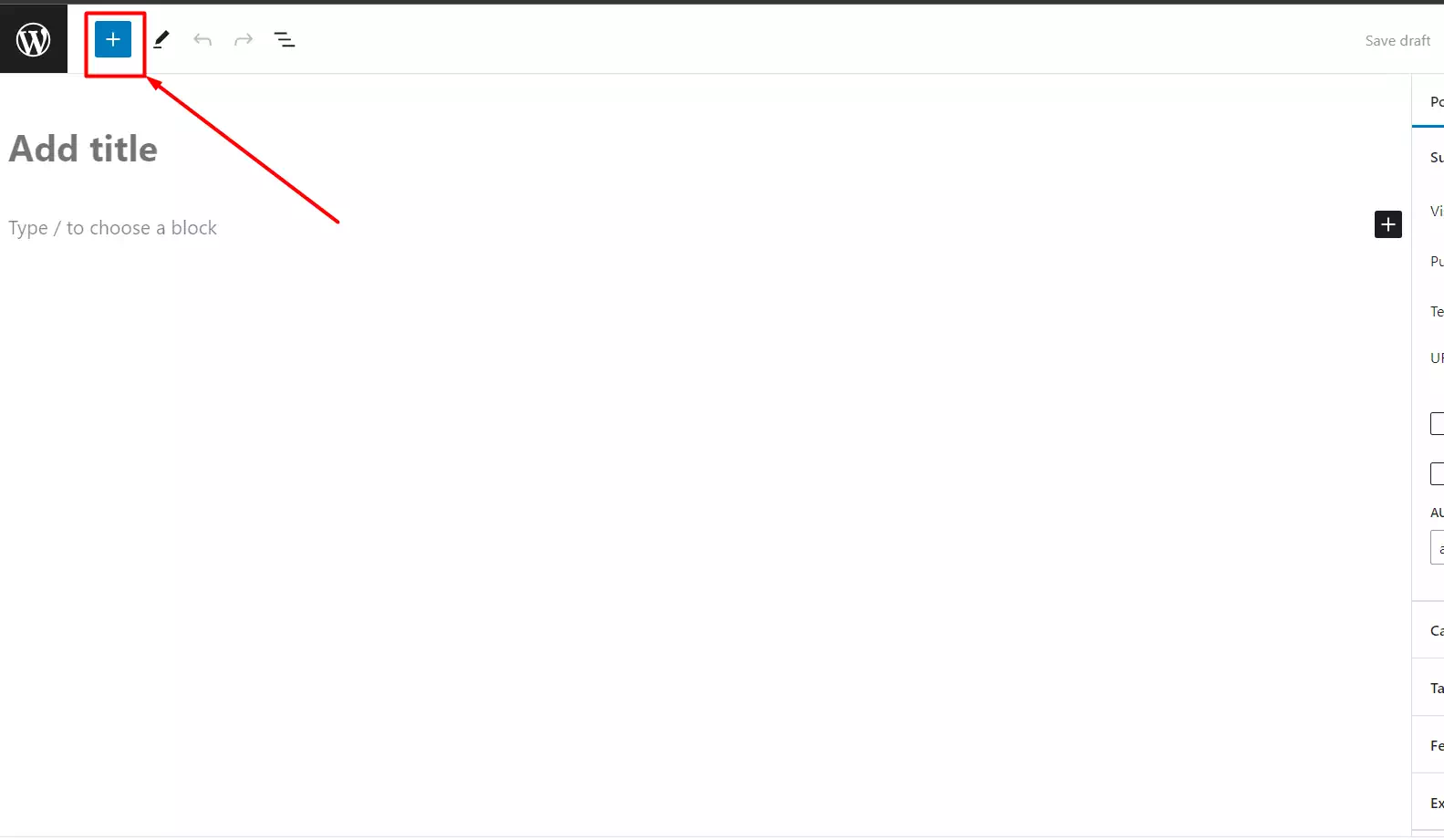
- Setelah berada dihalaman WordPress block editor, klik icon plus yang ada di pojok kiri-atas untuk mencari block tabel
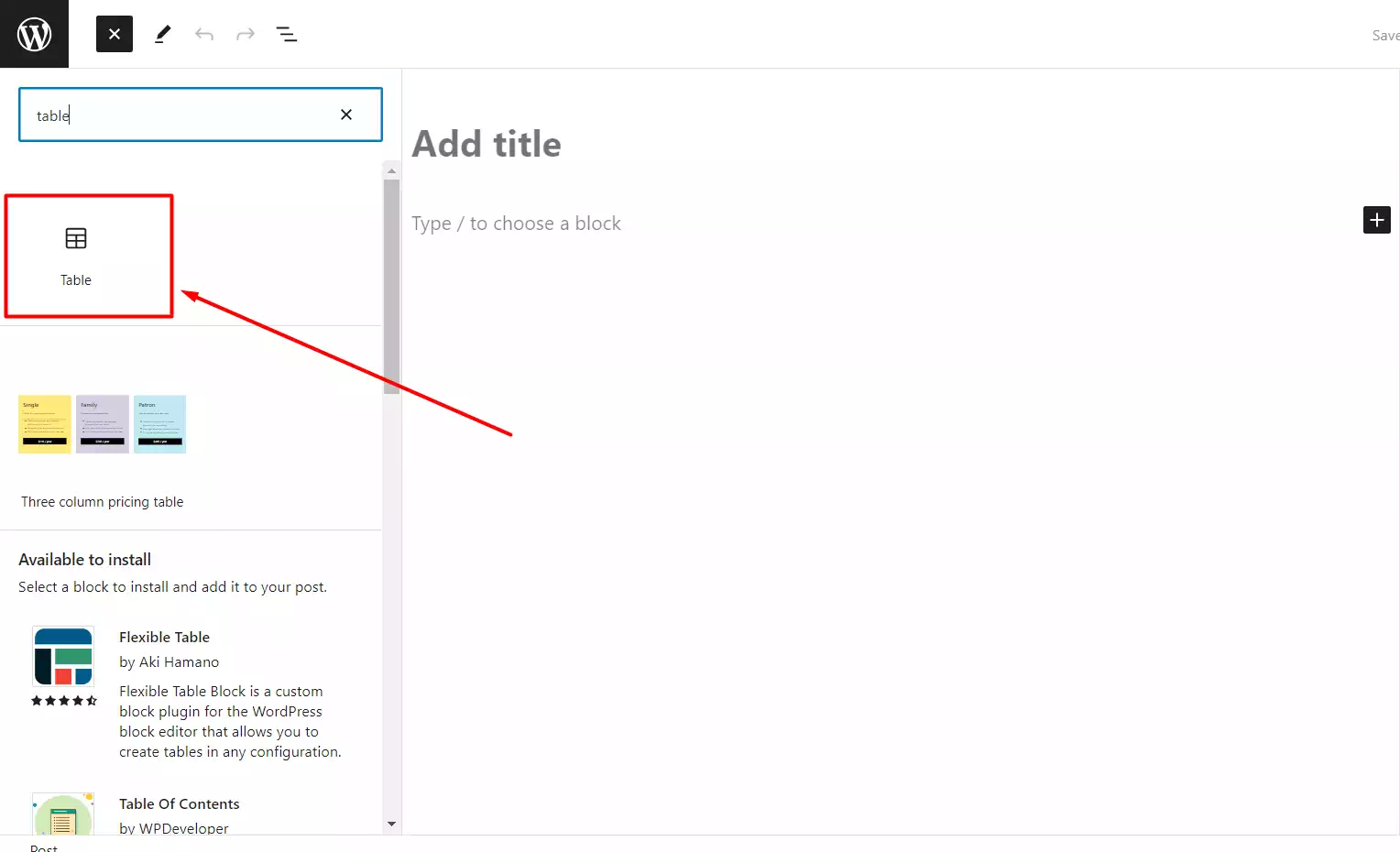
- Cari dan pilih block “Table” untuk menambahkan tabel kedalam editor
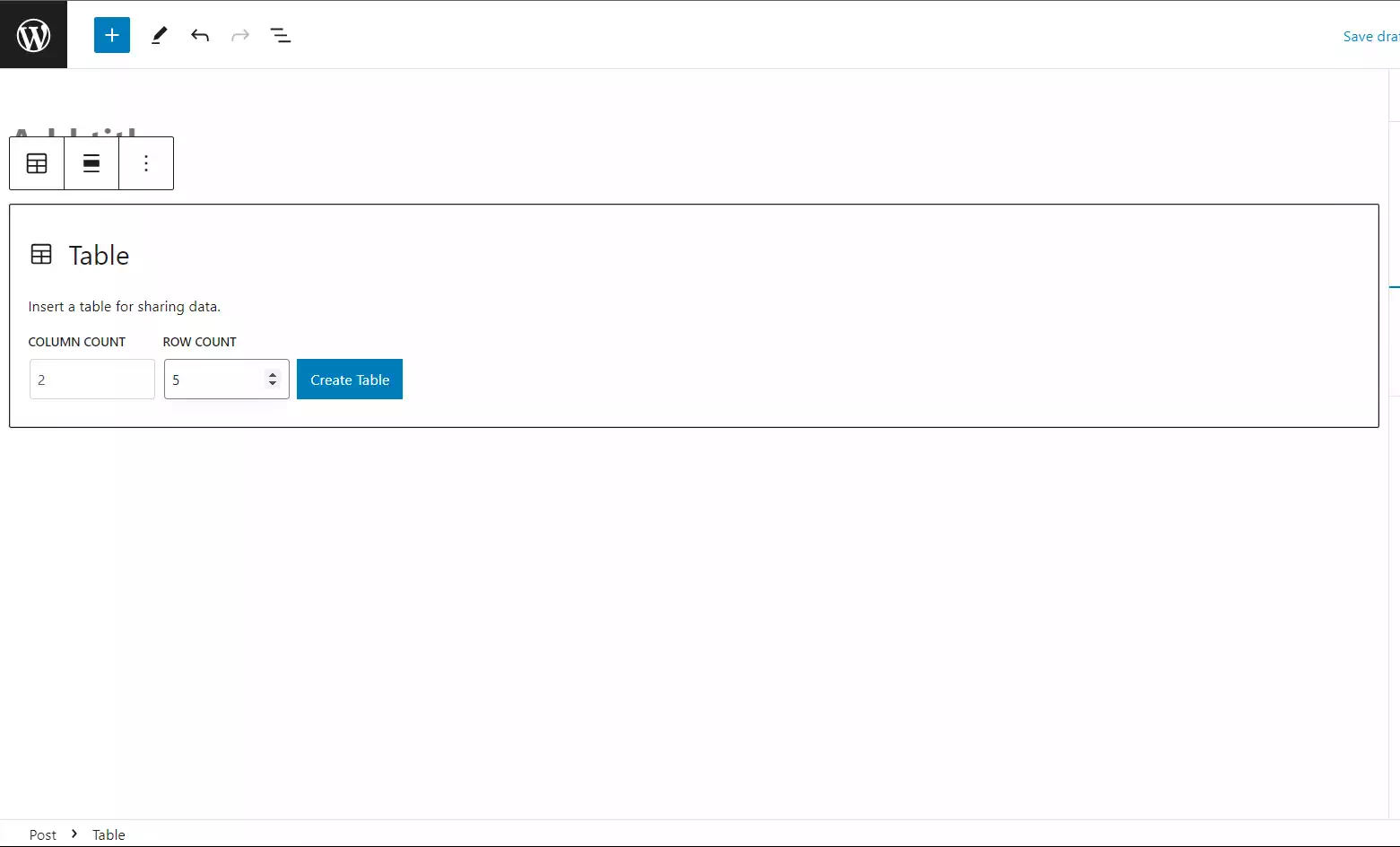
- Pilih jumlah kolom (Column Count) dan jumlah baris (Row Count) yang ingin kamu tambahkan, misalnya kita akan membuat tabel dengan 2 kolom dan 5 baris (Belum termasuk baris judul), kemudian klik tombol Create Table
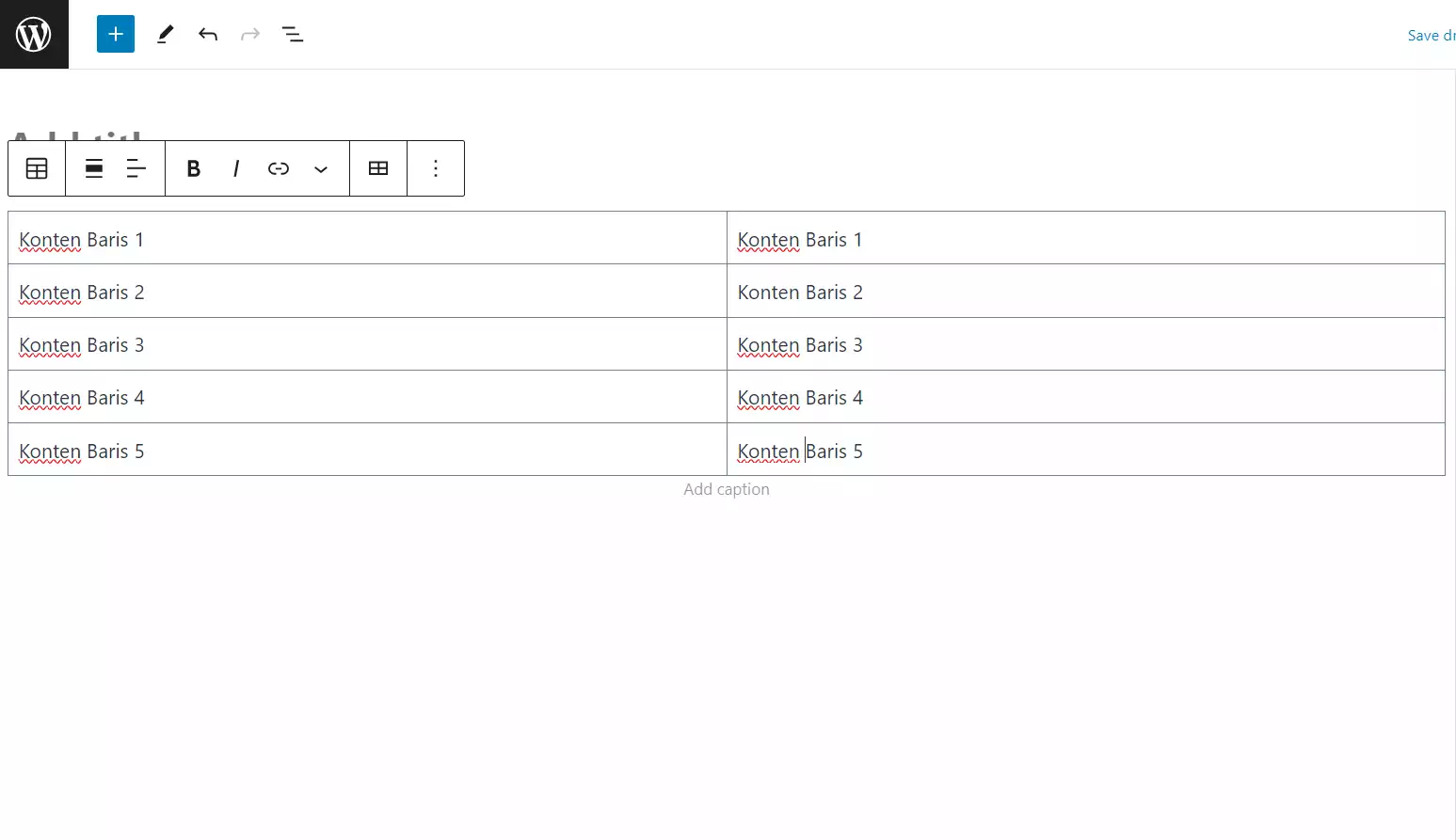
- Isikan koten yang akan kamu tambahkan kedalam tabel
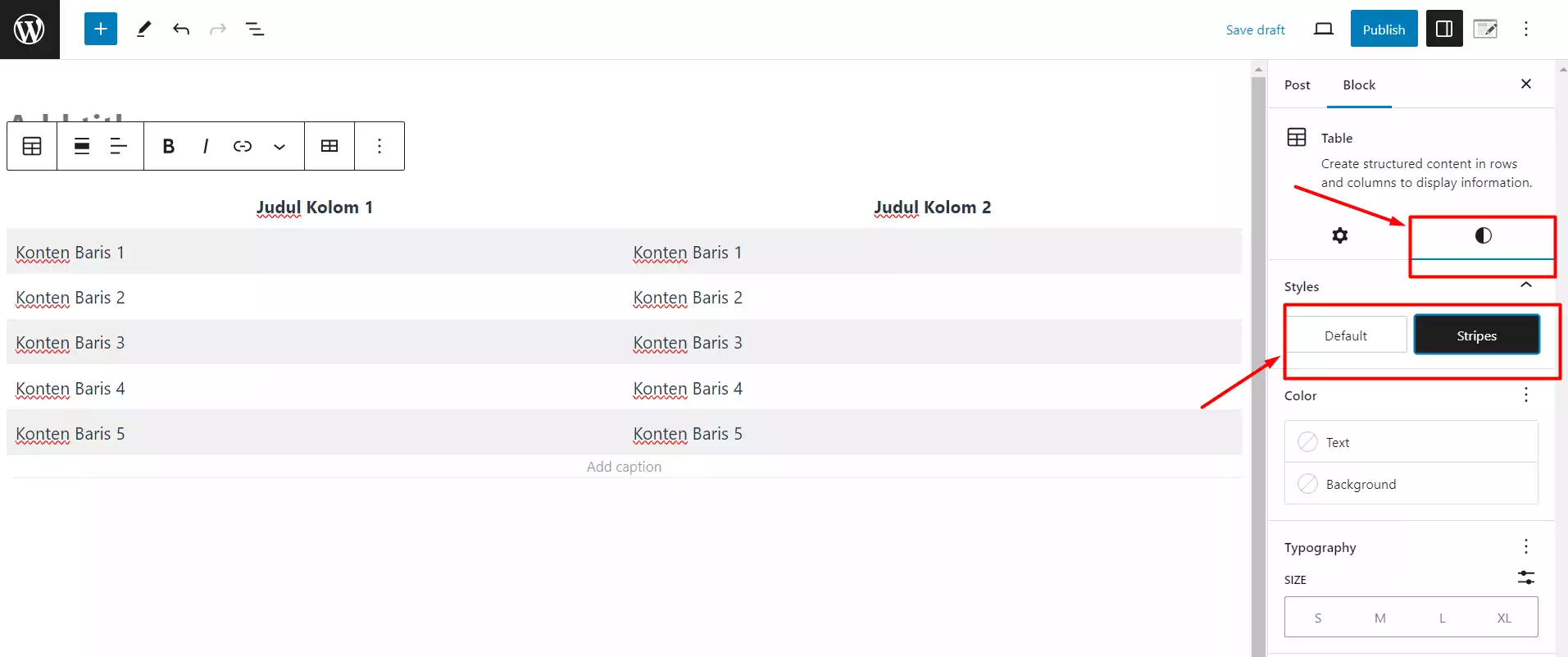
- Sampai disini kita sudah membuat tabel, tapi masih belum ada judul pada setiap kolomnya. Kamu bisa mengaktifkan opsi Header Section yang ada di panel sebelah kiri layar untuk menambahkan judul tabel.
- Apabila kamu ingin mengubah tampilan menjadi model zebra (satu baris berwarna putih, baris dibawahnya hitam, dibawahnya lagi putih), maka kamu bisa membuka opsi Styles, kemudian pilih style stripes
- Sekarang kamu sudah bisa mempublikasikan tabel yang sudah kamu buat, atau melakukan lebih banyak kustomisasi lainnya.
2. Membuat Tabel WordPress Menggunakan Plugin
Ada banyak plugin WordPress yang memungkinkan kamu untuk membuat tabel dengan mudah, misalnya TablePress, wpDataTables, Ninja Tables, WP Table Builder, dan lainnya.
Disini kita akan menggunakan TablePress karena plugin tersebut merupakan plugin yang paling sering digunakan, penggunaannya mudah, dan tidak terlalu memberatkan website.
Setelah plugin TablePress sudah aktif di WordPress, selanjutnya kamu bisa mengikuti langkah-langkah berikut ini
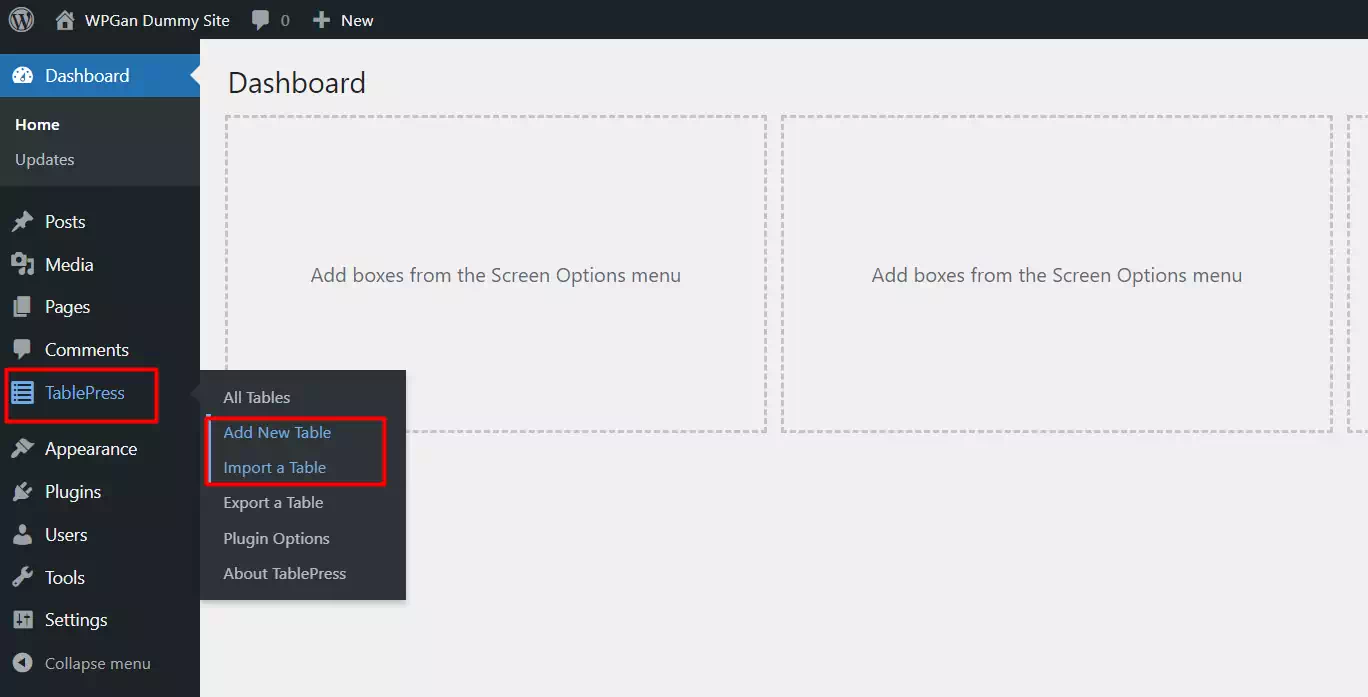
- Dari halaman dashboard WordPress, buka menu TablePress → Add New Table (atau jika kamu sudah memiliki tabel yang disimpan dengan format XLSX , CSV, ODS, HTML, atau JSON, maka kamu bisa menggunakan opsi Import Table)
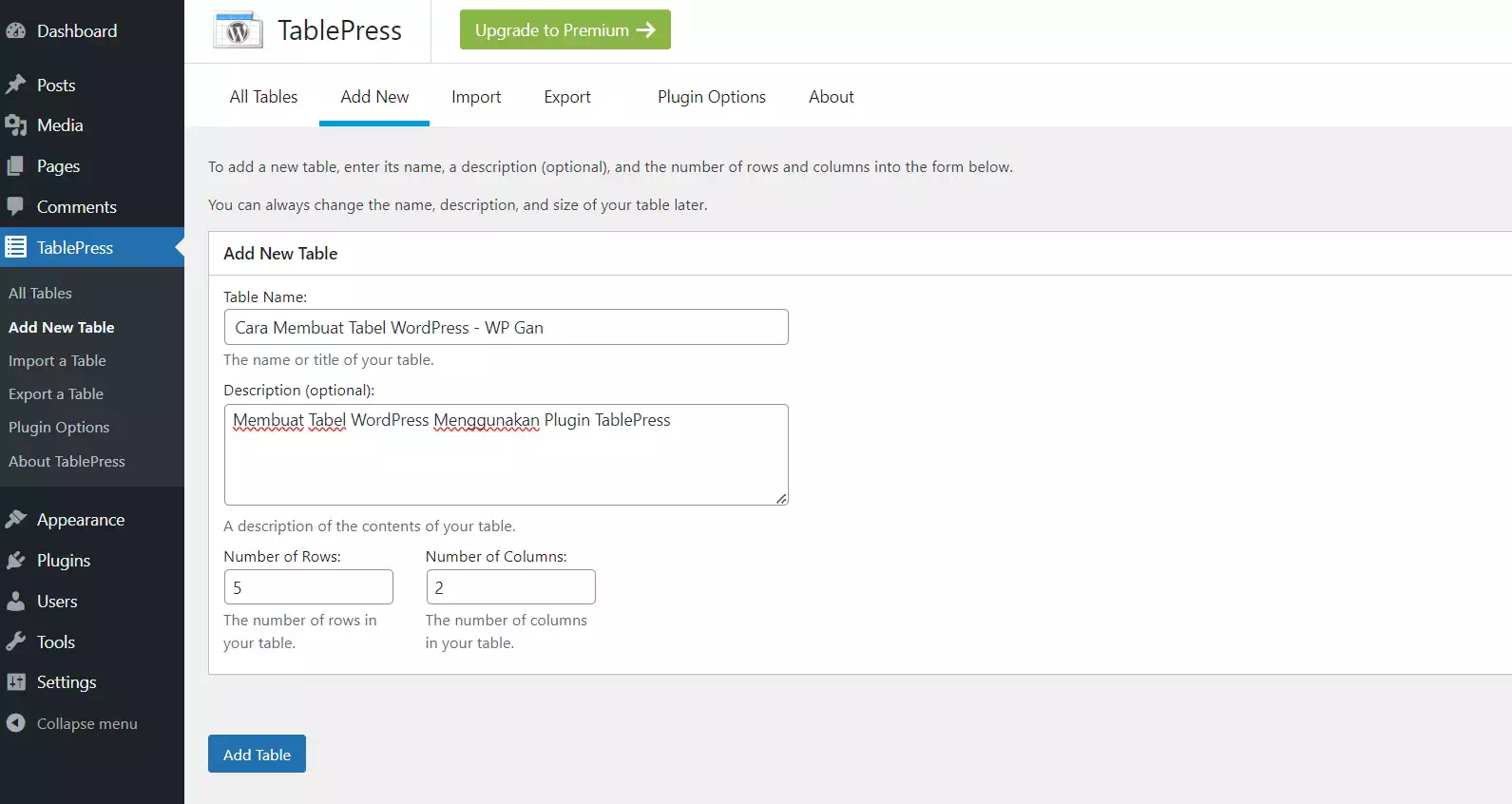
- Berikan nama tabel, deskripsi, jumlah kolom, dan jumlah baris yang akan kamu buat, kemudian klik tombol Add Table. Konfigurasi ini nantinya masih bisa diuabah, jadi jangan khawatir jika jumlah kolom atau baris yang kamu buat belum sesuai
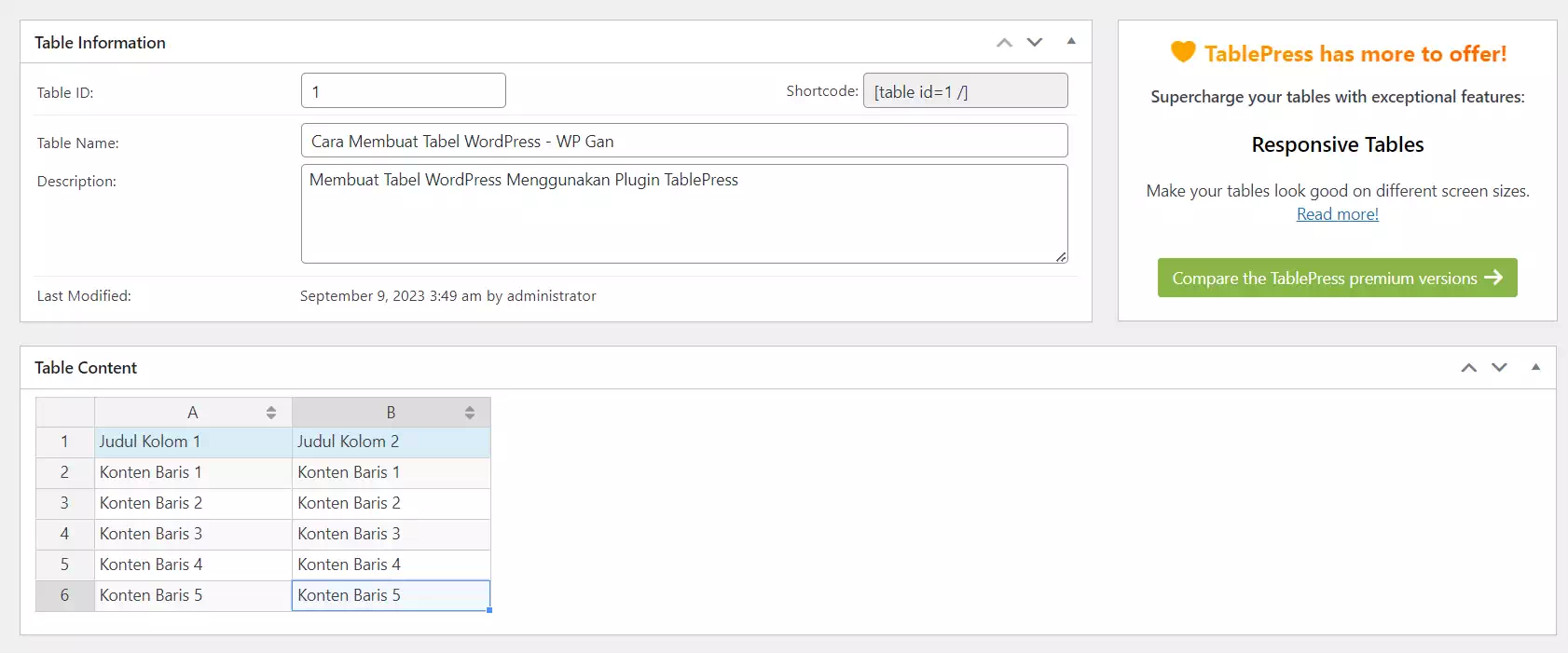
- Imputkan data yang ingin kamu tambahkan pada tabel. Berbeda dengan tabel di WordPress editor, secara defaultnya baris pertama pada tabel ini akan menjadi baris judul. Jadi jika kamu ingin membuat 5 baris data dan 1 baris judul, maka kamu perlu membuat 6 baris tabel.
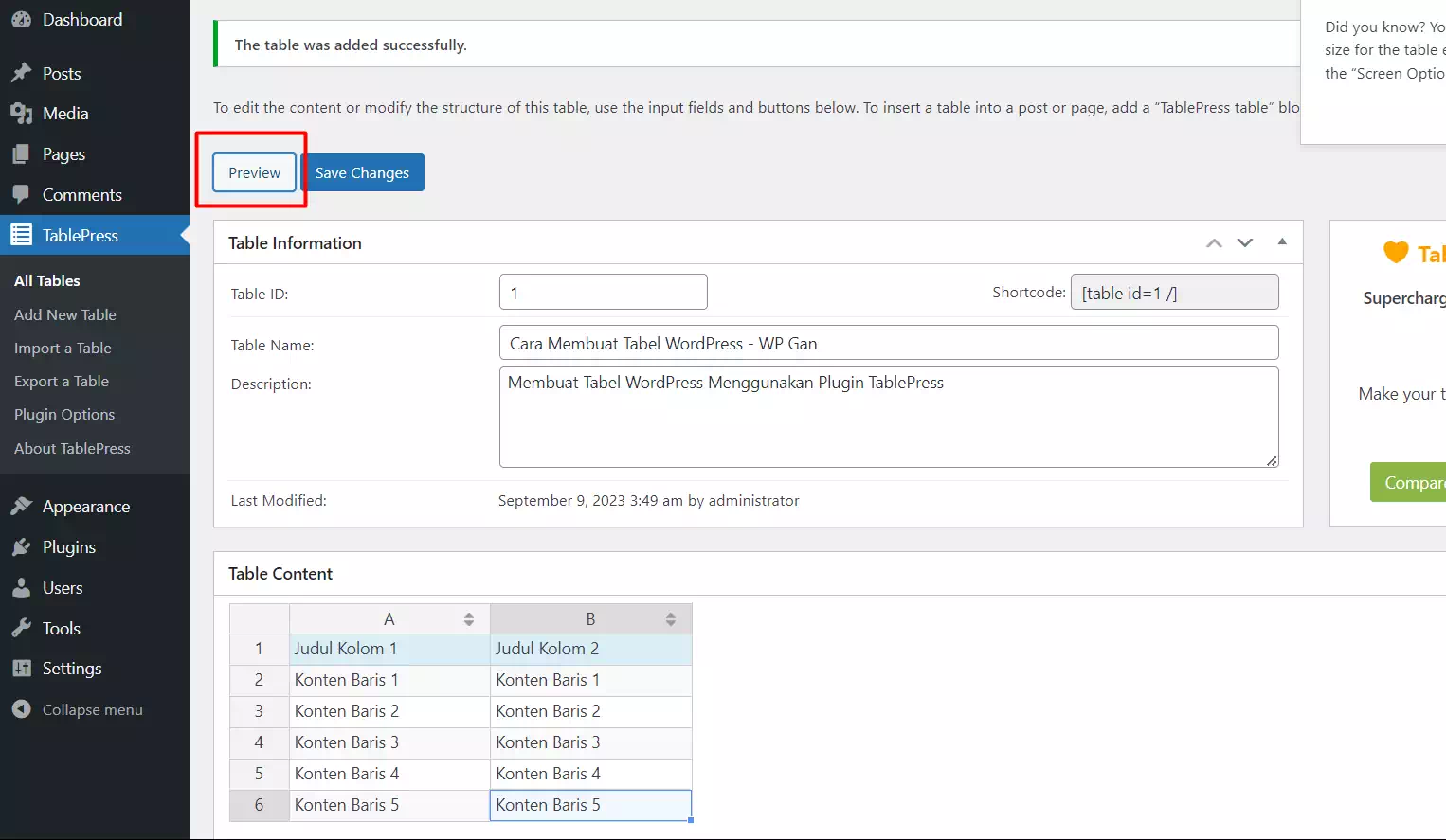
- Untuk memeriksa tampilan tabel yang kamu buat, maka kamu bisa menggunakan tombol Preview untuk menampilkan pratinjau tabel
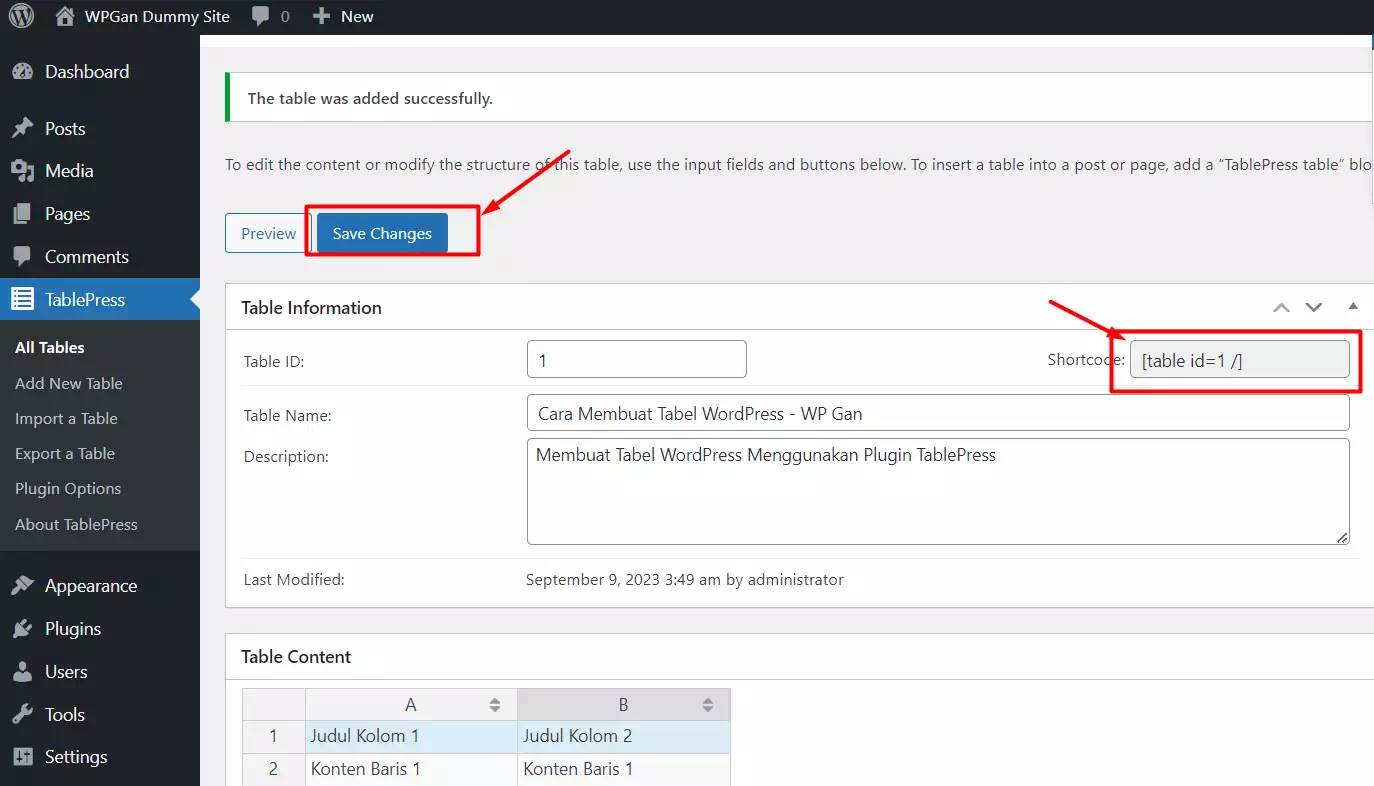
- Apabila sudah sesuai, maka kamu bisa menyimpan tabel, kemudian menyalin shortcode yang dapat digunakan untuk menampilkan tabel kedalam artikel
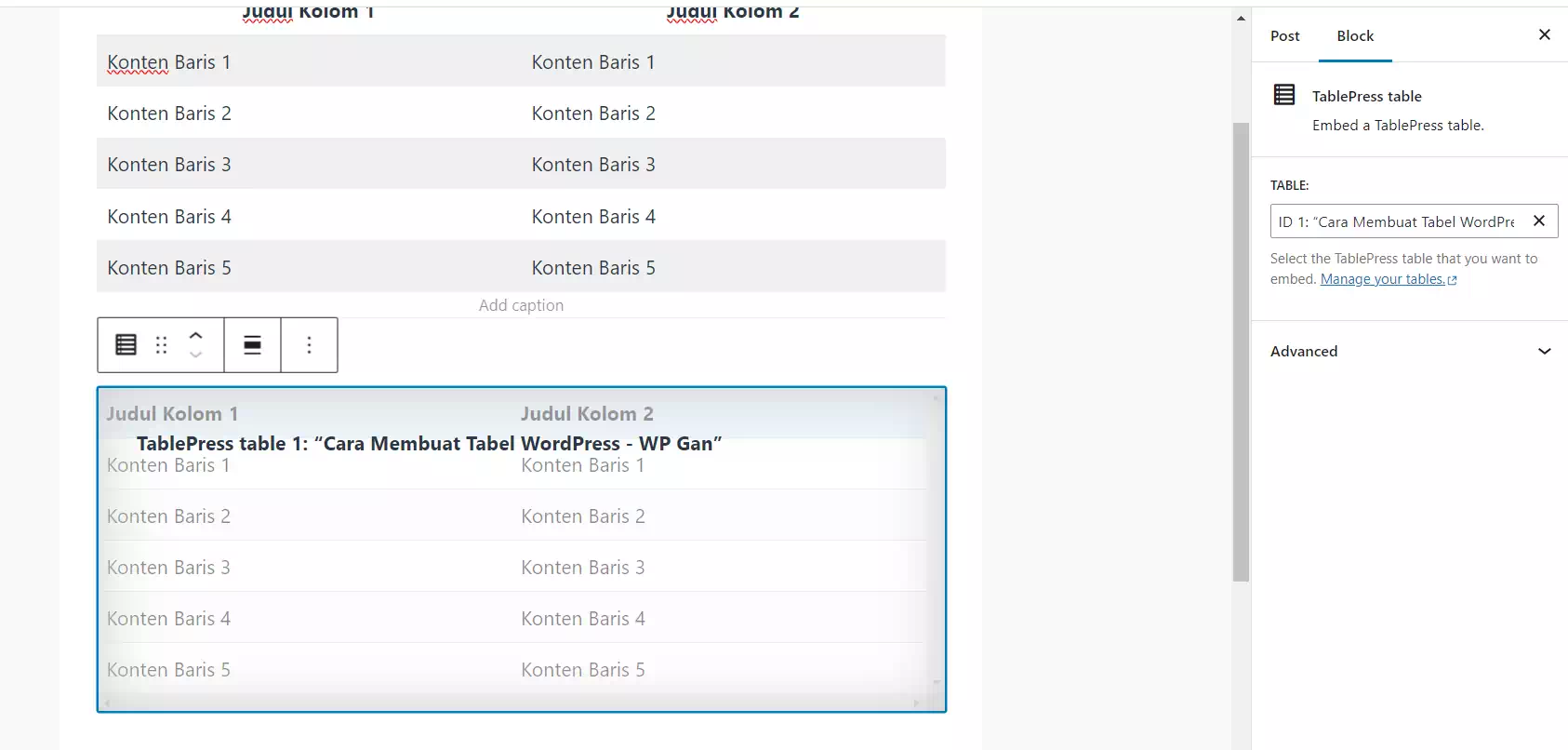
- Sekarang kamu bisa menambahkan atau edit artikel baru yang akan ditambahkan tabel didalamnya, kemudian langsung paste saja shortcode yang sebelumnya sudah kamu salin dan tabel akan otomatis ditambahkan
3. Membuat Tabel Dengan Kode HTML
Jika kamu menggunakan Classic Editor dan tidak ingin menggunakan plugin tambahan untuk menampilkan tabel, maka kamu bisa menggunakan kode HTML, karena saat ini belum ada opsi menambahkan tabel didalam classic editor
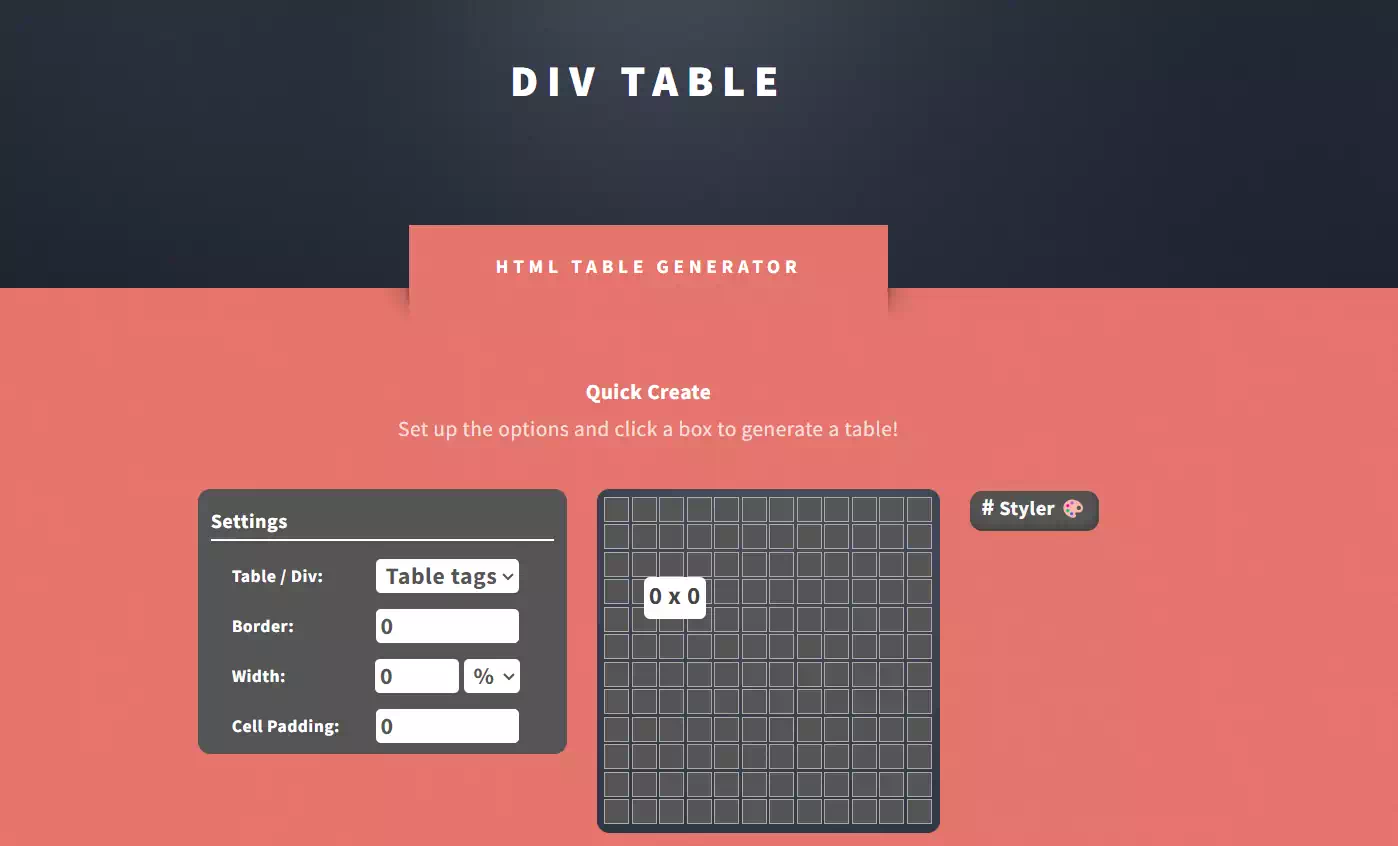
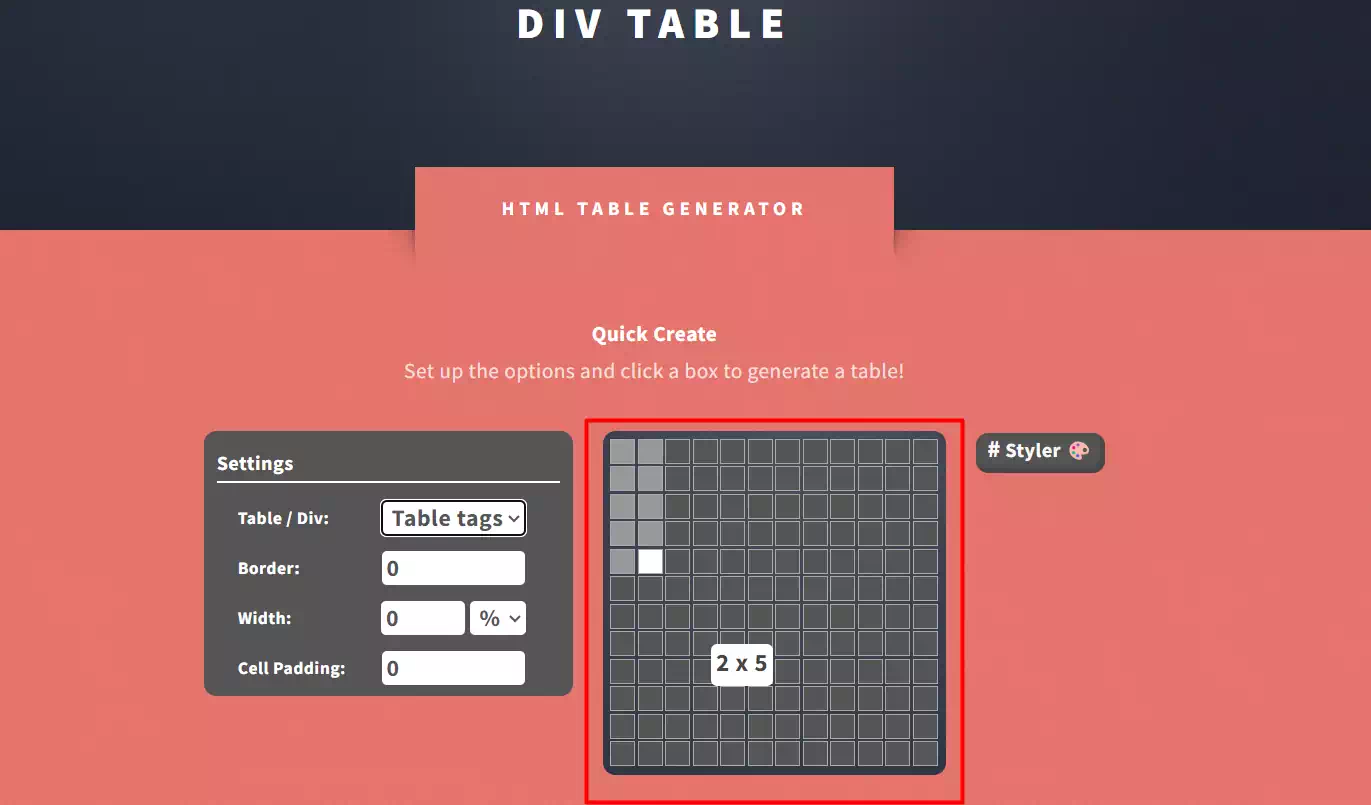
- Apabila ingin menggunakan kode HTML, maka kamu bisa membuat kode HTML secara manual menggunakan teks editor, atau bisa juga menggunakan tools online, misalnya divtable.com
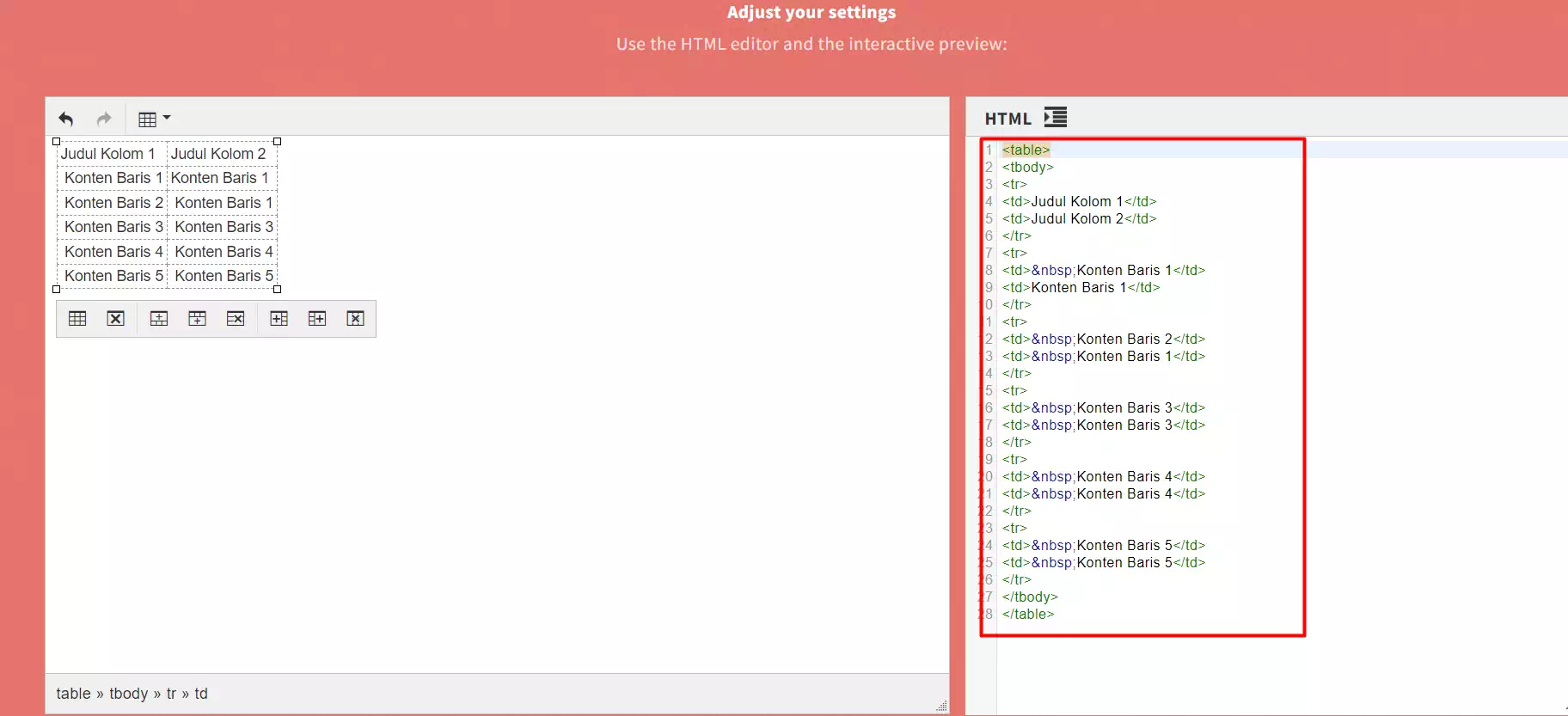
- Pilih jumlah kolom dan baris yang akan kamu buat di divtable.com, dan nantinya akan muncul opsi untuk mengisikan data tabelmu
- Setelah mengisikan tabel, kamu bisa menyalin kode HTML yang berada di panel sebelah kanan tampilan tabelmu
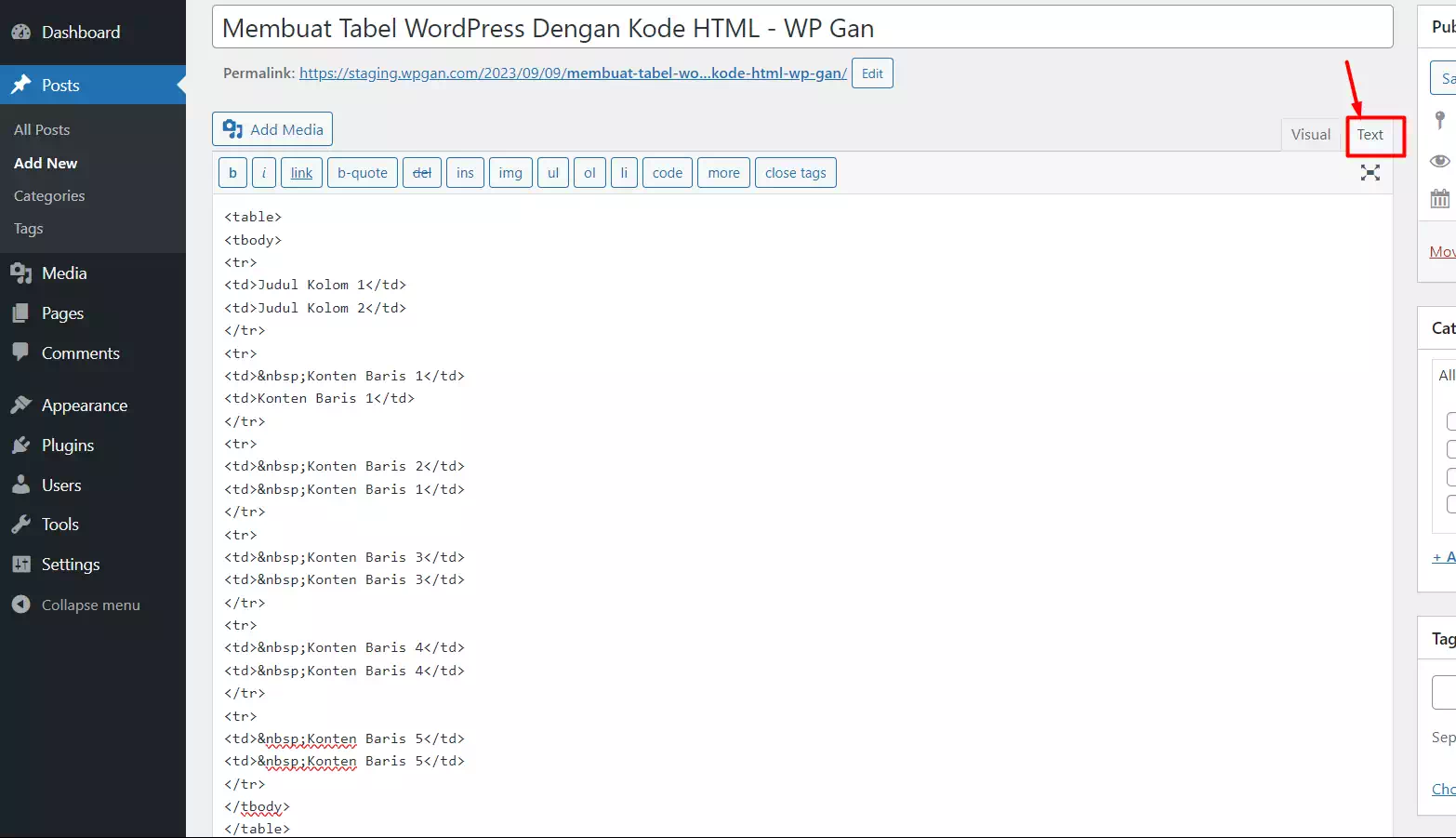
- Sekarang kamu bisa menambahkan atau mengedit artikel WordPress yang menggunakan classic editor, kemudian pada opsi tampilannya ubah dari Visual menjadi Text dan paste kode HTML yang sudah kamu salin
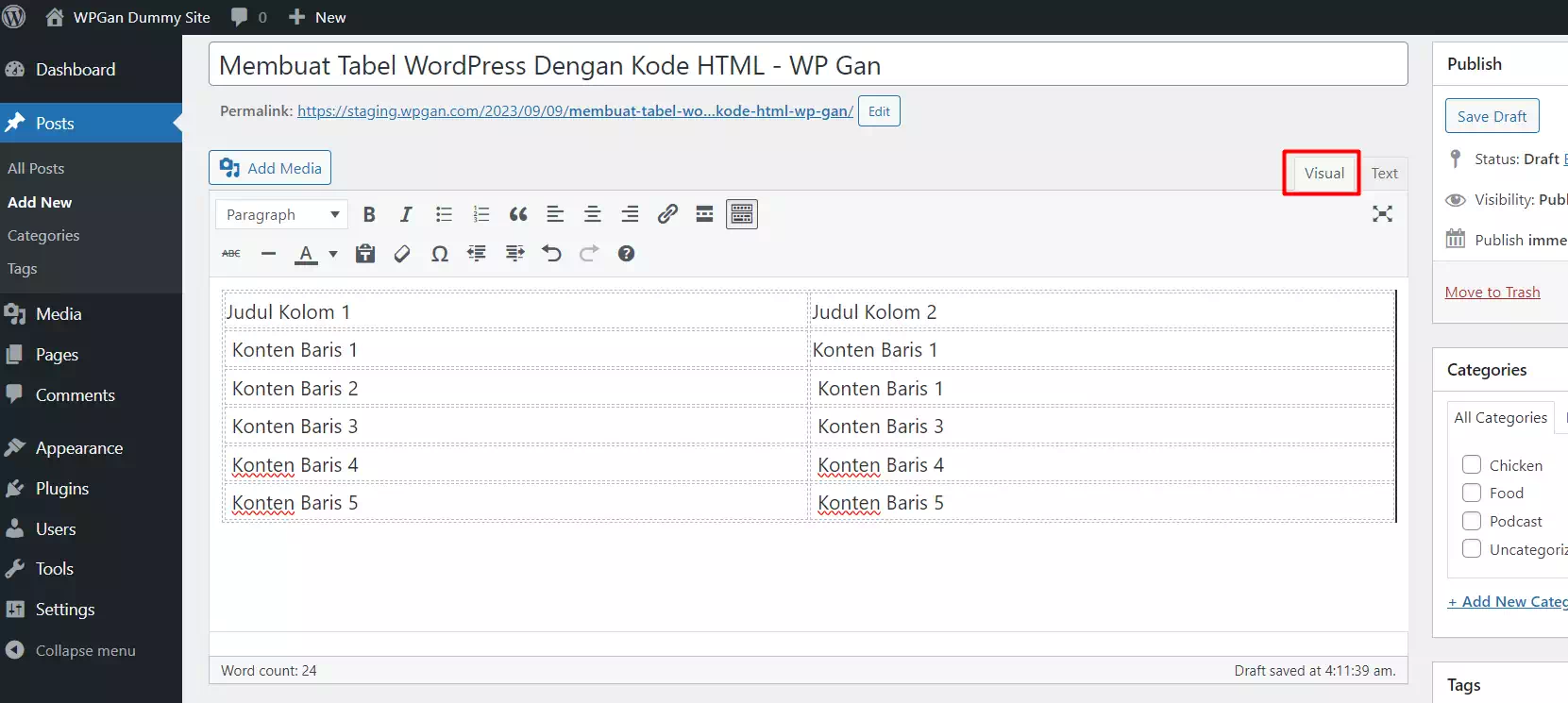
- Ubah kembali tampilannya menjadi Visual, maka tabel akan otomatis ditampilkan dan kamu bisa mempublikasikan artikel kamu atau melakukan perubahan lain
Begitulah 3 metode mudah untuk membuat tabel WordPress. Kamu bisa menggunakan metode manapun yang menurutmu paling nyaman, karena ketiga metode tersebut nantinya sama-sama dapat digunakan untuk menyajikan data yang lebih mudah dibaca menggunakan tabel.
Terima kasih telah berkunjung ke WPGan.com. Dapatkan saldo $100 di Vultr gratis dan deploy servermu sendiri melalui [Halaman Ini]