21 Nov, 2023
4 menit
Jika kamu terbiasa menggunakan Classic Editor di WordPress, mungkin kamu akan sedikit kesulitan untuk menambahkan gambar diantara list artikel WordPressmu.
Berbeda dengan classic editor dimana kamu bisa langsung drag n drop untuk menambahkan gambar, kamu harus menambahkan block dulu supaya bisa menambahkan gambar di WordPress Editor (gutenberg).
Tapi, gimana cara menambahkan gambar diantara list WordPress Editor?
Cara Menambahkan Gambar Diantara List WordPress Editor
Untuk melakukan ini, pastikan kamu sudah memiliki gambar yang akan kamu tambahkan, dan juga artikel yang menggunakan list, baik itu Ordered List ataupun Unordered List.
Selain itu, terdapat dua opsi untuk melakukan ini, yaitu dengan menggunakan inline image, atau dengan menambahkan gambar baru, kemudian menyesuikan awal list berikutnya.
Opsi 1: Menggunakan Inline Image
1. Tambahkan List
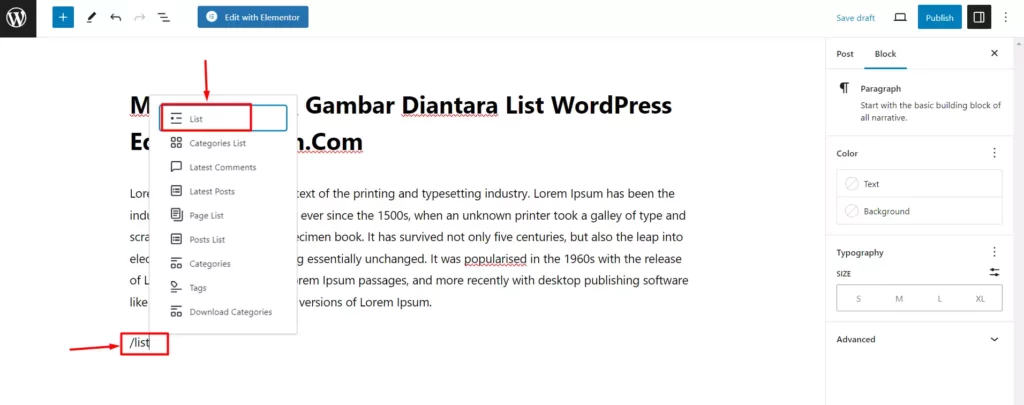
Yang pertama perlu kamu lakukan adalah menambahkan list yang bisa kamu lakukan dengan menuliskan /list di block editor, dan nantinya akan muncul opsi List
2. Buat Baris Kosong
Sebelum menambahkan gambar, ada baiknya untuk menambahkan baris kosong khusus untuk menambahkan gambar.
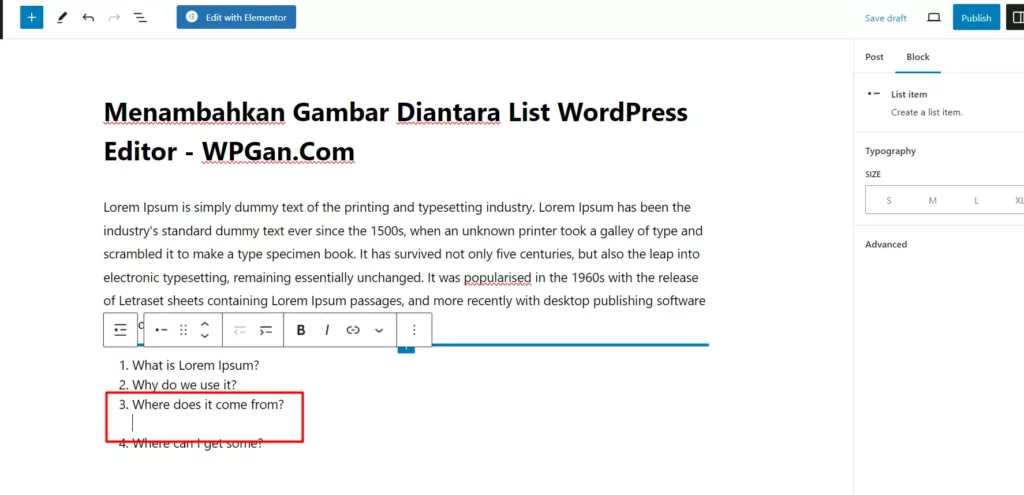
Klik pada akhir artikel yang ada didalam list. Misalnya disini akan menambahkan gambar pada list nomor 3, maka kamu bisa klik pada akhir konten pada akhir kalimat nomor 3, kemudian klik tombol SHIFT + ENTER untuk membuat baris baru.
3. Tambahkan Inline Image
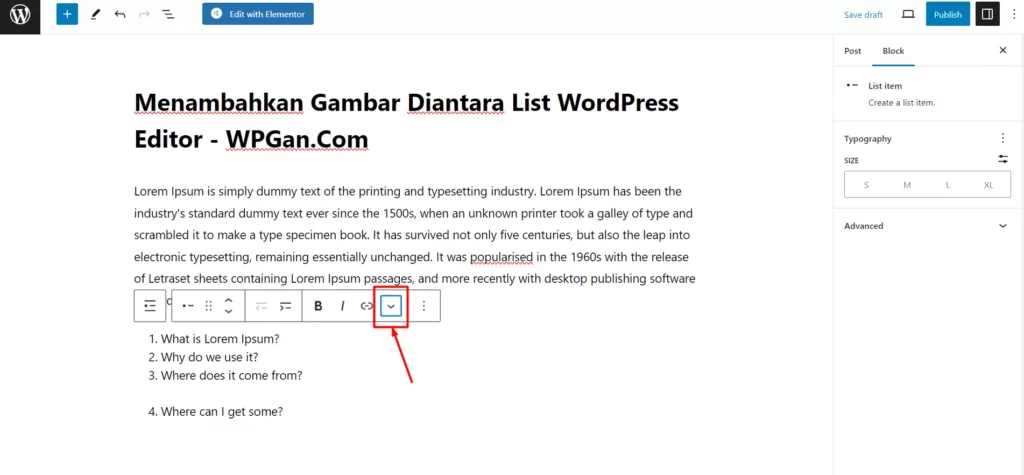
Setelah menambahkan baris kosong, selanjutnya kamu bisa menambahkan Inline Image dengan cara klik tombol panah yang ada disebelah kiri Options.
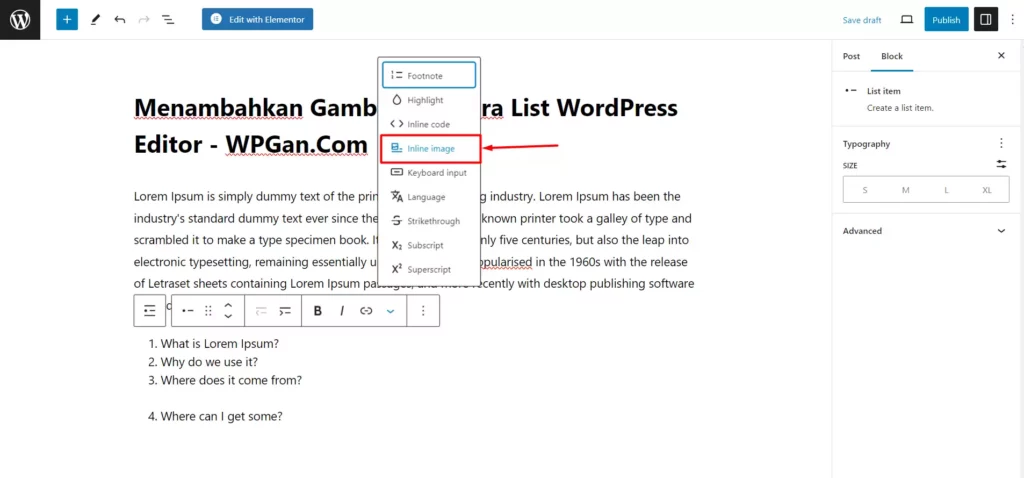
Dari opsi yang tersedia, pilih opsi Inline Image untuk menambahkan gambar
4. Pilih Gambar
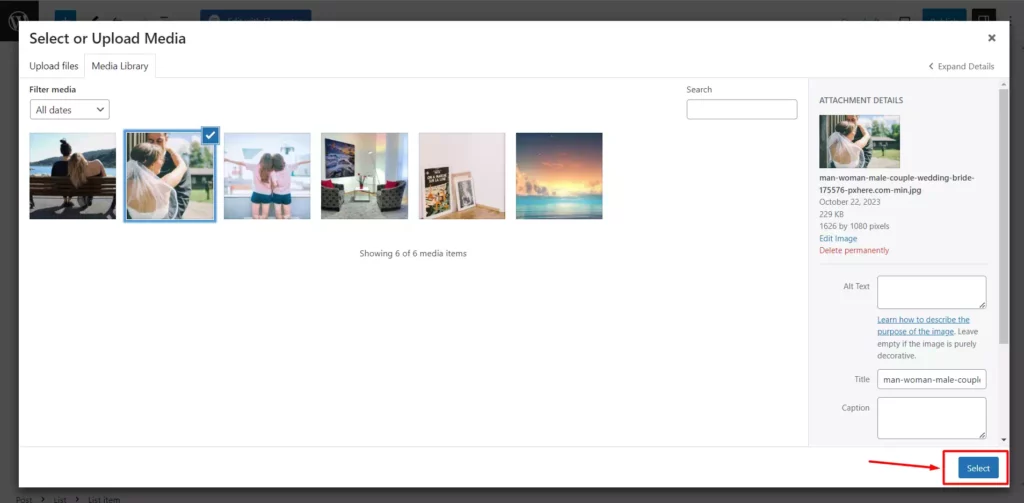
Kamu akan langsung mendapatkan pop-up untuk memilih gambar setelah klik menu Inline Image.
Silahkan bisa memilih gambar yang sudah kamu upload sebelumnya, atau upload gambar baru, kemudian klik Select untuk menambahkan gambar
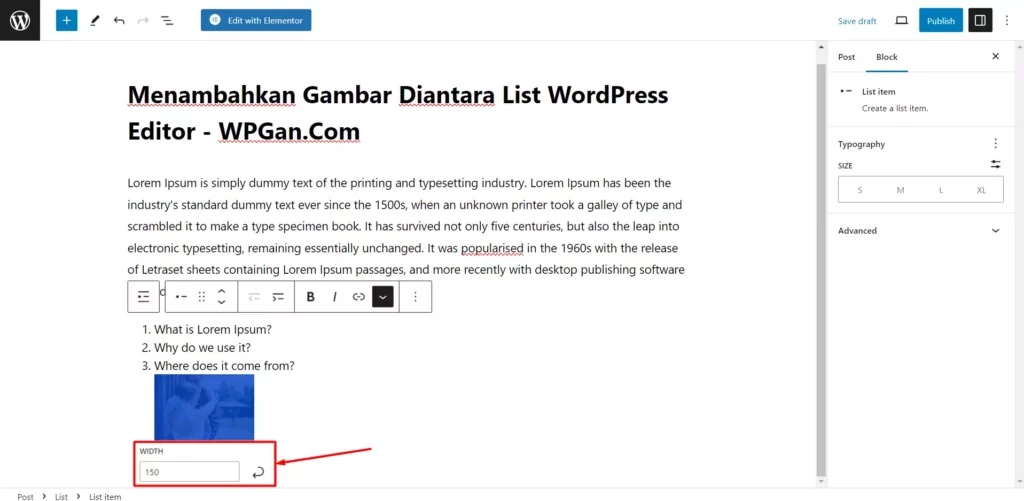
5. Sesuaikan Ukuran Gambar
Untuk menyesuaikan ukuran gambar, kamu bisa klik pada gambar yang sudah berada didalam list dan nantinya akan ada kolom untuk mengubah ukuran.
Defaultnya, gambar yang ditambahkan didalam list akan menggunakan lebar atau width 150px dan kamu bisa mengubahnya sesuai kebutuhan
6. Terbitkan Artikel
Sekarang kamu sudah siap untuk menerbitkan artikel, atau melakukan kustomisasi tambahan pada gambar yang sudah kamu tambahkan, misalnya menambahkan link ataupun menambahkan konten lain dalam artikelmu.
Opsi 2: Menyesuaikan Awal List
Untuk membuat ini, caranya mungkin bisa lebih mudah dan kamu bisa lebih leluasa untuk melakukan kustomisasi gambar.
Kamu bisa mengikuti langkah-langkah berikut ini untuk menggunakan metode penyesuaian awal list.
1. Potong List
Setelah berada di akhir list, misalnya disini akan menambahkan gambar setelah list nomor 5, kemudian ingin melanjutkan list setelahnya, maka kamu bisa klik enter dua kali untuk memotong list, hingga bisa menambahkan block baru
2. Tambahkan Block Gambar
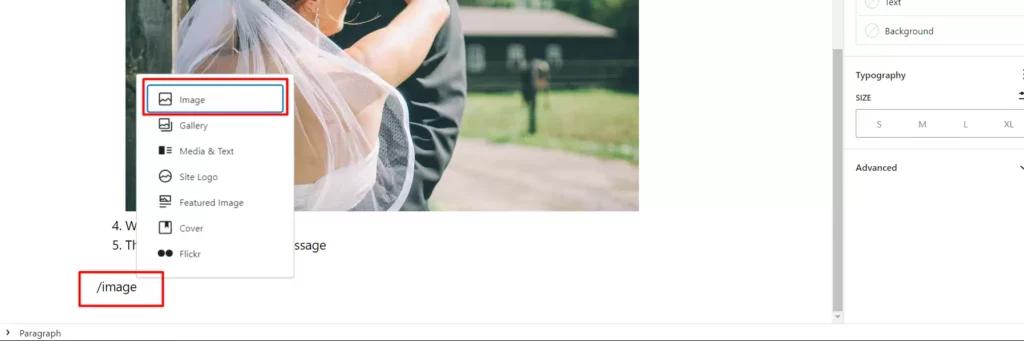
Kamu sekarang sudah bisa menambahkan block baru. Ketikkan /image untuk menampilkan opsi block gambar
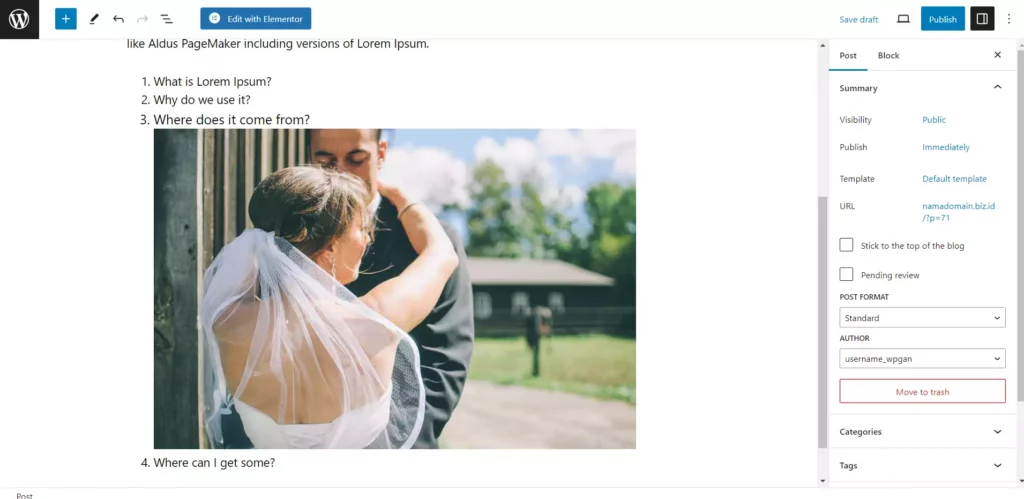
3. Tambahkan Gambar
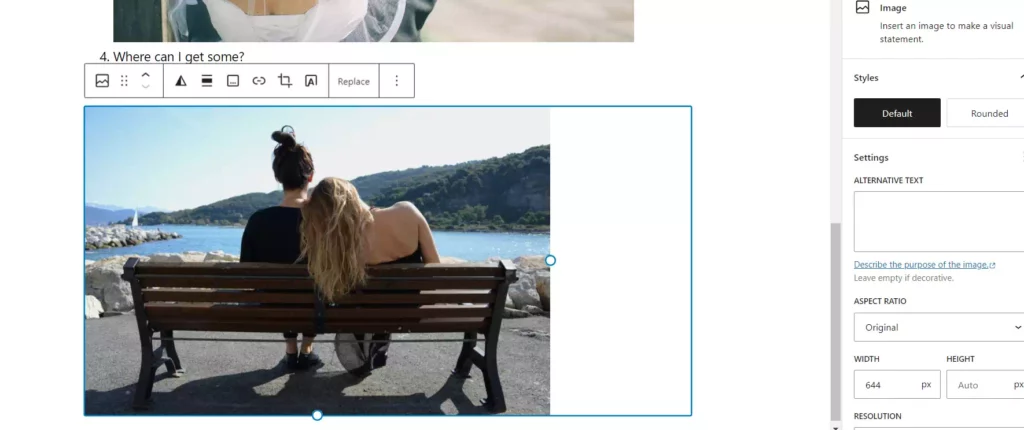
Dari block image atau gambar, kamu bisa upload gambar baru atau memilih gambar yang sudah ada seperti biasa, hingga hasilnya seperti ini
4. Buat List Baru
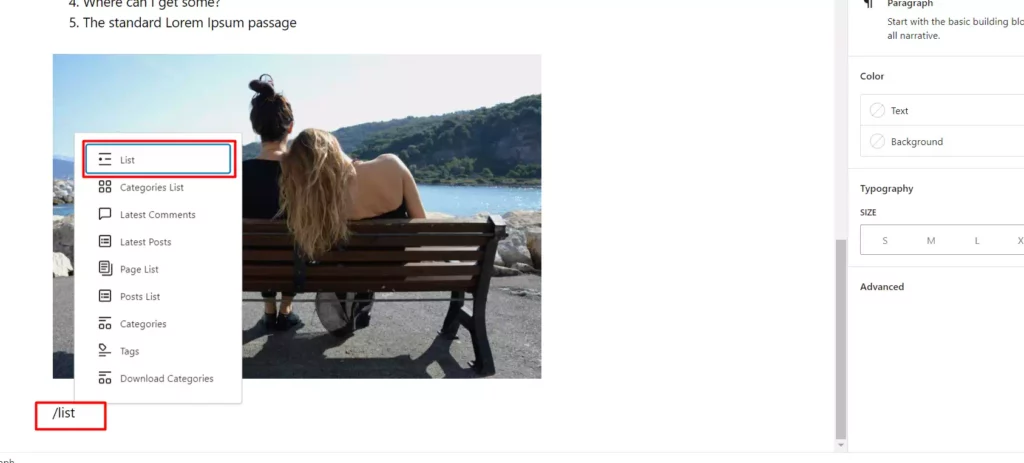
Dibawah gambar, kamu bisa menambahkan list baru dengan mengetikkan /list dan memilih opsi block List
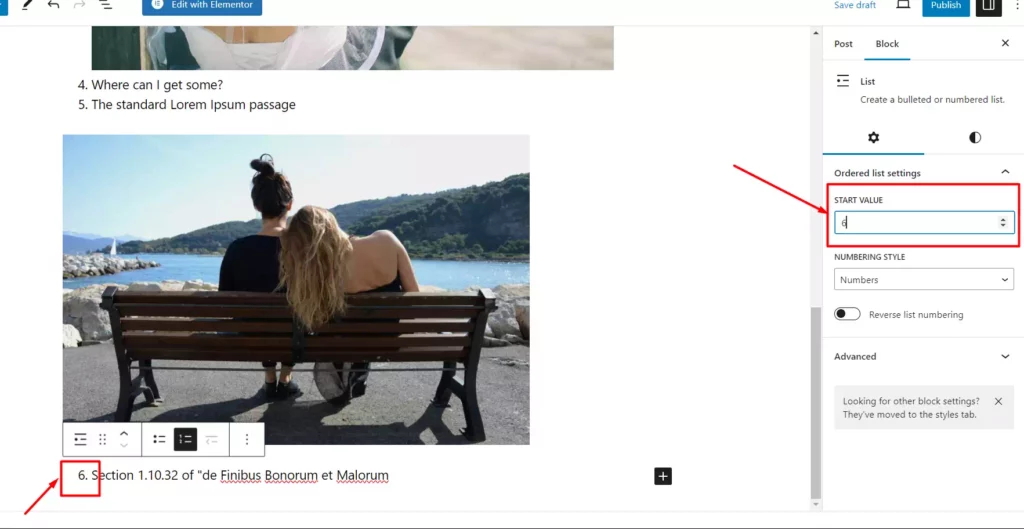
5. Ubah Awal Nomor List
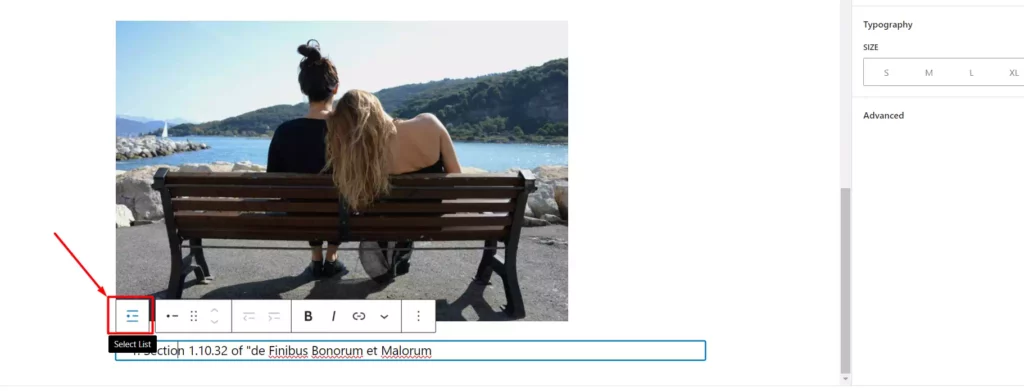
Terakhir, untuk melanjutkan list sebelumnya, kamu bisa klik pada menu Select List dari list baru yang ada setelah gambar
Ketika sudah klik atau memilih Select List, kamu bisa melihat dari panel sebelah kanan untuk pengaturan listnya.
Secara default, START VALUEnya akan kosong. Kamu bisa mengubahnya sesuai dengan lanjutan nomor list sebelumnya.
Misalnya karena disini nomor di list sebelumnya adalah 5, maka kamu bisa mengubah start valuenya menjadi 6, dan list akan otomatis berlanjut.
Cara Mana Yang Harus Digunakan?
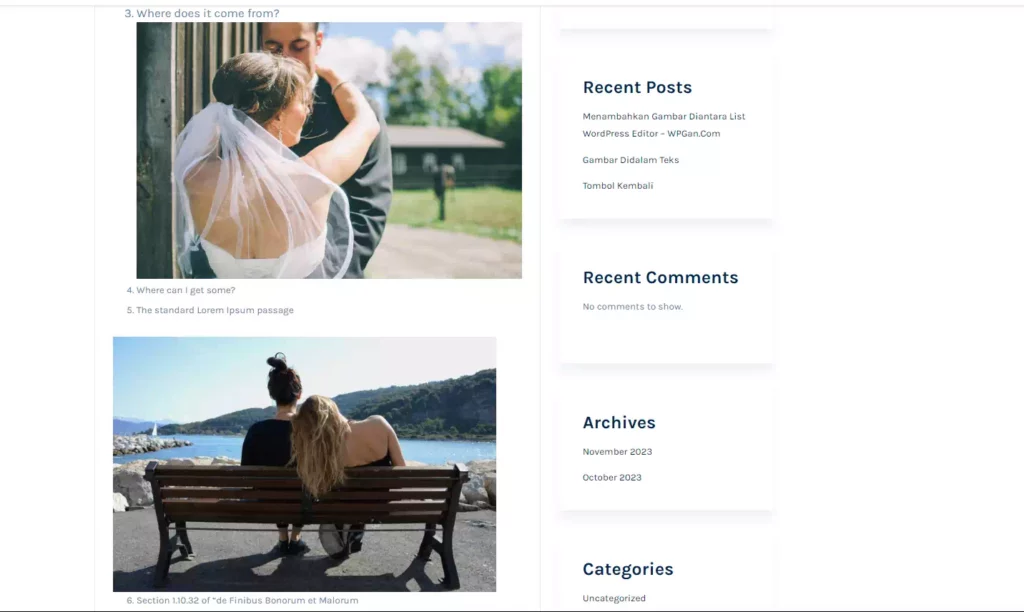
Secara saya pribadi, untuk cara Inline Image lebih menjadi preferensi, karena ketika menggunakan metode mengubah awalan list, gambar yang ditambahkan akan berada di baris yang berbeda dari list, sehingga kesannya akan menjadi kurang menarik.
Namun tentu saja, kamu masih tetap menggunakan cara kedua apabila kamu ingin melakukan kustomisasi lebih lanjut pada gambar yang kamu tambahkan, mengingat bahwa cara atau opsi Inline Image memiliki keterbatasan pada kustomisasi gambar.
Terima kasih telah berkunjung ke WPGan.com. Dapatkan saldo $100 di Vultr gratis dan deploy servermu sendiri melalui [Halaman Ini]