3 menit
Apabila kalian sudah beberapa kali melihat artikel yang ada di website ini, mungkin kalian langsung tahu ya maksudnya menampilkan baris kode di WordPress yang ada di judul ini.
Namun jika kalian baru saja membuka halaman ini, maka tidak perlu repot-repot mencari halaman tersebut, karena untuk contohnya bisa kalian lihat pada baris kode dibawah ini.
body {
margin-left: auto;
margin-right: auto;
width: 90%;
background-color: #d0f0f6;
text-align: left;
}Atau untuk contoh lainnya juga bisa tampil seperti ini
body {
margin-left: auto;
margin-right: auto;
width: 90%;
background-color: #d0f0f6;
text-align: left;
}Gimana, sekarang udah paham kan yang dimaksud menampilkan baris kode di WordPress pada judul artikel ini?
Sebelum melanjutkan ke cara membuatnya, tentunya kalian sudah sadar kan kalau kedua kode diatas menggunakan tampilan yang berbeda meski berada didalam satu artikel.
Tampilan tersebut berbeda karena untuk baris kode pertama menggunakan plugin tambahan, dan kode kedua langsung ditambahkan menggunakan fitur bawaan WordPress.
Cara Menampilkan Baris Kode di WordPress
Karena terdapat dua cara yang bisa digunakan, disini kita akan membahas keduanya, baik menggunakan plugin atau tanpa plugin. Namun disini kita akan menggunakan.
Menampilkan Baris Kode Tanpa Plugin di Block Editor
Pertama kita akan membahas cara menampilkan baris kode tanpa plugin, dan teks editor yang digunakan adalah block editor (editor default WordPress).
Hal pertama yang perlu kalian lakukan tentunya membuat artikel atau halaman baru. Selain itu, kalian juga bisa mengedit artikel yang sudah ada.
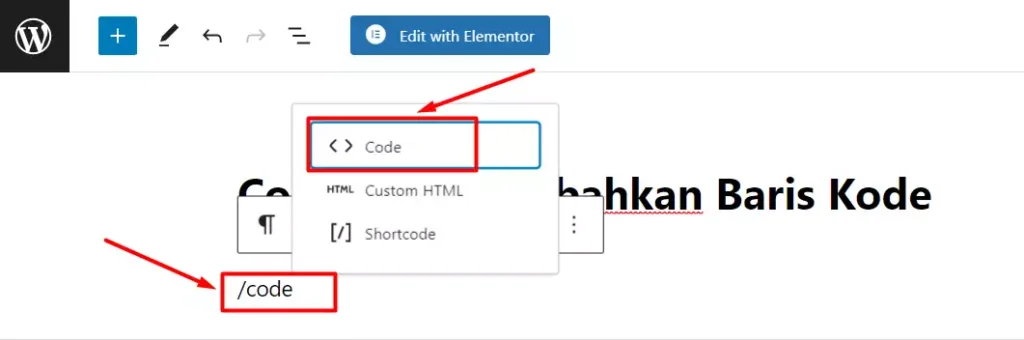
Selanjutnya, setelah berada di halaman block editor, tuliskan /code di area block editor kalian, dan pilih tab Code untuk mulai menampilkan baris kode.

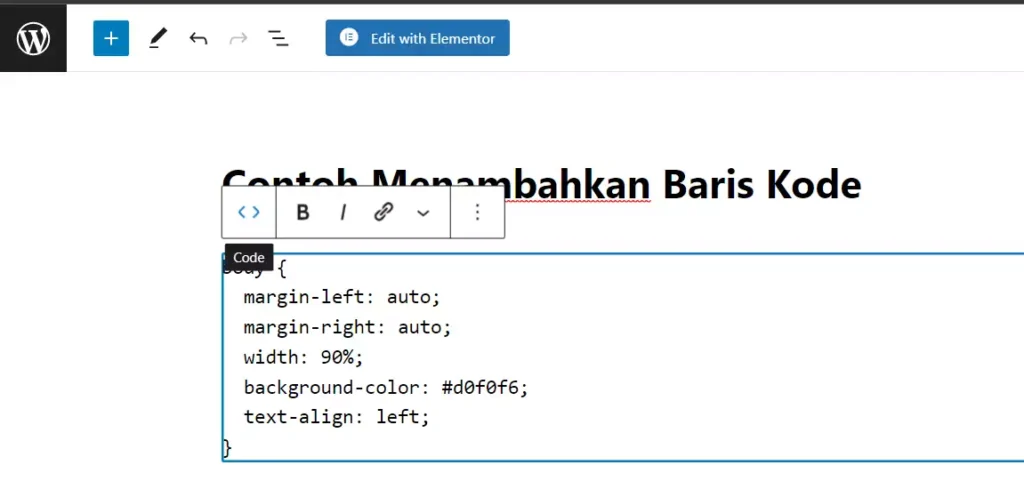
Setelah memilih tab Code, kalian bisa langsung menuliskan kode kalian disitu, kemudian untuk menampilkan hasil baris kode, kalian bisa mencoba preview halaman yang sudah kalian buat.

Menampilkan Baris Kode Tanpa Plugin di Classic Editor
Jika di Block Editor kita menggunakan tag Code, maka di classic editor ini kita menggunakan tag yang berbeda, yaitu preformatted tag.
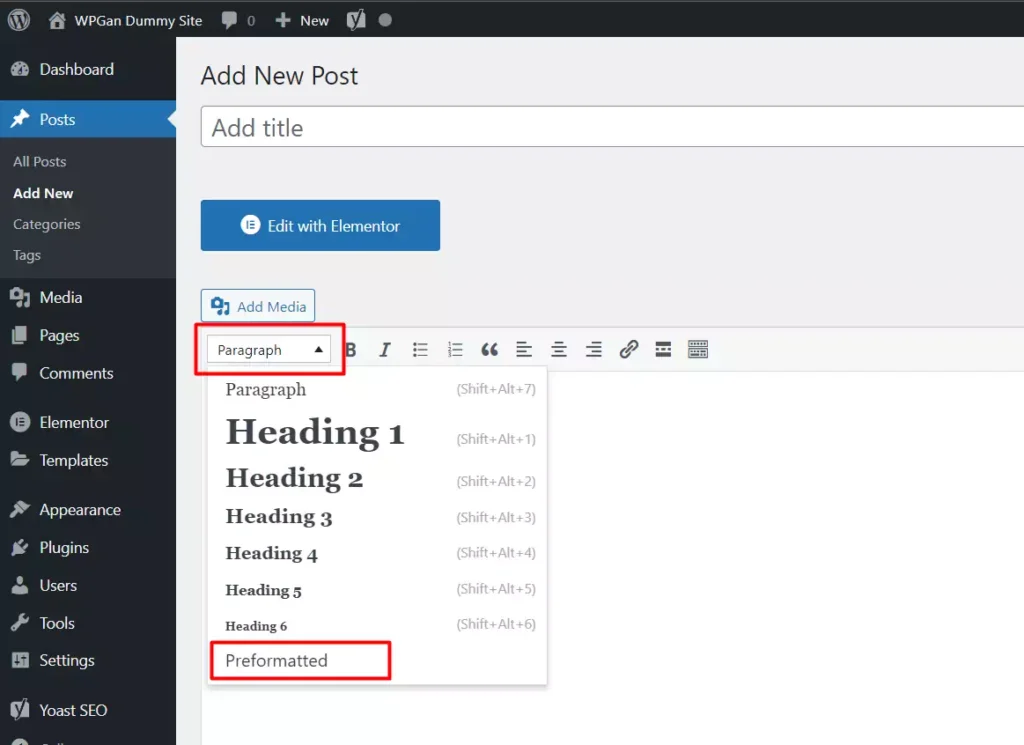
Sama seperti ketika menggunakan Block Editor, pertama kalian perlu membuat atau edit artikel terlebih dulu, kemudian setelah berada di halaman edit artikel kalian memilih jenis paragraf yang akan kalian gunakan menjadi Preformatted.

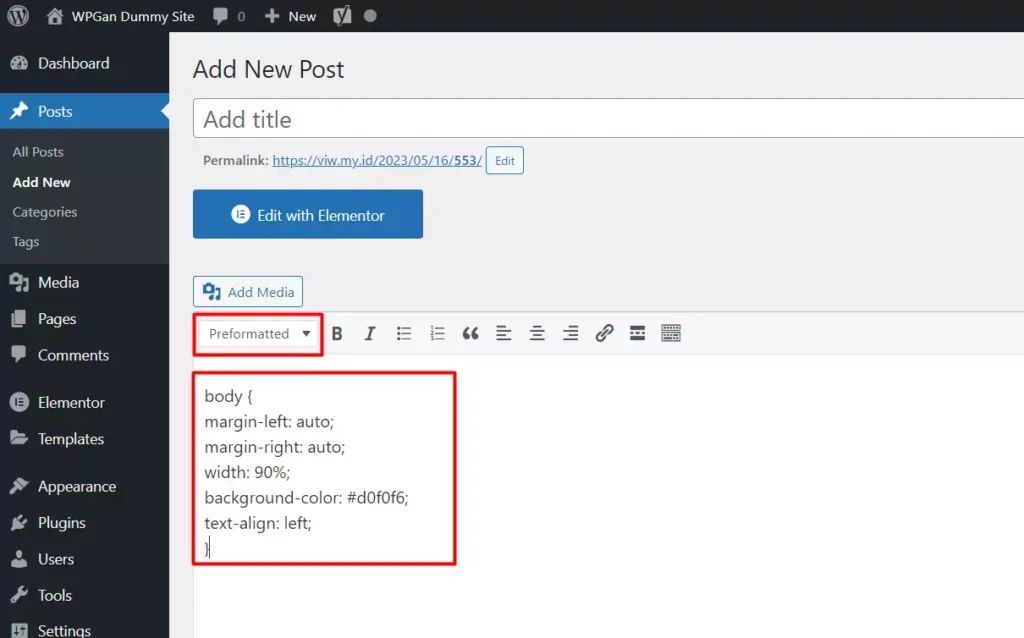
Jika sudah menggunakan preformatted, maka kalian bisa langsung menambahkan baris kode yang ingin kalian tampilkan, dan baris kode tersebut bisa dilihat oleh pengunjung kalian setelah artikel dipublish.

Menampilkan Baris Kode di WordPress Dengan Plugin
Menampilkan baris kode dengan plugin ini lebih direkomendasikan karena nantinya kode yang kalian publish akan menampilkan highlight sesui dengan bahasa pemrograman yang digunakan, mudah disalin, dan tampilannya menjadi lebih menarik.
Untuk Menampilkan Baris Kode di Dengan Plugin, pertama kalian bisa menginstall plugin Code Block Pro terlebih dulu, kemudian mengaktifkannya.
Setelah plugin Code Block Pro aktif, selanjutnya kalian bisa mengedit atau menambah baru artikel menggunakan block editor default WordPress.
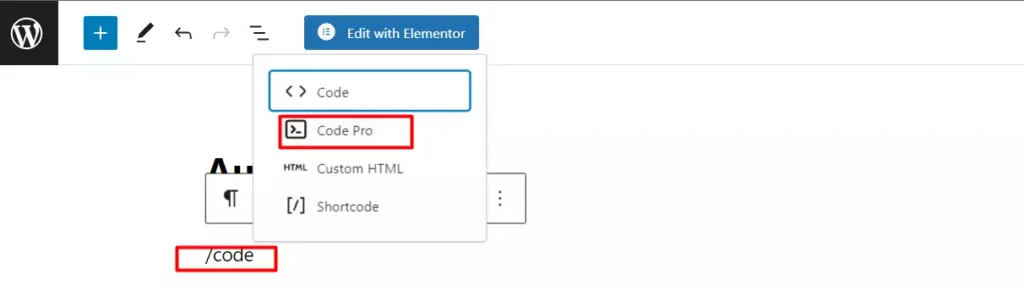
Untuk mulai menggunakan Code Block Pro, kalian bisa mengetikkan /code di block editor kalian, kemudian pilih opsi Code Pro.

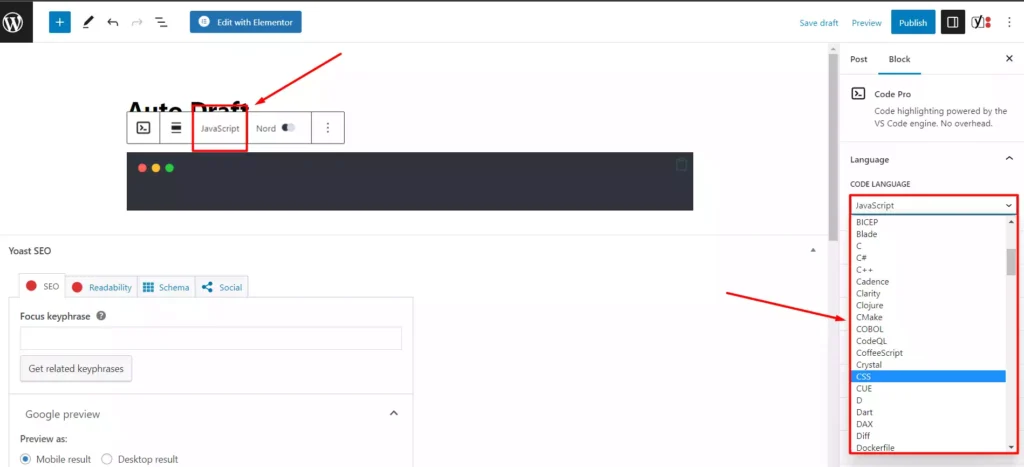
Untuk mengubah bahasa pemrograman untuk Syntax Highlight, kalian bisa klik pada bahasa pemrograman yang digunakan, kemudian memilih bahasa pemrograman baru di panel sebelah kanan.

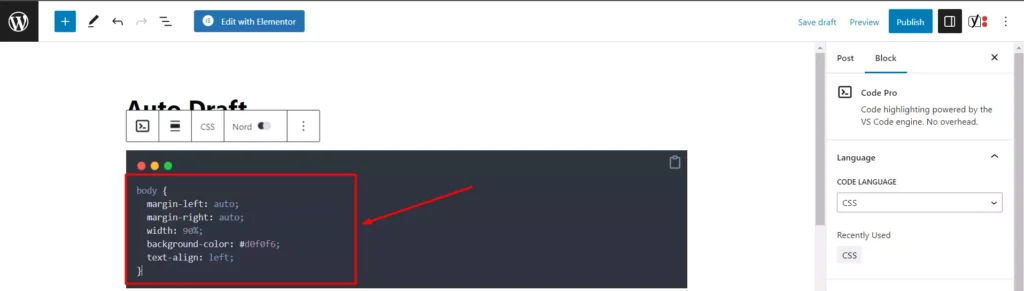
Jika kalian sudah memilih bahasa pemrograman yang digunakan, maka selanjutnya kalian hanya perlu menambahkan baris kode kalian di kolom Code Block Pro, seperti gambar dibawah ini.

Itulah tiga cara mudah untuk menampilkan baris kode di WordPress, baik menggunakan plugin maupun tanpa harus menggunakan plugin sama sekali.
Namun jika kalian ingin kode yang kalian bagikan tampil lebih menarik, maka disarankan untuk menggunakan plugin.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Menampilkan Baris Kode di WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]