2 menit
Ketika kamu sudah dalam keadaan login WordPress, maka kamu dapat melihat berbagai menu admin atau admin bar yang bisa kamu gunakan untuk memercepat navigasi yang berada dibagian atas layar.

Namun jika kamu ingin menggunakan tampilan yang berbeda, maka kamu bisa juga mengubah atau memindahkan lokasi admin bar wordpress ke footer dengan mudah.
Cara Memindahkan Admin Bar WordPress ke Footer
Untuk melakukan ini, disarankan untuk menggunakan tema yang bisa dilakukan kustomisasi. Apabila kamu menggunakan tema yang sudah menggunakan block editor seperti Twenty Twentry-Three, maka kamu perlu menambahkan block HTML secara manual disetiap halaman.
Disarankan juga untuk menggunakan Child Theme, sehingga ketika kamu melakukan update tema, perubahan yang sudah kamu simpan tidak hilang [Cara Membuat Child Theme WordPress].
1. Kustomisasi Tema
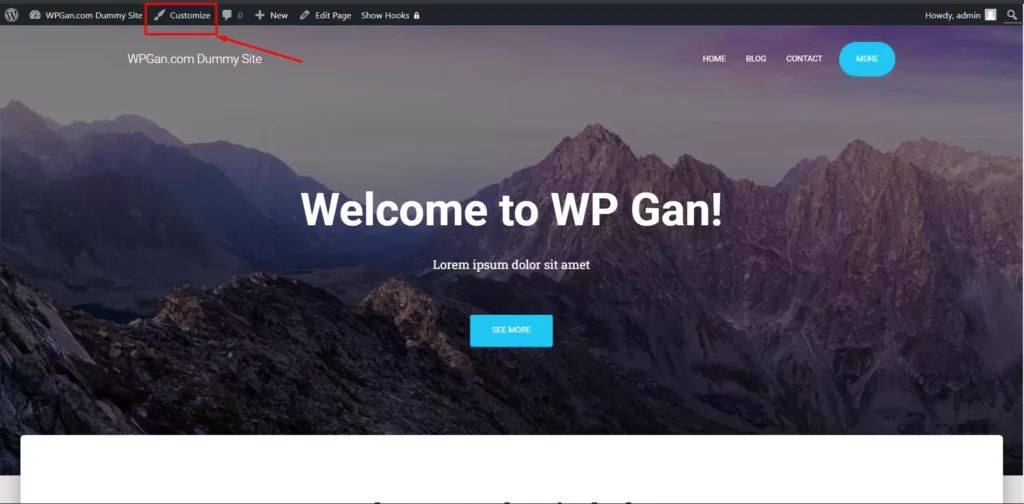
Apabila sudah dipastikan bahwa tema yang kamu gunakan mendukung kustomisasi, maka kamu bisa langsung melakukan kustomisasi melalui halaman Appareance > Customize, atau bisa juga langsung klik customize dari halaman utama WordPress ketika kamu sudah login

2. Tambahakan Custom CSS
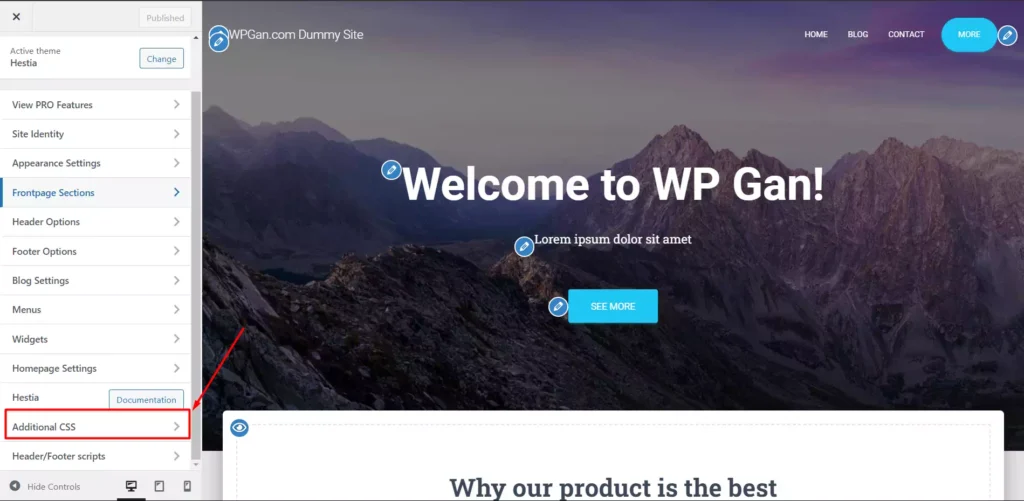
Ketika sudah berada dihalaman kustomisasi tema, maka selanjutnya kamu bisa menambahkan custom CSS dengan mencari opsi Additional CSS, dan nantinya kamu bisa menambahkan custom CSS untuk memindahkan lokasi admin bar WordRress ke footer

Apabila kamu sudah menemukan opsi tersebut dan membukanya, maka kamu bisa menambahkan custom CSS berikut
body {margin-top: -28px;padding-bottom: 28px;}
body.admin-bar #wphead {padding-top: 0;}
body.admin-bar #footer {padding-bottom: 28px;}
#wpadminbar { top: auto !important;bottom: 0;}
#wpadminbar .menupop .ab-sub-wrapper { bottom: 32px; }Simpan saja perubahan tersebut dan perubahan akan diterapkan setelahnya.
3. Periksa Perubahan
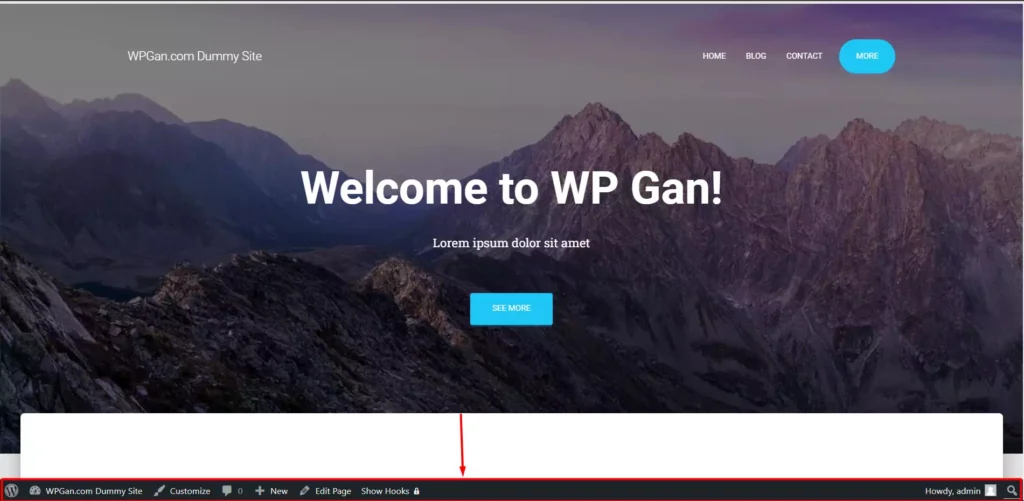
Sekarang kamu bisa keluar dari halaman kustomisasi tema dan memeriksa perubahan lokasi admin bar WordPress yang tadinya berada dibagian atas layar dan sekarang sudah berada dibagian bawah layar

Dengan cara seperti itu memang sudah berhasil, namun tampilan websitenya akan terpotong atau dinaikkan 28px keatas meski sedang diakses tidak login.
Alternatifnya, maka kamu bisa menggunakan kode berikut ini dan ditambahkan kedalam file functions.php supaya menampilkan kode hanya ketika diakses oleh pengguna yang login. Sebaliknya, ketika diakses tanpa login, maka CSS tidak dijalankan
function wpg_ubah_posisi_admin_bar() {
if (is_user_logged_in()) {
?>
<style>
body {margin-top: -28px;padding-bottom: 28px;}
body.admin-bar #wphead {padding-top: 0;}
body.admin-bar #footer {padding-bottom: 28px;}
#wpadminbar { top: auto !important;bottom: 0;}
#wpadminbar .menupop .ab-sub-wrapper { bottom: 32px; }
</style>
<?php
}
else{}
}
add_action('wp_head', 'wpg_ubah_posisi_admin_bar');Apabila kamu belum tau bagaimana cara menambahkan kode di functions.php, maka kamu bisa mengikuti tutorial ini: Cara Menambahkan Kode di Function WordPress.
Terima kasih telah berkunjung ke WPGan.com dan membaca Memindahkan Admin Bar WordPress ke Footer. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]