21 Nov, 2024
5 menit
Maksudnya kustomisasi social card WordPress itu gimana sih?
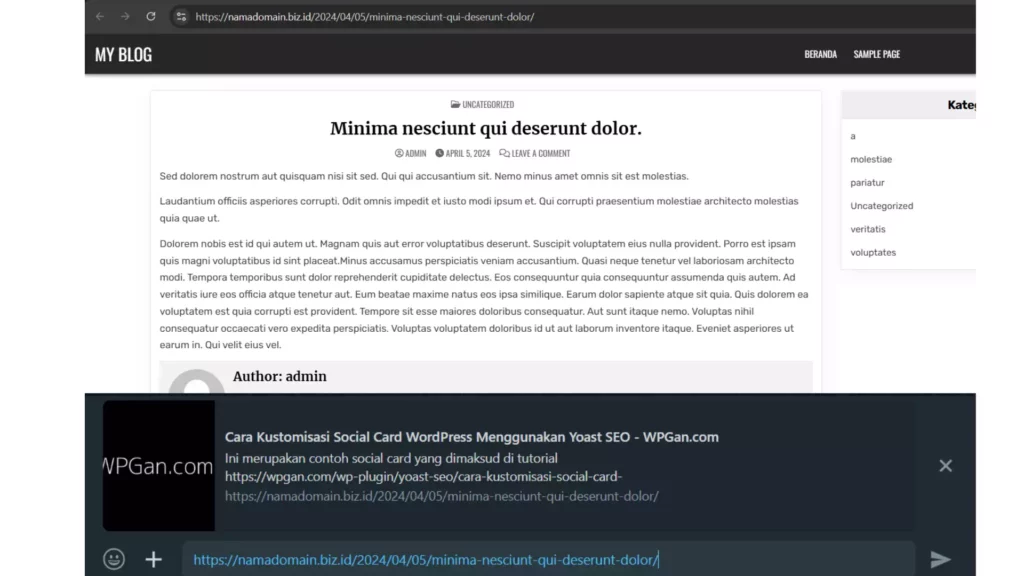
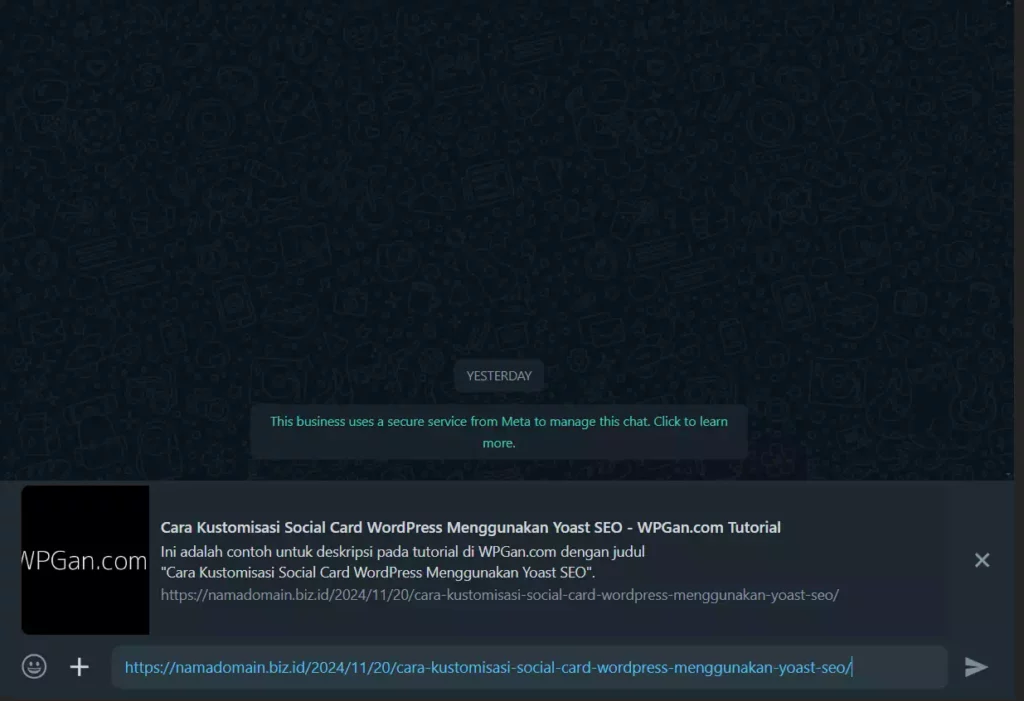
Kamu pasti pernah kan, share artikel di Whatsapp kemudian akan tampil card dengan thumbnail, judul, dan deskirpsi diatas pesan tersebut. Daripada bingung, kamu bisa melihat gambar dibawah ini.

Oke, setelah melihat gambar diatas, sekarang tentunya kamu sudah paham kan apa yang dimaksud social card ini?
Jadi pada screenshot diatas, saya membuat sebuah artikel dengan URL https://namadomain.biz.id/2024/04/05/minima-nesciunt-qui-deserunt-dolor/ dan menggunakan judul Minima nesciunt qui deserunt dolor. serta tanpa menambahkan gambar sama sekali. Namun ketika dibagikan di Whatsapp, judulnya berubah menjadi Cara Kustomisasi Social Card WordPress Menggunakan Yoast SEO – WPGan.com dan sudah ada tambahan thumbnail.
Kok bisa? Tentu saja bisa, karena ketika menggunakan plugin SEO, biasanya plugin tersebut sudah menyertakan fitur kustomisasi social card yang bisa kita isi sesuka hati.
Tapi meski bisa diubah sesuka hati, pastikan kamu tidak mengubah judul di social card menjadi judul yang tidak ada sangkut pautnya dengan judul asli, atau digunakan untuk clickbait, karena nantinya bisa menyebabkan website terkena blacklist dari Google, Facebook, Twitter, atau media sosial yang lain.
Cara Kustomisasi Social Card WordPress Menggunakan Yoast SEO
Sebelum melakukan kustomisasi, pastikan kamusudah menginstall dan mengaktifkan plugin Yoast SEO, atau plugin SEO lain seperti Rank Math, AIO SEO, dan sebagainya. Tapi kerena di artikel ini menggunakan Yoast SEO, maka disarankan kamu juga menggunakan plugin yang sama supaya tidak kesulitan.
1. Buka Dashboard Admin WordPress
Untuk langkah pertama yang perlu kamu lakukan tentu saja login ke halaman dashboard admin WordPress, yang secara default bisa diakses melalui halaman https://namaweb.site/wp-admin/.
Jika kamu sudah mengubah halaman dashboard, maka bisa kamu sesuaikan sendiri alamatnya.
2. Edit atau Buat Artikel Baru
Sebenarnya kamu tidak harus melakukan edit atau membuat artikel baru, karena kamu bisa mengubah pengaturan default bagaimana social card nantinya akan dibuat.
Apabila kamu ingin menggunakan cara yang otomatis, maka kamu bisa membuka halaman pengelola template Yoast SEO dengan mengikuti tutorial yang ada di artikel ini: Mengubah Otomatis Judul Artikel yang Tampil di Google Menggunakan Yoast SEO dengan Template
3. Edit Social Card
Untuk mengedit social card ini, pastikan menu Yoast SEO tidak kamu sembunyikan dari halaman post editor, karena jika kamu menyembunyikan Yoast SEO dari halaman post editor, maka kamu tidak bisa menemukan fitur edit social card ini.
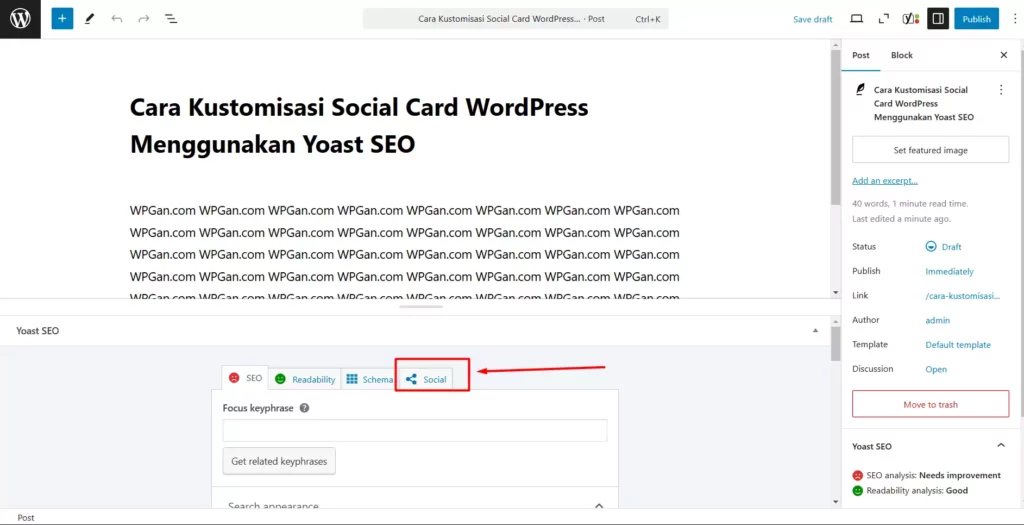
Untuk fitur social car ini biasanya bisa kamu temukan dibawah area atau kolom tempat kamu menulis artikel, dan akan ada judul Yoast SEO. Apabila kamu menggunakan Block Editor WordPress, maka tampilannya akan seperti ini:

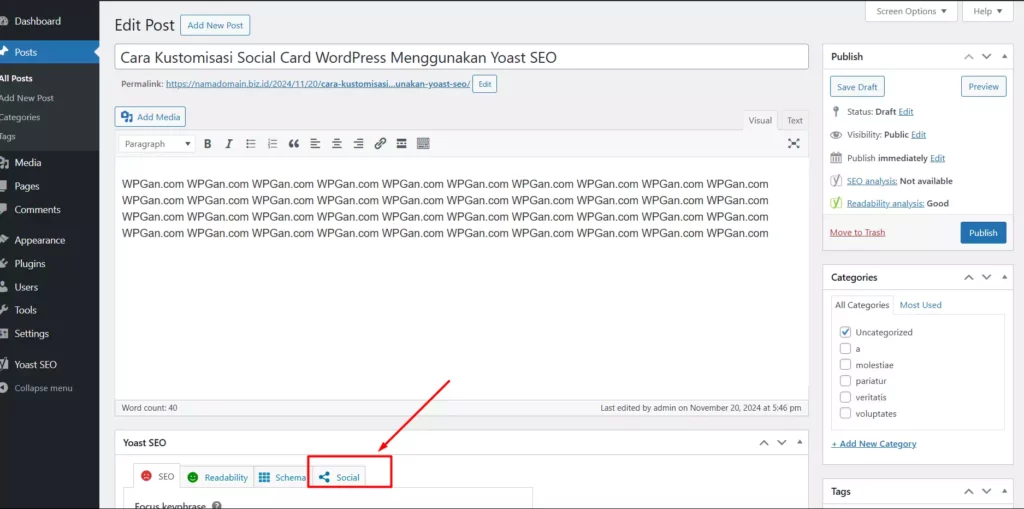
Jika kamu menggunakan classic editor, maka tampilannya akan sedikit berbeda, kurang lebih akan seperti ini:

4. Kustomisasi Social Card WordPress
Pada bagian ini, kamu akan mendapatkan informasi Unlock with Yoast SEO Premium, bukan berarti fitur social card tidak tersedia, namun hanya saja untuk preview hanya tersedia jika kamu menggunakan Yoast SEO Premium. Jika kamu menggunakan Yoast SEO gratis, maka social card tetap berfungsi dengan normal, tapi tidak ada preview dihalaman wordpressnya.
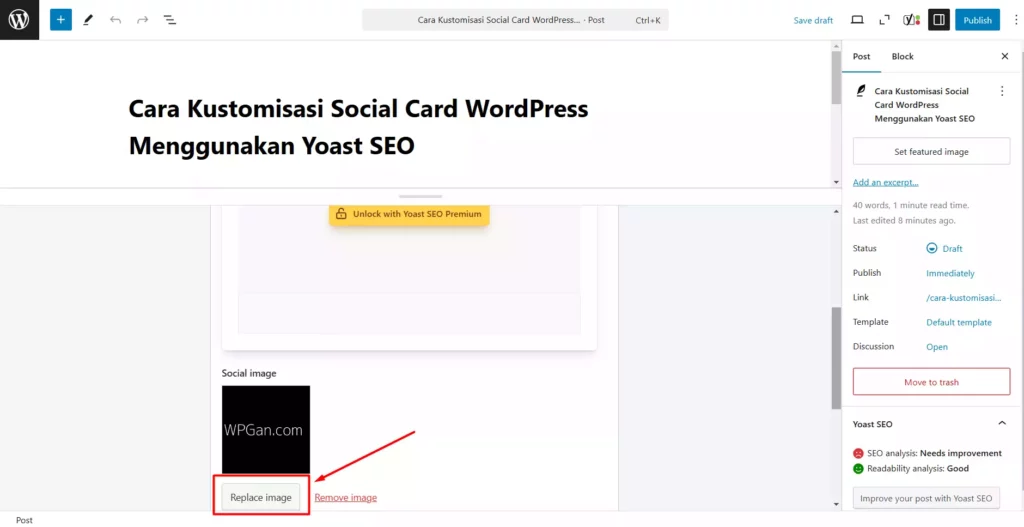
4.1 Social image

Untuk facebook image dan twitter image ini nantinya akan digunakan sebagai thumbnail ketika membagikan artikel, dan untuk ukurannya disarankan menggunakan gambar dengan rasio 1:1 dan ukuran gambar yang tidak lebih dari 300KB.
Kenapa tidak boleh lebih dari 300KB? Jika kamu menggunakan ukuran gambar yang melebihi 300KB, maka thumbnail tersebut tidak akan ditampilkan di Whatsapp, karena whatsapp hanya mendukung ukuran gambar hingga 300KB.
Selain itu, disarankan untuk gambar ini menggunakan format JPG atau JPEG. Jadi jika kamu masih menggunakan gambar PNG, disarankan untuk mengubah formatnya, atau melakukan kompres gambar.
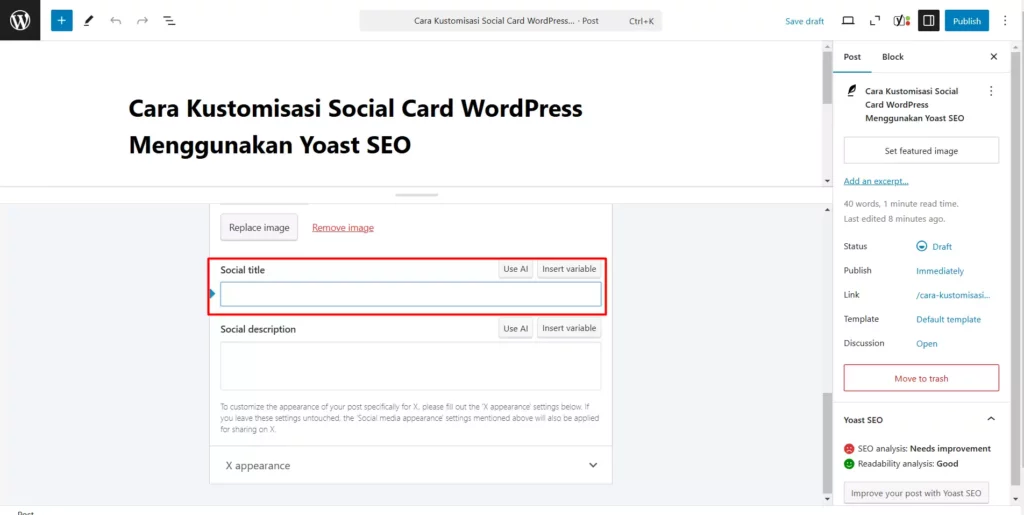
4.2 Social Title

Nah, untuk judul ini nantinya akan ditampilkan sebagai judul social card ketika sudah bagikan, dan tidak mengubah tampilan judul artikel.
Karena disini kamu bisa menggunakan judul apapun, pastika kamu tidak menggunakan judul yang menyimpang atau tidak ada sangkut pautnya dengan konten artikel.
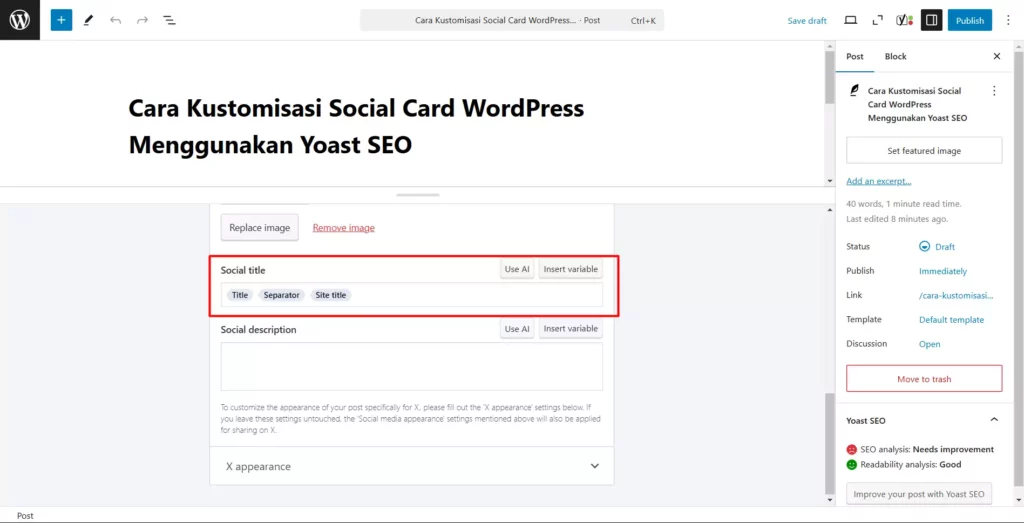
Apabila kamu bingung mau mengisi kolom judul ini dengan tulisan apa, maka kamu bisa menggunakan opsi Insert Variable, dan kamu bisa mengisikan variabel seperti judul artikel, nama website, tanda pemisah, dan masih banyak lagi.
Untuk variabel yang umumnya digunakan adalah variabel %%title%% %%sep%% %%sitename%%

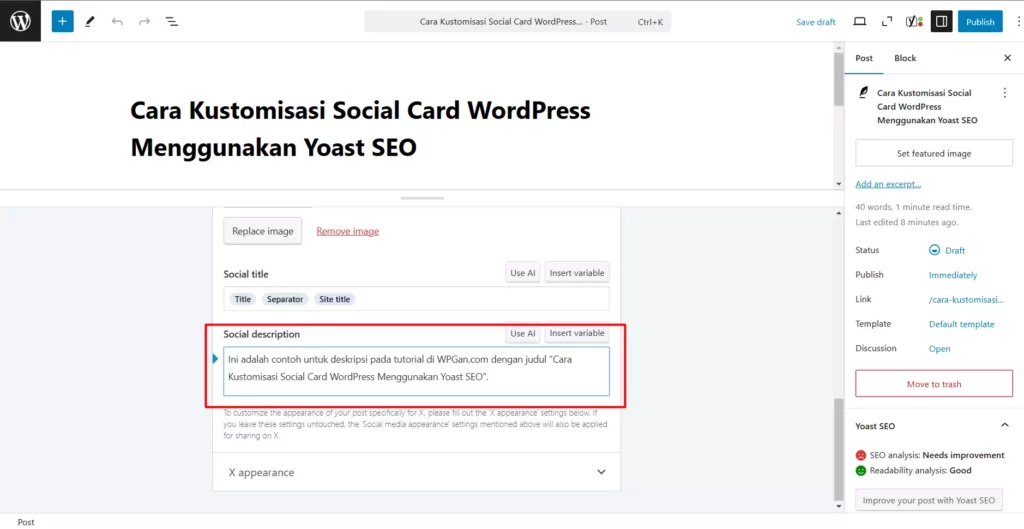
4.3 Social Description

Seperti namanya, disini kamu bisa menambahkan deskripsi singkat terkait artikel yang bisa kamu gunakan untuk menarik minat calon pengunjung.
Untuk deskripsi ini biasanya di isi dengan teks yang tidak melebihi 160 karakter, jadi deskripsinya tidak terlalu singkat, dan juga tidak terlalu panjang.
Apabila kamu bingung mengisikan deskripsi, maka bisa di isi menggunakan kata-kata yang ada di awal artikel, atau bisa juga di isi kata-kata penting yang ada di artikel.
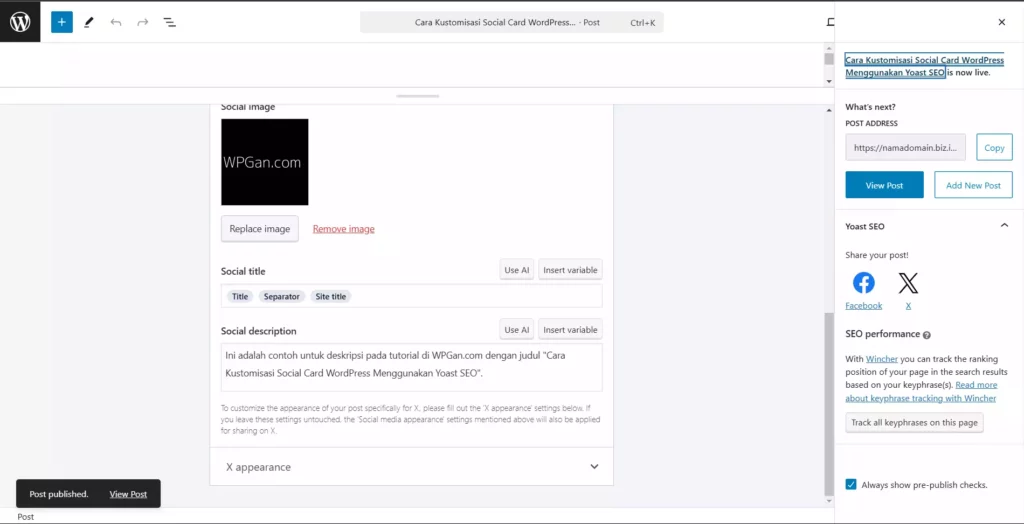
5. Coba Share Artikel di Sosial Media
Setelah kamu selesai melakukan kustomisasi Social Card, maka kamu perlu mempublish artikel tersebut supaya bisa di share ke sosial media.
Pastikan untuk artikel ini tidak disetting sebagai Private, Dengan Password, atau Terjadwal.
Sebagai contoh, berikut adalah Social Card yang saya buat menggunakan Yoast SEO pada salah satu artikel.

Ketika halaman artikel yang menggunakan social card yang saya buat diatas, maka hasilnya akan seperti ini.

Dan ketika dibagikan ke Whatsapp, maka hasilnya akan menjadi seperti ini.

Itulah cara mudah mengubah social card pada konten WordPress. Apabila thumbnail tidak muncul, pastikan kamu sudah memenuhi persyaratan yang ada Social Image.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Kustomisasi Social Card WordPress Menggunakan Yoast SEO. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]