3 menit
Pernah berfikiran untuk membuat sticky navigasi footer seperti ketika membuka aplikasi di handphone?
Kamu bisa membuat sticky navigasi footer menggunakan Elementor, baik itu versi gratis ataupun versi berbayar, dan hasilnya kurang lebih akan menjadi seperti ini
Penasaran? Kamu bisa mengikuti tutorial ini untuk membuat sticky navigasi footer menggunakan Elementor.
Cara Membuat Sticky Navigasi Footer Elementor
Untuk melakukan ini, kamu perlu setidaknya memahami dasar-dasar CSS, karena nantinya kamu akan menggunakan CSS untuk menyesuaikan gaya atau tampilan dari sticky navigasi ini.
Selain itu, untuk tutorial ini kita langsung sudah berada dihalaman Elementor, sehingga pastikan bahwa kamu sudah bisa membuat halaman menggunakan Elementor.
1. Buat Kontainer Baru
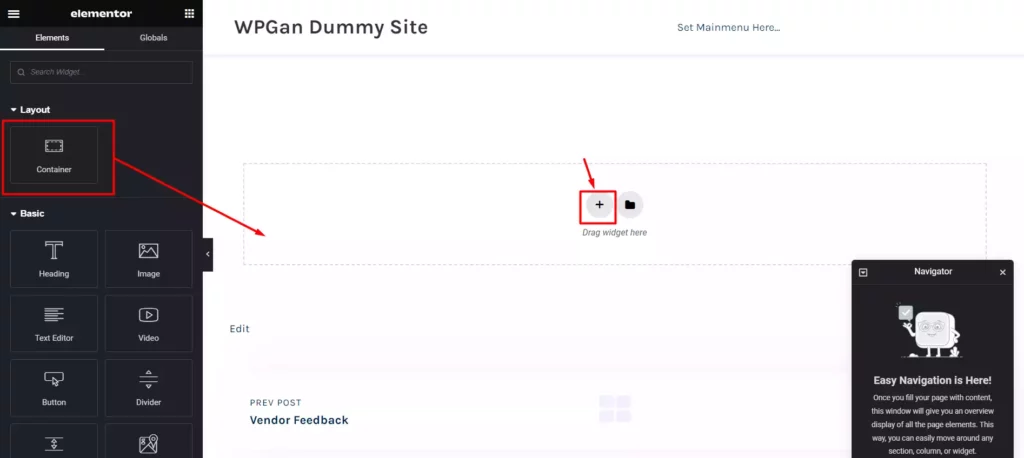
Langkah pertama yang perlu kamu lakukan adalah membuat kontainer baru di Elementor dengan cara klik tombol plus (+) atau bisa langsung menarik opsi Container dari panel Elementor

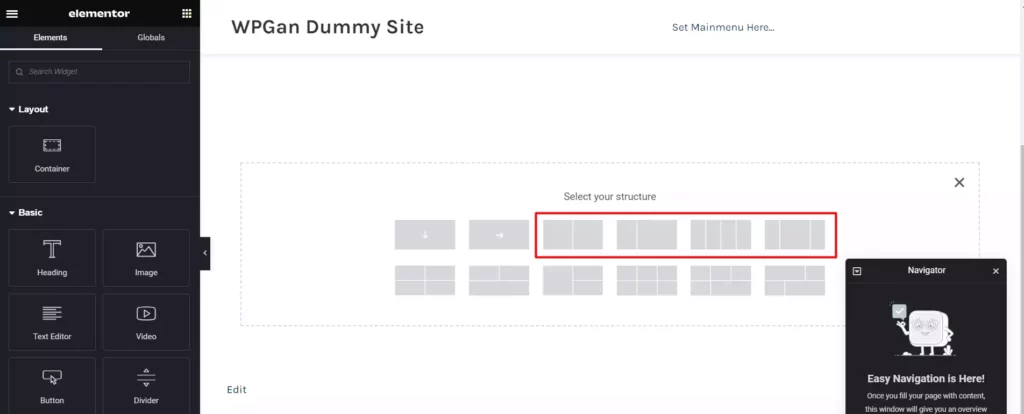
Untuk struktur kolom, kamu bisa memilih opsi 2 kolom atau lebih, sehingga nantinya akan memudahkanmu dalam membuat menu navigasi.

2. Kustomisasi Kontainer
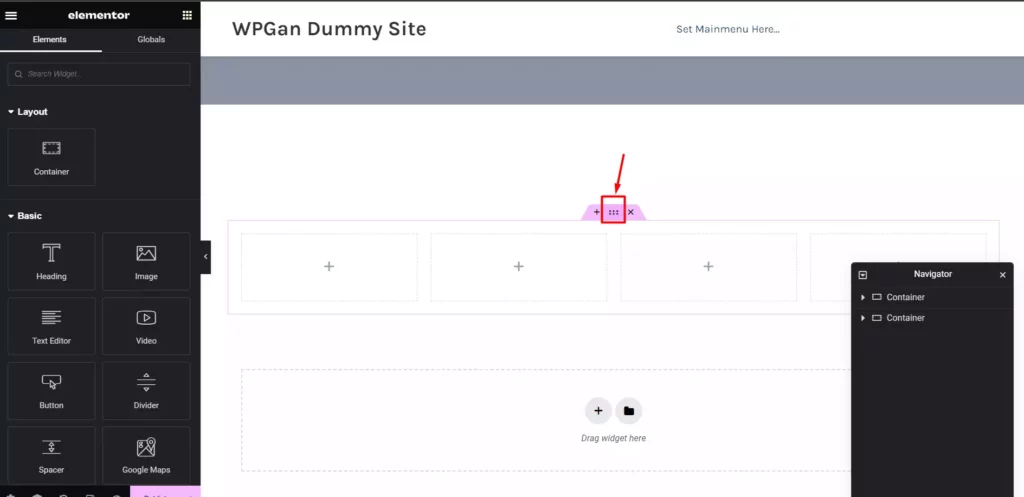
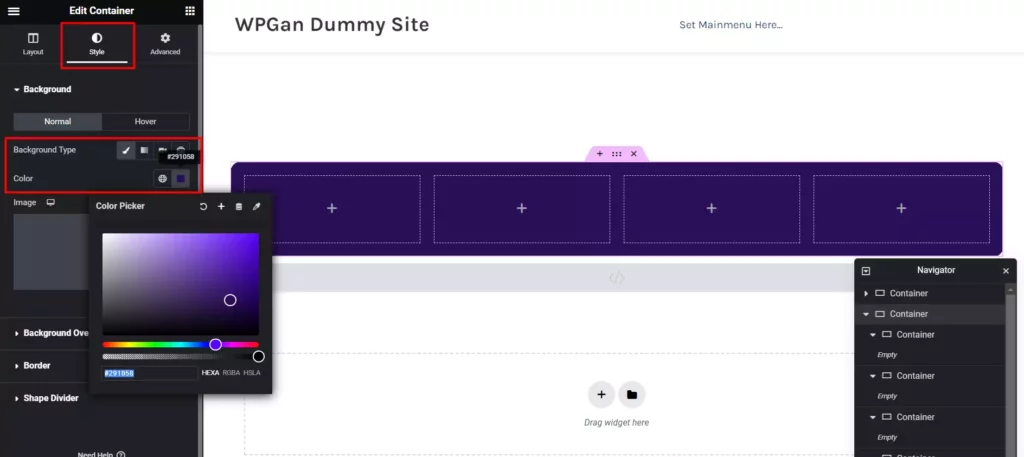
Selanjutnya kamu bisa menyesuaikan kontainer yang sudah kamu tambahkan dengan cara klik pada icon dadu atau titik 6 yang ada diatas kontainer

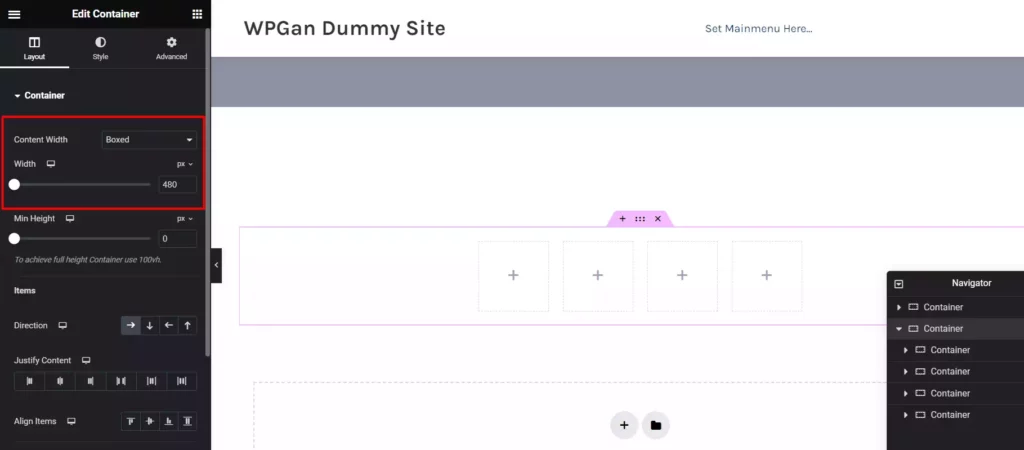
Pada opsi Content Width, biarkan menggunakan opsi Boxed ataupun Full Width (dalam artikel ini akan menggunakan Full Width). Namun pada opsi Widht ubah ukurannya sesuai dengan kebutuhan atau selera desainmu. Untuk selebihnya bisa kamu biarkan, atau bisa juga disesuaikan lagi nanti.

Selanjutnya, kamu juga bisa menambahkan background pada Container ini supaya nantinya menu navigasimu tidak mengganggu atau terganggu konten lainnya.

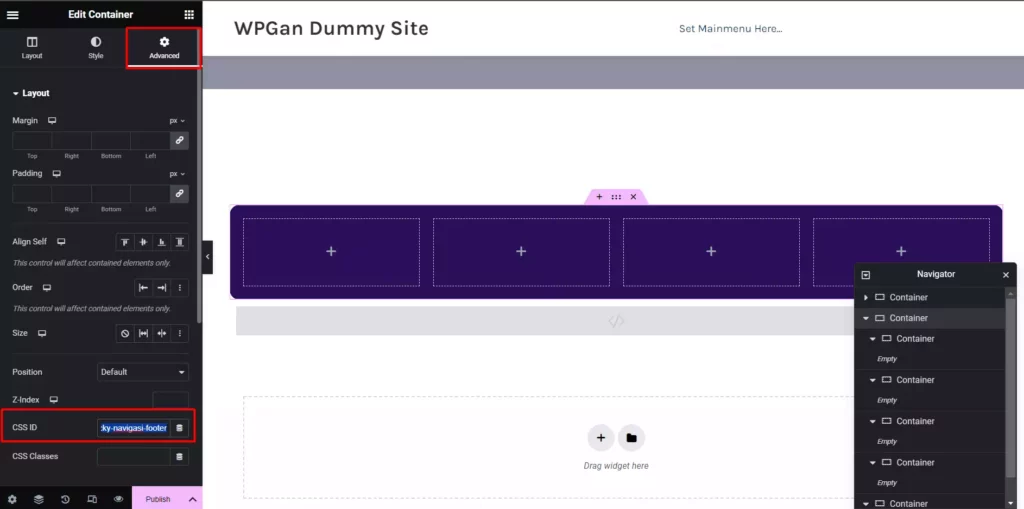
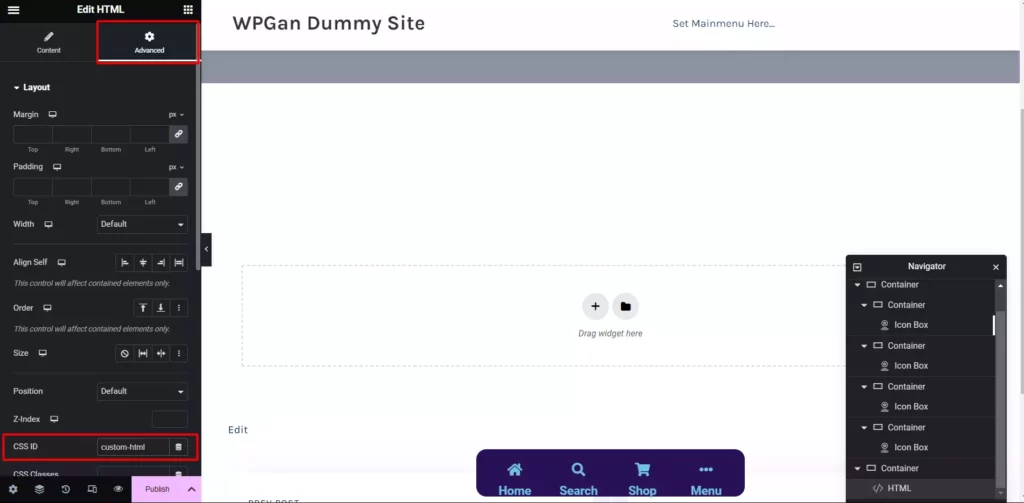
Terakhir, buka tab Advanced dan pada opsi CSS ID berikan nama class dengan wpgan-sticky-navigasi-footer atau bisa menggunakan class unik lain. Jika kamu menggunakan class yang berbeda, pastikan untuk menyesuaikan kode CSS yang akan ditambahkan pada langkah nomor 4.

3. Tambahkan Konten
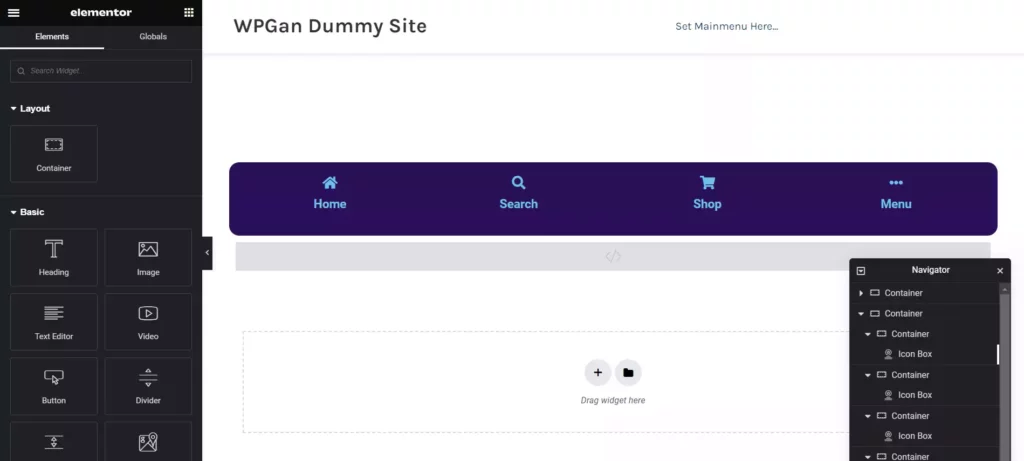
Kamu perlu menambahkan konten yang akan ditambahkan kedalam setiap container sehingga nantinya bisa digunakan sebagai navigasi.
Untuk rekomendasi, maka kamu bisa menggunakan widget Icon Box. sehingga hasil akhirnya akan seperti ini

4. Tambahkan Kode HTML
Terkahir, kamu bisa menambahkan kode HTML supaya menu yang sudah kamu buat menjadi sticky atau menepel dibagian bawah layar.
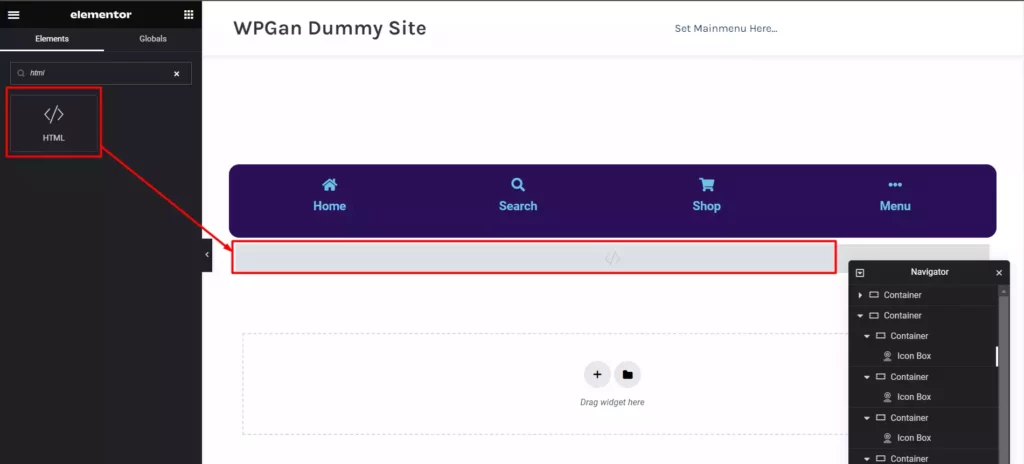
Cari dan tarik widget HTML dibagian manapun dibawah menu navigasi yang sudah kamu buat.

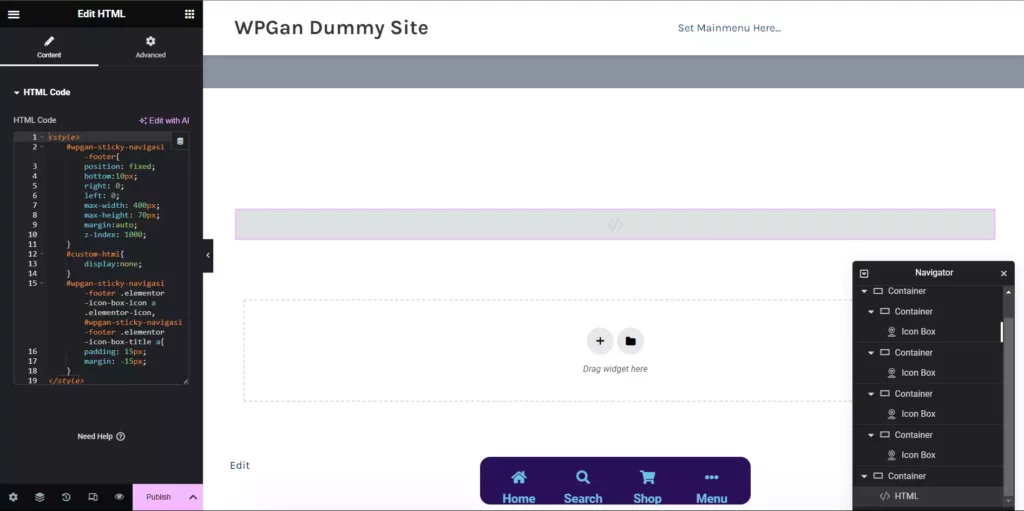
Setelah menambahkan HTML, kamu bisa menambahkan kode berikut dikolom HTML
<style>
#wpgan-sticky-navigasi-footer{
position: fixed;
bottom:10px;
right: 0;
left: 0;
max-width: 400px;
max-height: 70px;
margin:auto;
z-index: 1000;
}
#custom-html{
display:none;
}
#wpgan-sticky-navigasi-footer .elementor-icon-box-icon a.elementor-icon, #wpgan-sticky-navigasi-footer .elementor-icon-box-title a{
padding: 15px;
margin: -15px;
}
</style>Apabila sudah menambahkan kode tersebut, maka hasilnya kurang lebih akan menjadi seperti ini

Pastikan untuk menyembunyikan custom HTML yang sudah kamu tambahkan dengan cara menambahkan CSS ID dengan nama custom-html atau sesuai dengan ID yang kamu tentukan di kode baris 12

5. Selesai
Selamat! Sekarang kamu sudah berhasil membuat sticky navigasi footer menggunakan Elementor, bahkan tanpa harus menggunakan Elementor versi Pro.
Kamu bisa menyesuaikan CSS atau desain lain, sehingga hasil akhirnya menjadi lebih baik, karena untuk sticky navigasi footer yang dibuat dalam artikel ini masih berupa desain dasar tanpa banyak kustomisasi.
Terima kasih telah berkunjung ke WPGan.com. Dapatkan saldo $100 di Vultr gratis dan deploy servermu sendiri melalui [Halaman Ini]