2 menit
Apabila kamu sedang mendesain halaman menggunakan Elementor, maka kamu bisa mencoba salah satu trik keren di Elementor dengan membuat sticky sidebar menggunakan Elementor Pro.
Bagaimanapun juga, cara ini hanya bisa kamu lakukan apabila menggunakan Elementor Pro. Apabila kamu menggunakan versi gratis, maka perlu menggunakan custom CSS yang mungkin bisa dibilang lebih sulit dan tidak dibahas dalam artikel ini.
Penasaran maksudnya sticky sidebar itu gimana? Kamu bisa lihat dulu hasilnya dari video berikut ini
Dari video diatas, disebelah kiri ada gambar dan di kanan ada judul serta deskripsi, kemudian ketika di scroll, judul dan deskirpsinya tetap berada di posisi atas (sticky/nempel).
Kalau sudah paham dengan maksudnya, maka sekarang kita bisa lanjut ke langkah-langkah membuat sticky sidebar di Elementor Pro.
1. Edit Halaman dengan Elementor
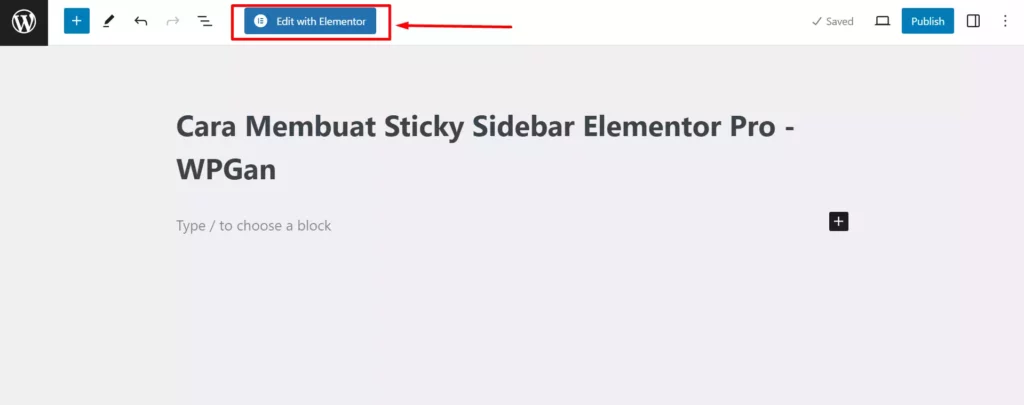
Langkah pertama yang perlu kamu lakukan tentunya mengedit halaman dengan Elementor. Ketika kamu sudah berada dihalaman untuk membuat atau mengedit halaman, seharusnya akan ada tombol Edit with Elementor.

2. Tambahkan Kontainer
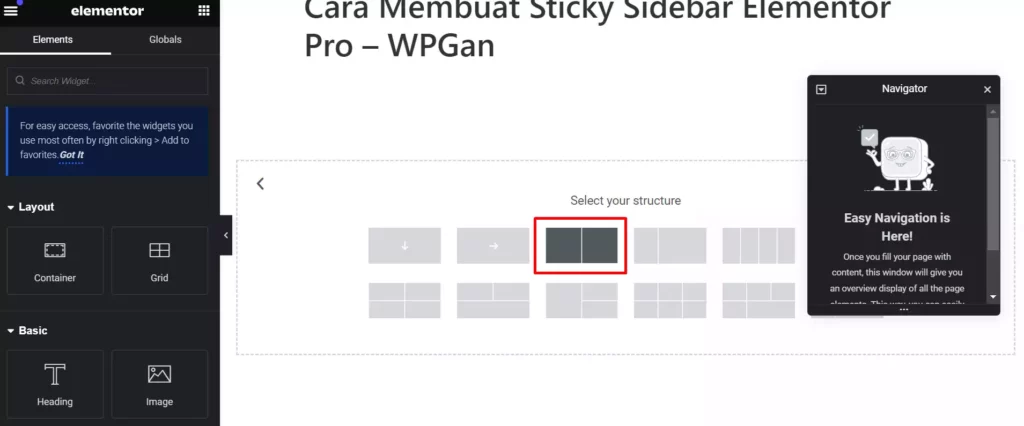
Selanjutnya kamu bisa menambahkan kontainer baik itu menggunakan flexbox maupun grid dengan minimal 2 kolom.

3. Tambahkan Konten
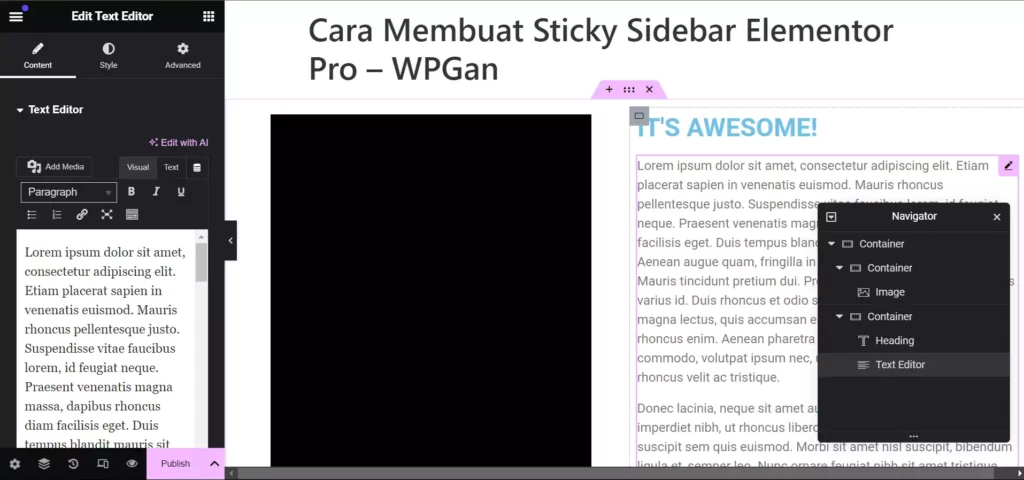
Sekarang kamu bisa menambahkan konten pada kedua kolom tersebut dengan konten yang akan kamu gunakan. Untuk konten ini tidak harus berupa satu gambar dan satu teks. Kamu bisa juga menggunakan konten lain.

4. Pilih Bagian yang Akan Dibuat Sticky
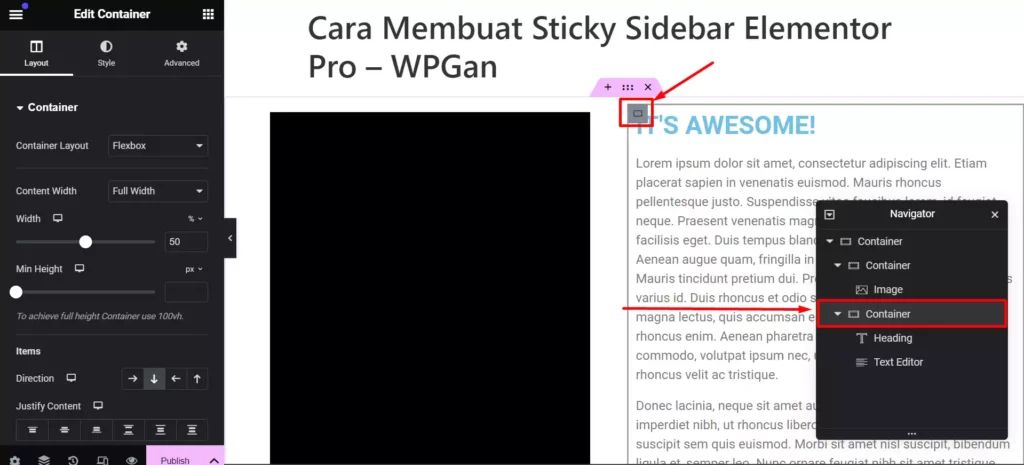
Setelah menambahkan konten, sekarang kamu bisa memilih kolom atau kontainer mana yang akan kamu buat sticky. Misalnya kolom kanan akan dibuat sticky, maka kamu perlu memilih pada container yang ada di sebelah kanan, jangan memilih kontennya. (disarankan untuk mengaktifkan fitur Navigator)

5. Aktifkan Sticky
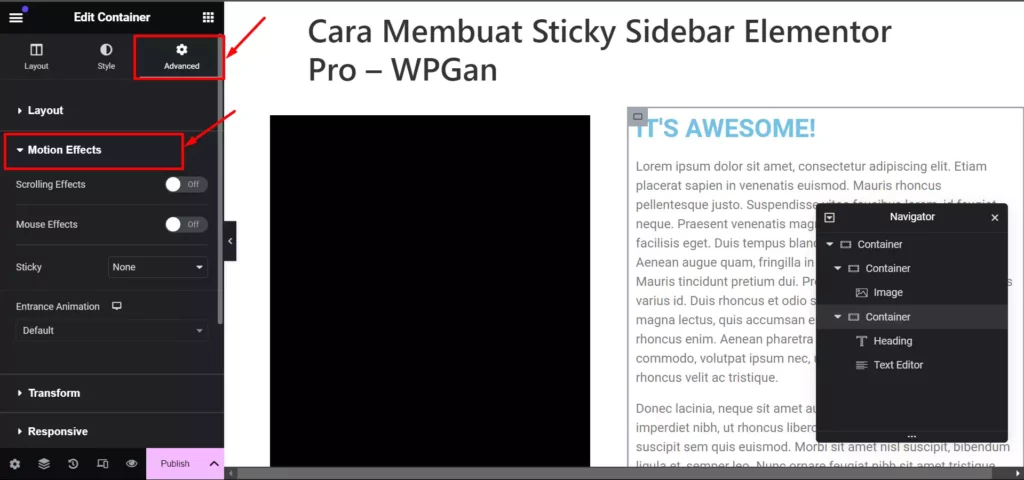
Setelah kamu memilih kontainer yang tepat, maka selanjutnya kamu bisa mengaktifkan sticky dengan cara membuka menu Advanced > Motion Effects.

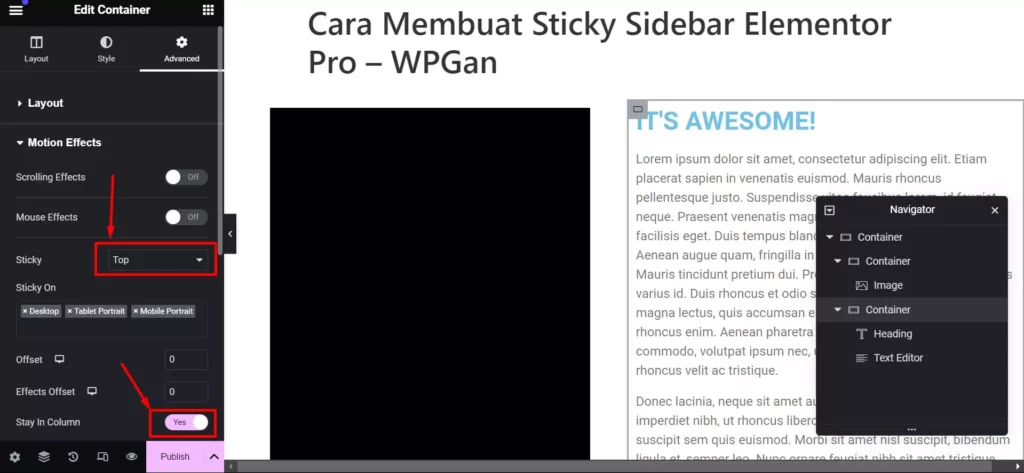
Dari menu tersebut, kamu bisa memilih opsi Sticky menjadi Top dan pastikan juga untuk mengaktifkan Stay in Column supaya konten sticky tersebut berhenti ketika konten di kolom satunya sudah habis, sehingga tidak sticky sampai footer.

Sekarang kamu sudah berhasil membuat sticky sidebar megngunakan Elementor Pro dengan mudah. Apabila konten sudah sesuai, maka kamu bisa menerbitkan halaman yang sudah dibuat tersebut.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Sticky Sidebar Elementor Pro. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]