3 menit
Apabila kamu menggunakan Elementor untuk mendesain website, mungkin kamu penasaran bagaimana cara membuat background parallax Elementor, karena beberapa website yang pernah kamu kunjungi mungkin sebelumnya pernah menerapkan efek parallax ini.
Tapi, parallax itu apa sih?
Apa itu Efek Parallax?
Parallax merupakan sebuah efek visual yang menciptakan ilusi gerakan antara latar belakang atau background dengan elemen lain yang ada didepan atau diatasnya dalam sebuah tampilan website.
Biasanya background pada efek parallax dibuat bergerak lebih lambat, atau bahkan tidak bergerak sama sekali ketika konten diatasnya bergerak, misalnya ketika kita melakukan scrolling.
Tidak hanya pada website, Parallax biasanya juga digunakan dalam sebuah game untuk meningkatkan pengalaman visual. Namun karena website ini membahas tentang website terutama WordPress, maka disini kita akan membahas cara membuat background Parallax Elementor.
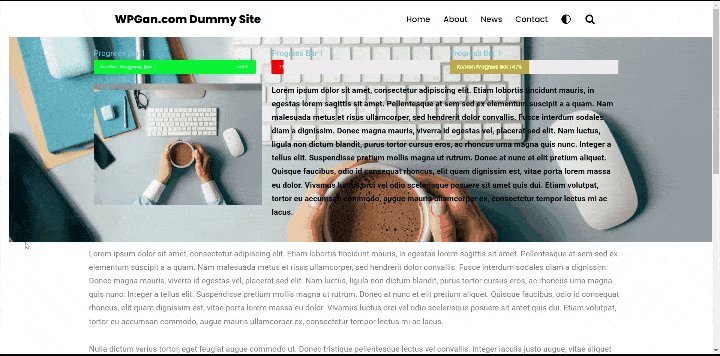
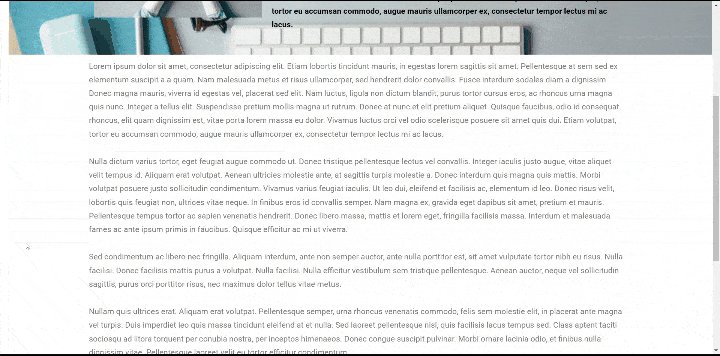
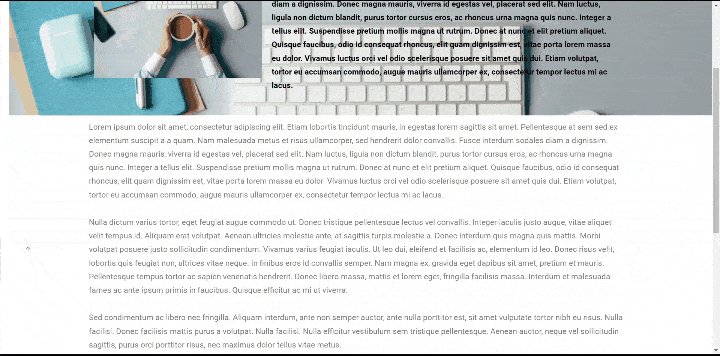
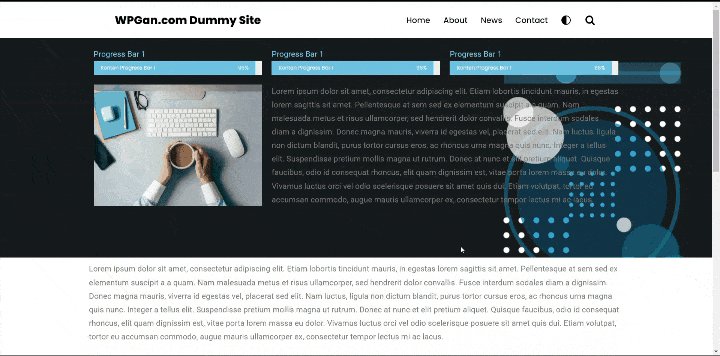
Masih bingung dan penasaran dengan contohnya? Coba lihat animasi dibawah ini
Cara Membuat Background Parallax Elementor
Kamu tidak harus menggunakan Elementor versi Pro untuk membuat background dengan efek parallax di elementor, karena sebenarnya trik ini sangat mudah digunakan.
Silahkan kamu bisa mengikuti langkah-langkah dibawah ini untuk membuat background Parallax Elementor.
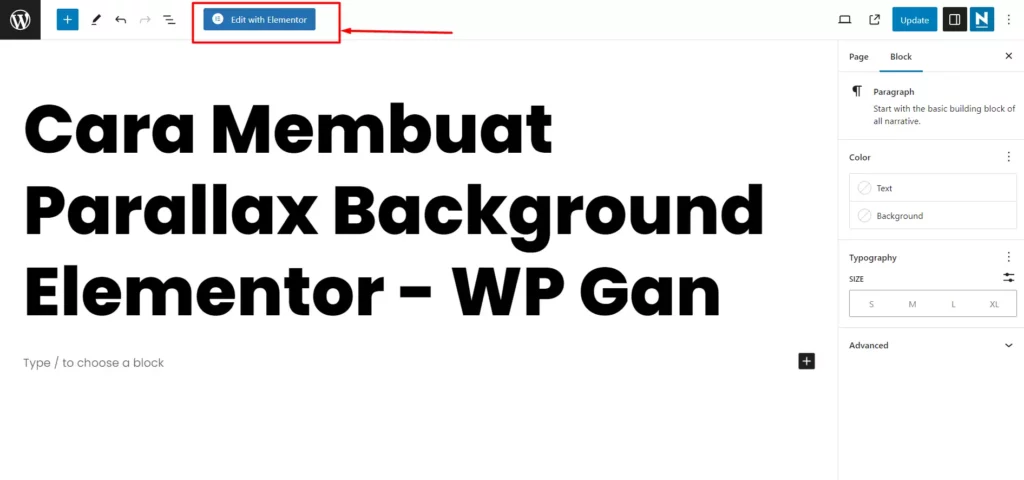
1. Edit Halaman Dengan Elementor
Langkah pertama yang perlu kamu lakukan adalah dengan mengedit halaman dengan Elementor, baik itu menambahkan halaman baru maupun mengedit halaman yang sudah kamu buat sebelumnya.
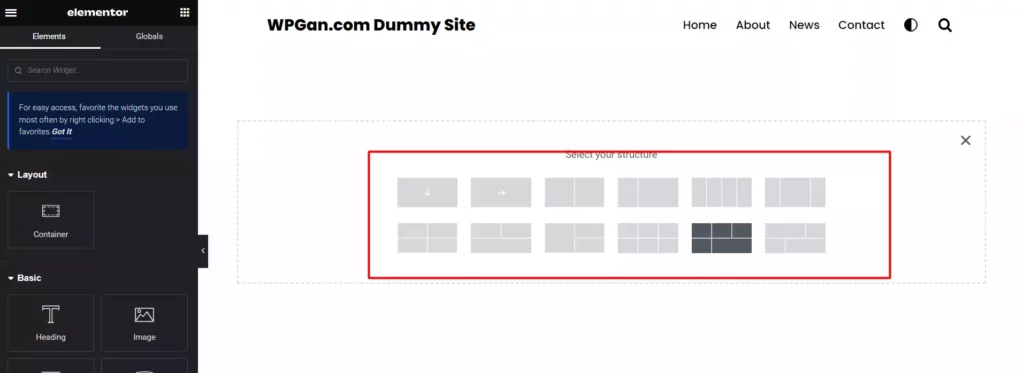
2. Tambahkan Section dan Konten
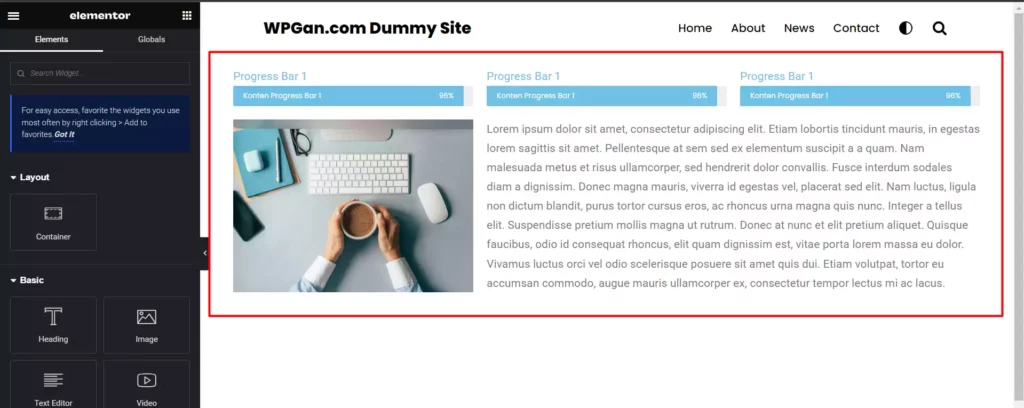
Ketika kamu sudah berada dihalaman Elementor, kamu bisa menambahkan section, kemudian menambahkan konten didalamnya.
Misalnya kamu ingin membuat pricing table, maka kamu bisa menambahkan konten pricing table dulu sebelum menambahkan background parallax nantinya.
Atau kamu juga bisa menambahkan konten lain seperti Text Editor, Heading, Map, Icon, dan lain sebagainya.
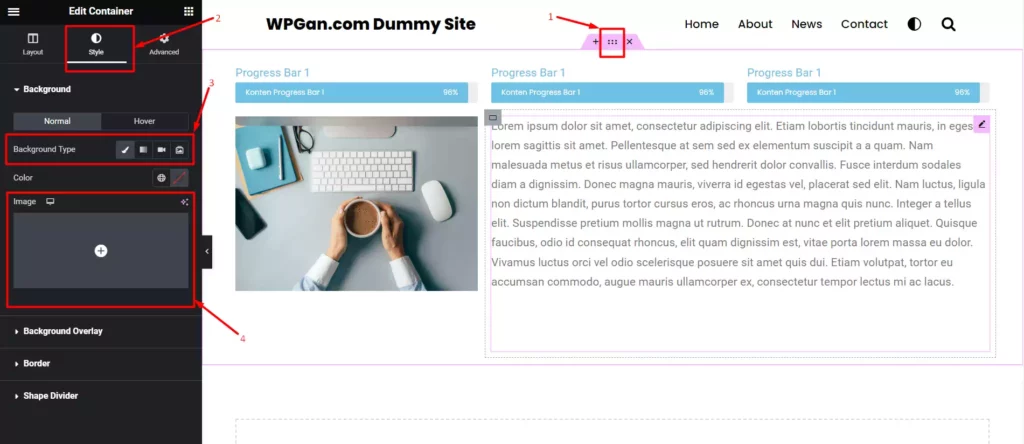
3. Tambahkan Background
Setelah kamu selesai menambahkan konten, maka selanjutnya kamu bisa menambahkan background pada section yang sudah kamu buat, bukan pada masing-masing block.
Caranya, kamu bisa klik icon Edit Container → Style → Background Type → Classic → Pilih Gambar
4. Tambahkan Efek Parallax Pada Background
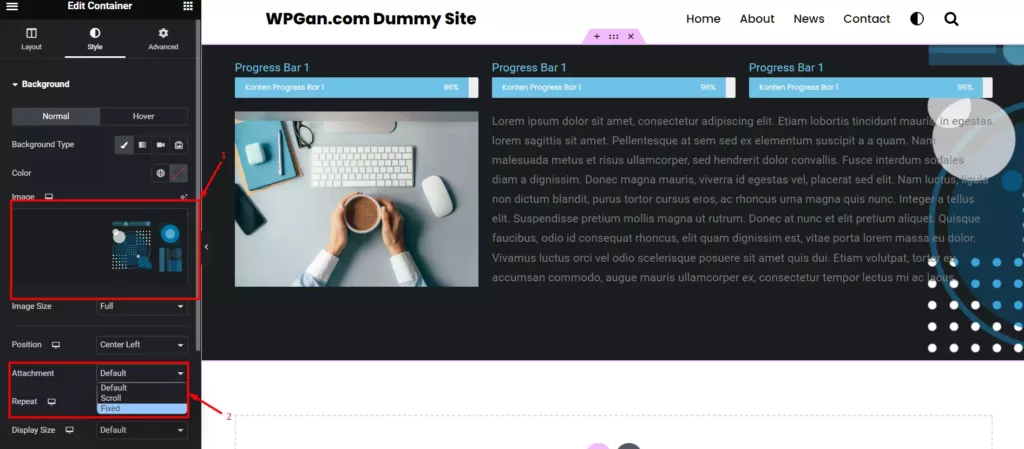
Kini kita telah sampai dibagian terpenting dalam tutorial ini. Untuk menambahkan efek parallax pada background, kamu bisa memilih gambar background yang akan kamu gunakan pada kolom pilih gambar.
Selanjutnya, ubah opsi Attachment menjadi Fixed, dan selamat! Kamu berhasil membuat background parallax pertamamu menggunakan Elementor.
Selanjutnya kamu bisa melakukan konfigurasi lebih lanjut jika dirasa tampilannya ada yang kurang, atau bisa lanjut menyimpan perubahannya.
5. Simpan Perubahan dan Lihat Hasilnya
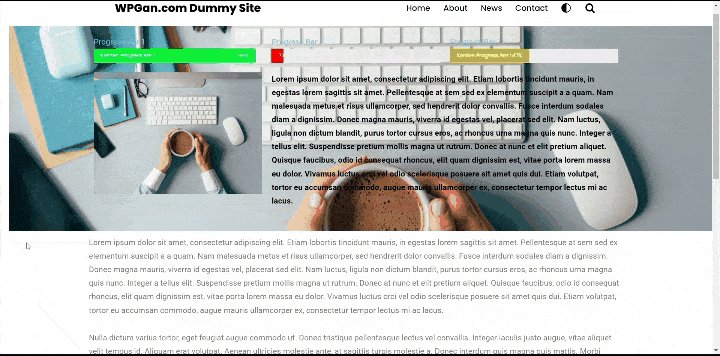
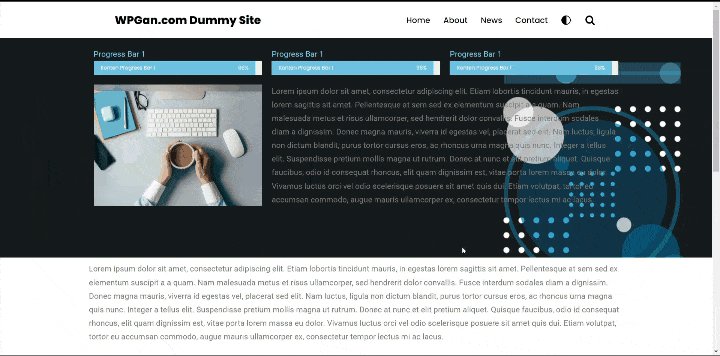
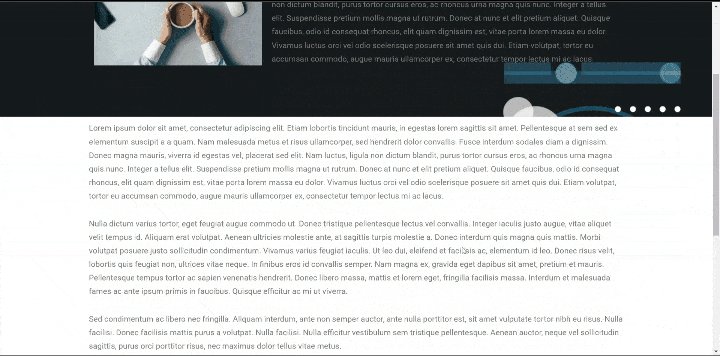
Terakhir, untuk melihat hasil dari pembuatan background parallax milikmu, maka kamu bisa menyimpan perubahan, kemudian melihat halaman preview ataupun halaman live, dan ketika berhasil, maka hasilnya akan menjadi seperti ini.
Begitulah 5 langkah mudah untuk membuat background parallax Elementor. Bahkan kamu tidak harus menggunakan Elementor versi Pro yang mungkin bisa terbilang mahal, apalagi versi Nulled yang justru menyebabkan website milikmu menjadi lebih rentan terhadap keamanan.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Background Parallax Elementor. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]