1 Mei, 2025
4 menit
Kenapa sih kita perlu menonaktifkan fitur auto resize gambar WordPress? Mungkin ada beberapa yang tidak sada kalau secara default, ketika kita upload gambar di WordPress, maka WordPress akan otomatis membuat salinan gambar tersebut dalam beberapa ukuran yang tentunya akan membuat disk space web hosting kita cepat penuh.
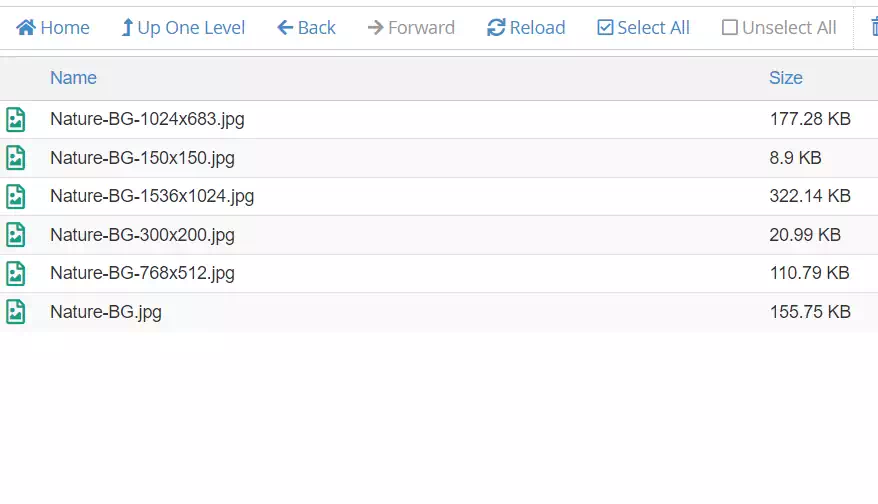
Ngga percaya? Berikut adalah contoh ketika saya membuat website dengan WordPress dan hanya upload satu gambar, namun di folder upload terdapat beberapa gambar yang sudah di-resize.


Wih, lumayan ya, dari satu gambar yang di upload tapi disulap menjadi 6 file!
Lalu, adakah cara untuk menonaktifkan auto resize gambar WordPress?
Untungnya, kita bisa menonaktifkan fitur auto resize ini tanpa harus menambahkan kode sedikitpun. Yah, meskipun jika lebih prefer menggunakan kode, tentunya tetap ada opsi untuk ini.
Sebelum melakukan ini, pastikan untuk melakukan backup pada website kalian, baik menggunakan plugin, atau secara manual.
Cara Menonaktifkan Auto Resize Gambar WordPress
Sebelum menonaktifkan fitur auto resize gambar WordPress, ada baiknya kita pelajari dulu kenapa WordPress membuat salinan ini.
Jadi, salinan yang dibuat otomatis oleh WordPress ini digunakan untuk meningkatkan performa website kita dengan menempatkan gambar-gambar sesuai dengan lokasi yang digunakan.
Misalnya untuk tampilan thubmnail, maka WordPress akan otomatis memilih gambar salinan yang sudah di-resize menjadi 150×150, sehingga website bisa diakses dengan lebih optimal.
Meski begitu, bukan berarti gambar yang sudah di resize ini akan selalu terpakai, karena biasanya ada theme yang menambahkan atau menggunakan ukuran khusus, sehingga gambar yang diresize menggunakan ukuran default WordPress menjadi tidak terpakai.
Menonaktifkan Auto Resize Default WordPress
Untuk cara ini, kita hanya bisa menonaktifkan fitur auto resize default dari WordPress saja. Jika theme menambahkan ukuran menggunakan ukuran lain, maka kita perlu menambahkan menggunakan kode atau cara lain.
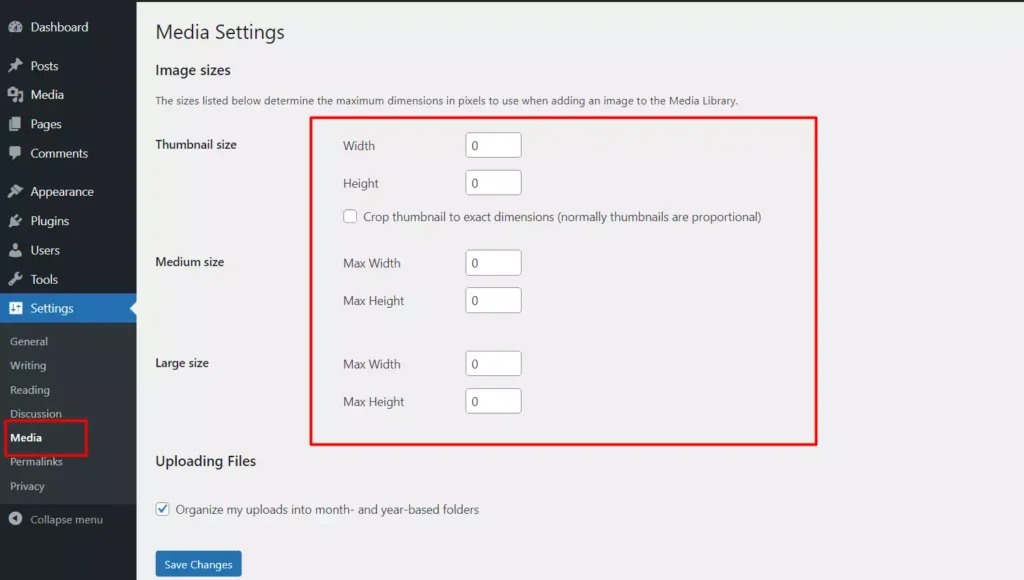
Untuk menonaktifkan auto resize default WordPress, maka kita bisa membuka halaman Settings → Media di dashboard WordPress, kemudian ubah semua ukurannya menjadi 0 (nol).

Setelah semua nilainya diubah menjadi nol, maka gambar yang kita upload selanjutnya tidak otomatis di-resize lagi, namun gambar yang sudah kita upload dan sudah di resize tidak akan terhapus.
Namun karena defaultnya WordPress membuat salinan dengan ukuran thumbnail, medium, medium_large, dan large, maka cara ini masih menyisakan satu salinan gambar dengan ukuran medium_large, sehingga jika ingin menonaktifkan semua fitur auto resize baik dari default WordPress atau dari theme, disarankan menggunakan kode atau plugin.
Menonaktifkan Auto Resize Gambar WordPress Dengan Kode
Jika setelah menonaktifkan auto resize default ternyata masih ada gambar yang disalin dengan ukuran lain, maka kemungkinan theme yang digunakan menambahkan kode untuk membuat salinan dengan ukuran yang berbeda.
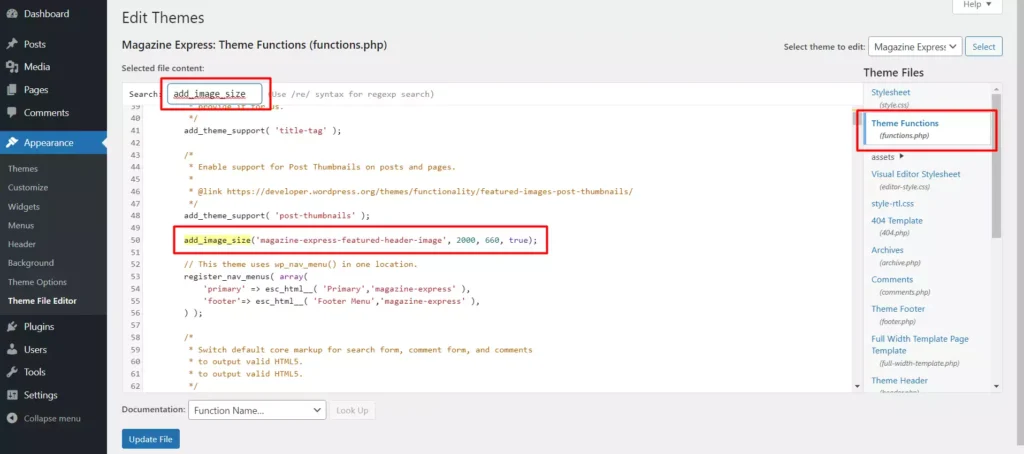
Untuk memeriksa ukuran tambahan yang dibuat dari theme, maka kita bisa membuka Theme File Editor → Theme Function, kemudian buka opsi pencarian pada kolom kode dengan tombol CTRL + F dan cari kata kunci add_image_size.

Jika ada opsi auto resize dari theme, maka kita bisa menemukan hasil yang kuran lebih seperti ini
//Kode default
add_image_size( 'nama_resize_gambar', width, height, true [parameter opsional, biasanya tidak ada] );
//Contoh kode asli
add_image_size('gambar_custom', 2000, 660, true);Jika kalian menemukan kode yang seperti itu, maka bisa saja menghapus atau menambahkan komentar pada baris kode tersebut untuk menonaktifkan fitur auto resize custom.
Namun jika ternyata ada banyak, atau file resize tidak ditemukan di file functions.php, maka kita bisa menggunakan kode yang akan otomatis menonaktifkan semua fitur auto resize di WordPress dengan cara menambahkan baris kode berikut ini di baris paling akhir file functions.php
add_filter( 'intermediate_image_sizes_advanced', 'wpgan_remove_auto_resize_image' );
function wpgan_remove_auto_resize_image( $sizes ){
$sizes = array();
return $sizes;
}Dengan menggunakan kode diatas, maka semua fitur resize gambar akan dimatikan, baik resize dari theme, maupun resize default WordPress.
Menonaktifkan Auto Resize WordPress Dengan Plugin
Cara ini bisa dibilang cara termudah untuk menonaktifkan semua auto resize, atau menonaktifkan resize pada ukuran tertentu saja.
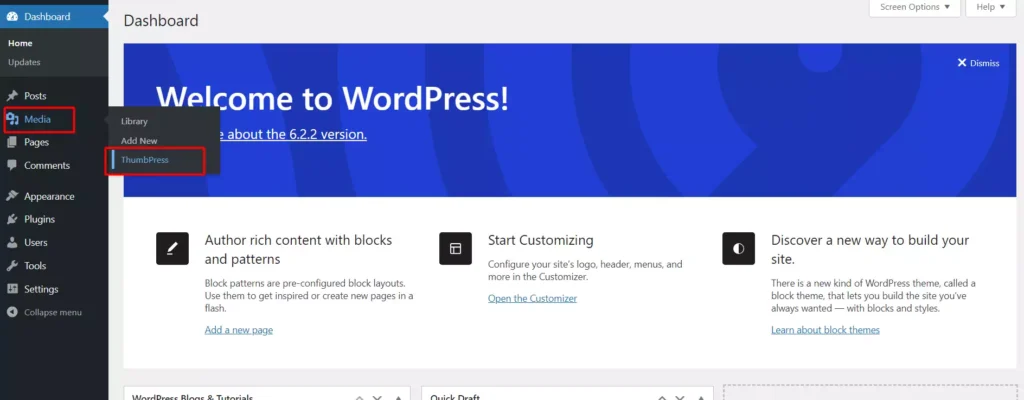
Apabila menggunakan plugin, maka kita bisa menginstall dan mengaktifkan plugin ThumbPress – Stop Generating Unnecessary Thumbnails, kemudian setelah plugin tersebut aktif, kita bisa membuka menu Media → ThumbPress dari halaman dashboard admin.

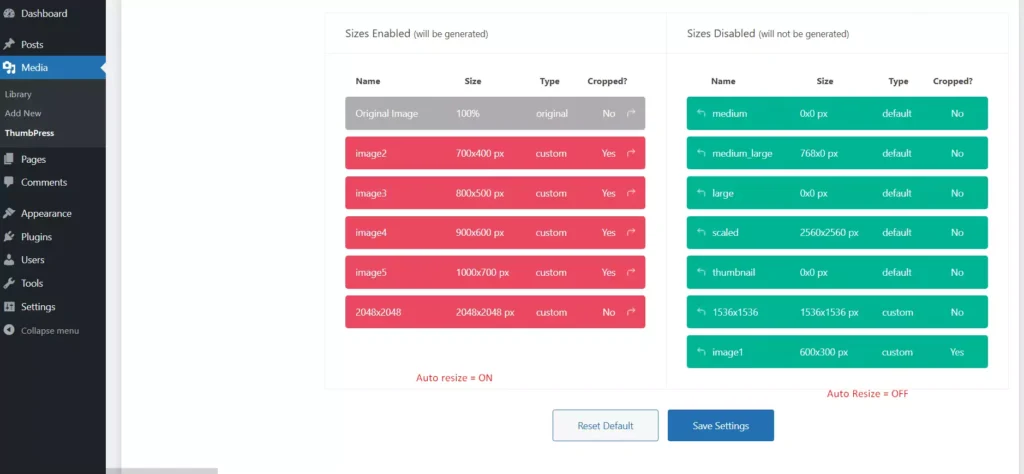
Selanjutnya di halaman ThumbPress, kita bisa melihat daftar custom image resize di WordPress, baik yang sudah dimatikan ataupun yang masih aktif.
Untuk menonaktifkan auto resize, kita hanya perlu menarik ukuran yang ingin dimatikan ke kolom sebelah kanan, sehingga opsi resize menjadi berwarna hijau.

Setelah memilih ukuran yang akan dihilangkan, maka selanjutnya kita bisa klik tombol Save Setting dan mencoba untuk upload gambar, dan pastinya auto resize pada ukuran yang sudah dipilih tidak akan lagi dibuat.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Menonaktifkan Auto Resize Gambar WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]