3 menit
Jika sebelumnya kita sudah membahas cara membuat preloader menggunakan Elementor, sebenarnya kamu juga bisa membuat preloader wordpress dengan Block Editor atau Gutenberg, atau default editor Editor WordPress tanpa menggunakan plugin tambahan.
Tapi sebelum itu, pastikan kamu memiliki gambar yang akan dijadikan preloader dan disarankan menggunakan gambar dengan animasi, misalnya dalam tutorial ini kita akan menggunakan gambar ini

Nah, kalau sudah punya gambarnya, sekarang kamu bisa memulai dari langkah pertama
Cara Membuat Preloader WordPress Dengan Block Editor
Tambahan lagi, dalam tutorial ini kita menggunakan tema default wordpress Twenty Twenty-Five yang sudah ada fitur Theme Builder dan bisa edit footer sehingga preloader akan diterapkan ke semua halaman di website.
Jika kamu ingin membuat preloader di satu halaman saja, misalnya di Home, kamu bisa juga edit halaman tersebut menggunakan Block Editor.
1. Buka Halaman Editor
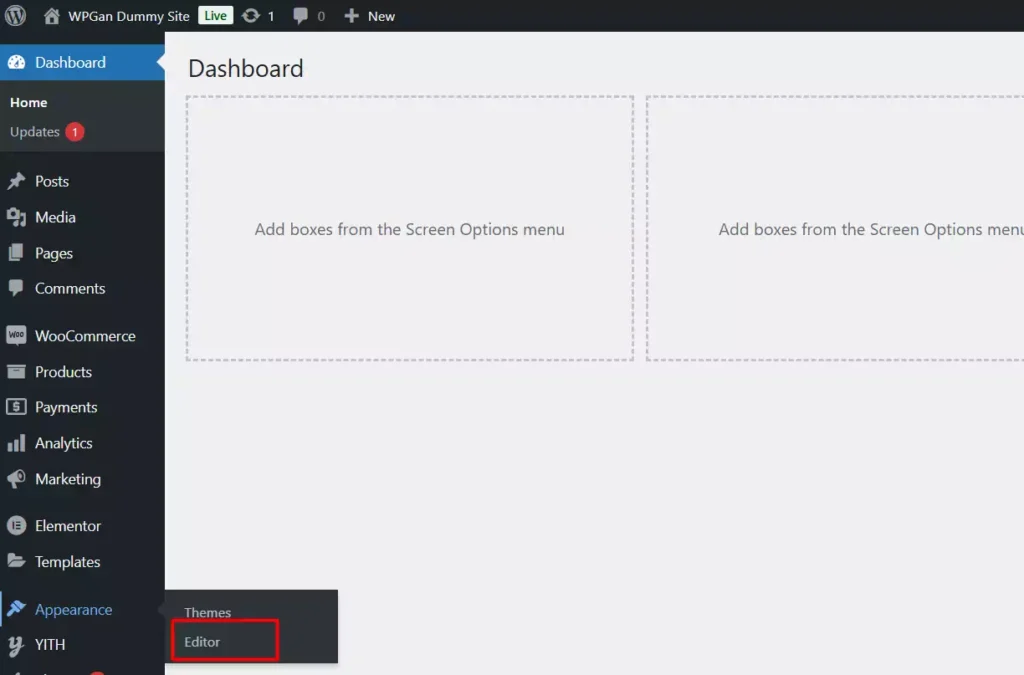
Karena disini kita akan edit di footer, maka kamu bisa membuka halaman Appearance > Editor dari halaman dashboard wordpress

2. Edit Template Footer
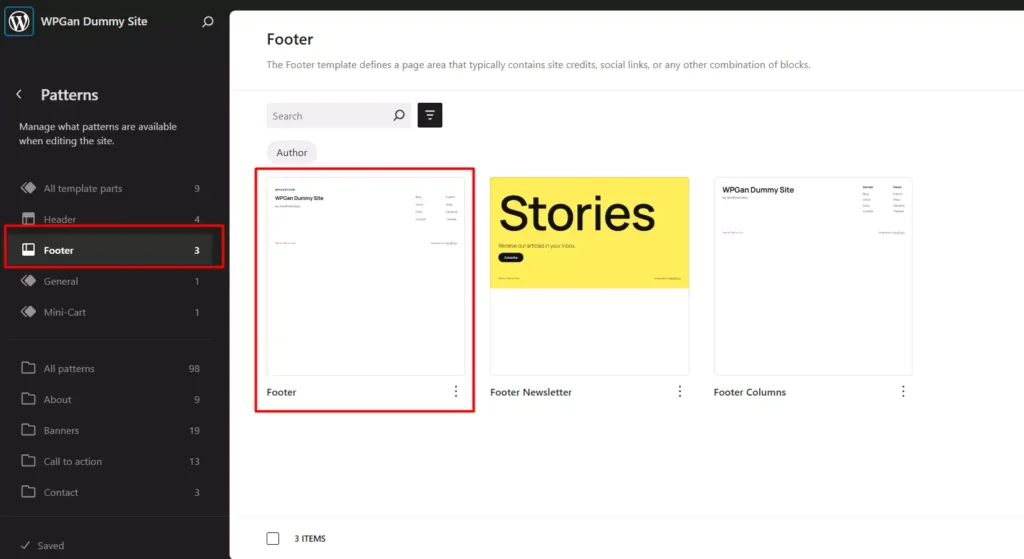
Sekarang dari halaman Design, kamu bisa edit template Footer yang digunakan di websitemu dari menu Patterns > Footer. Jika kamu membuat preloader untuk satu halaman, kamu bisa melewati langkah ini

3. Tambahkan Elemen Stack
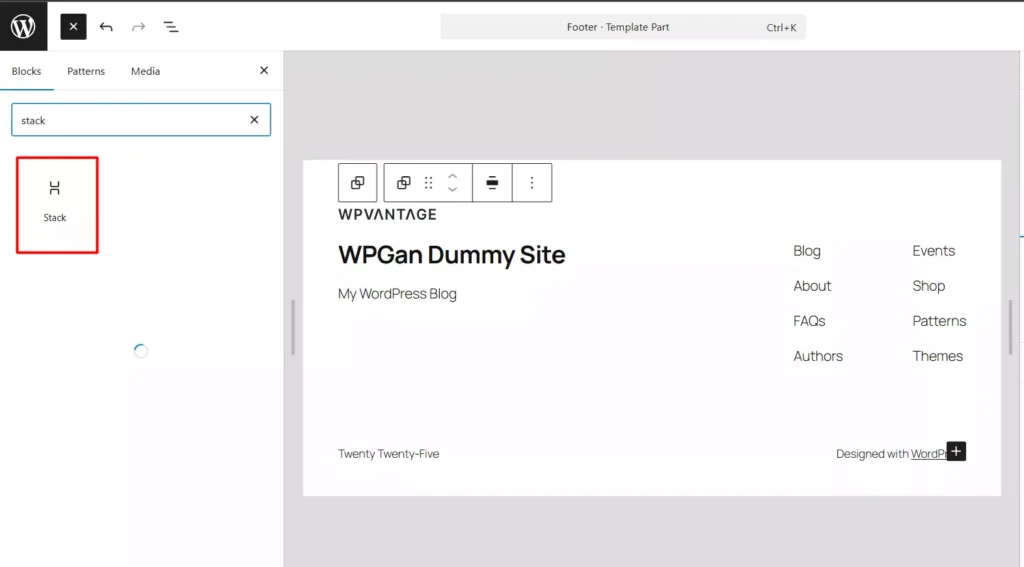
Sekarang dari halaman block editor WordPress, tambahkan elemen dengan nama Stack

4. Kustomisasi Stack
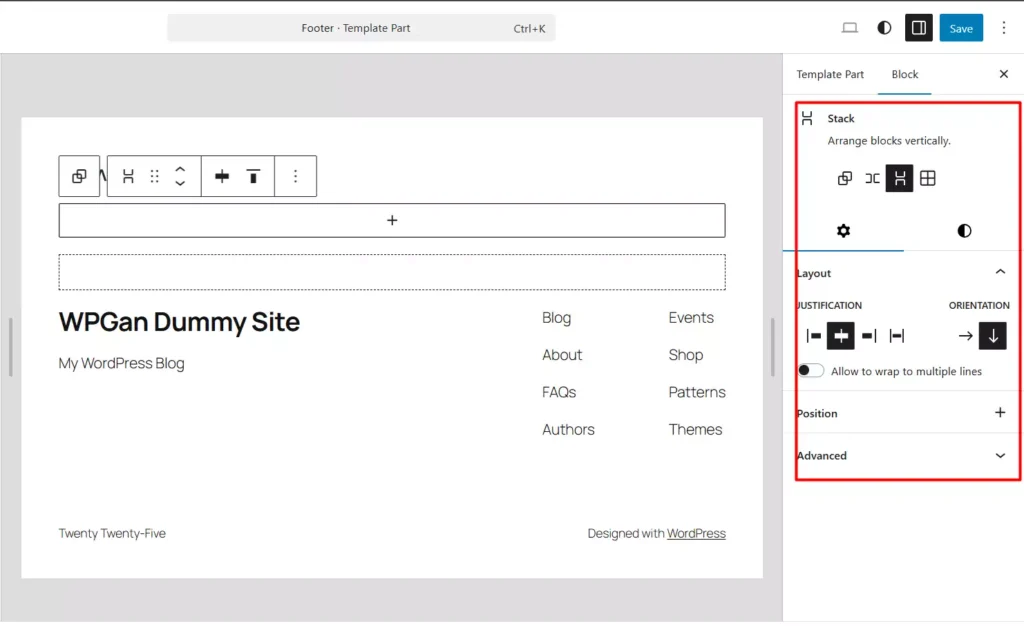
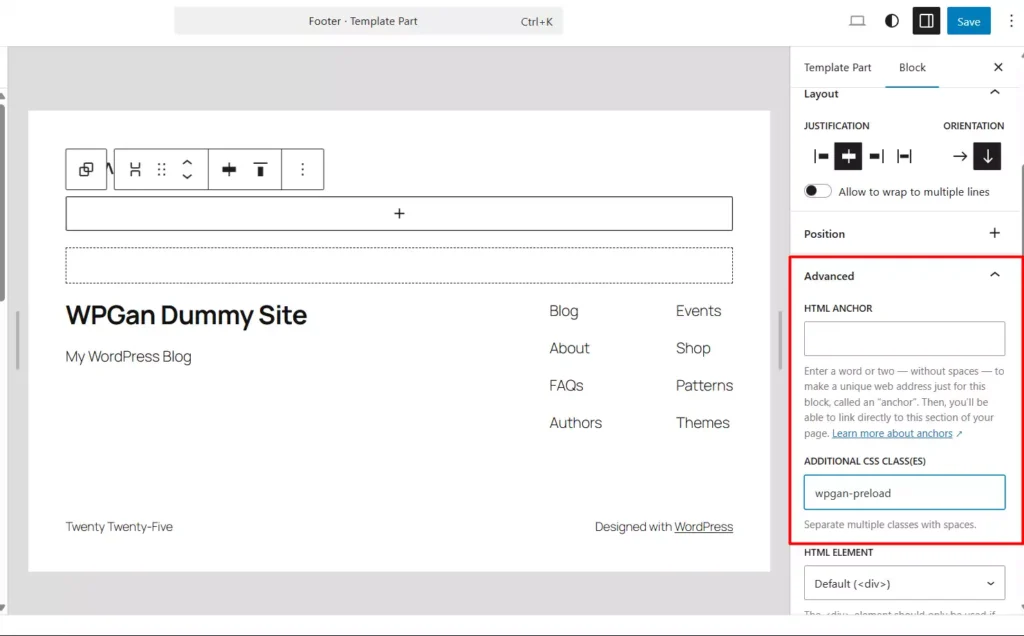
Sebelum menambahkan elemen lagi, kamu bisa kustomisasi Stack dengan opsi seperti di gambar berikut

Selain kustomisasi tersebut, pastikan kamu menambahkan class dari menu Advanced > Additional CSS class(es) dengan nama bebas, misalnya wpgan-preload (jika mengubah class, kamu harus mengubah script preload yang digunakan)

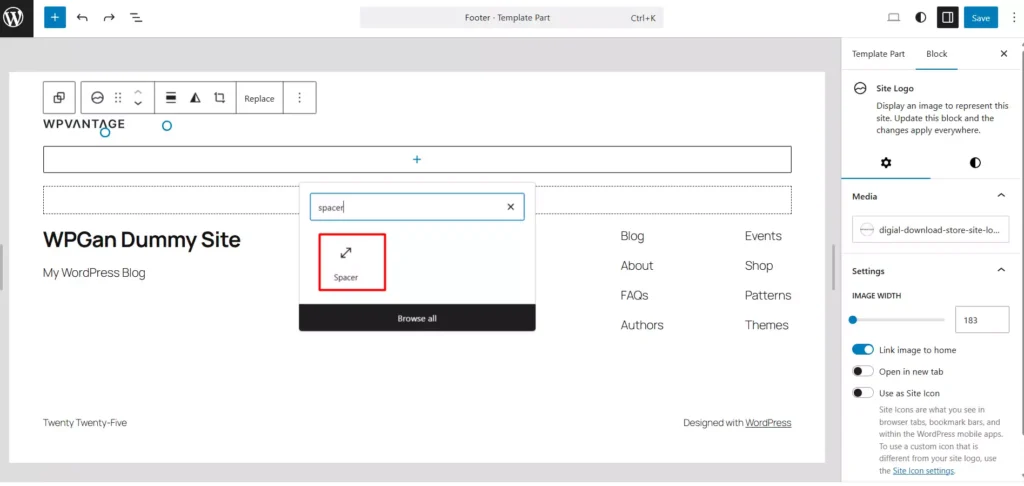
5. Tambahkan Spacer
Spacer disini digunakan untuk membuat gambar berada ditengah layar, karena berbeda dengan Elementor dimana kamu bisa kustomisasi tata letak langsung, dengan Block Editor kamu perlu menggunakan trik

6. Kustomisasi Spacer
Supaya gambar bisa berada ditengah layar nantinya, kamu bisa kustomisasi spacer dengan menentukan bagian Specify a fixed height dengan nilai antara 30-50%

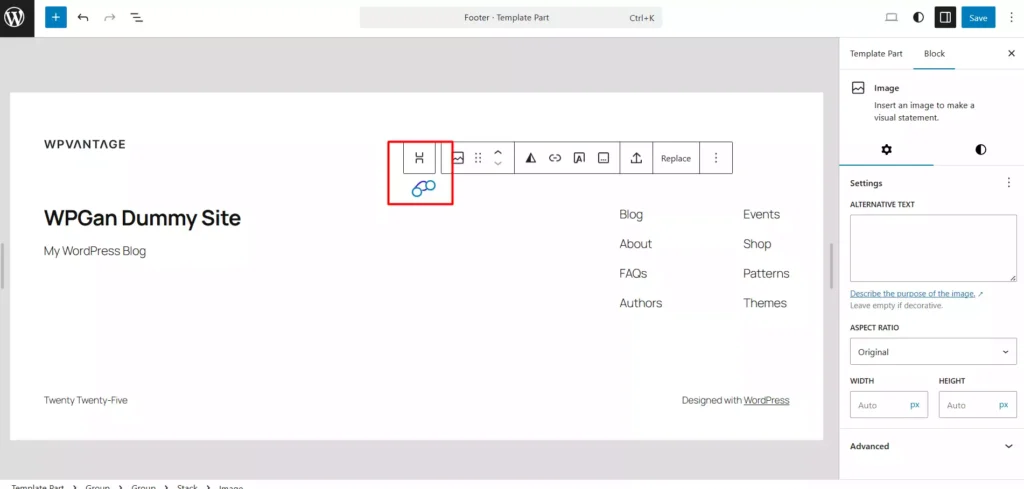
7. Tambahkan Gambar
Sekarang kamu bisa menambahkan gambar tepat dibawah Spacer yang sudah kamu tambahkan dan pastikan gambarnya berada didalam stack

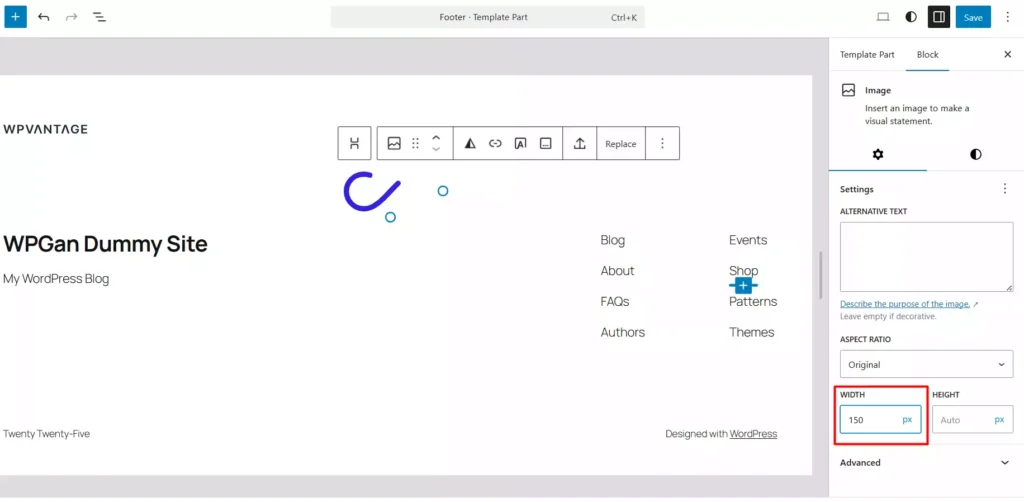
8. Kustomisasi Gambar
Secara default, ukuran gambar mungkin terlalu besar atau terlalu kecil, sehingga disini kamu perlu kustomisasi ukuran gambar, misalnya dengan width 150px.

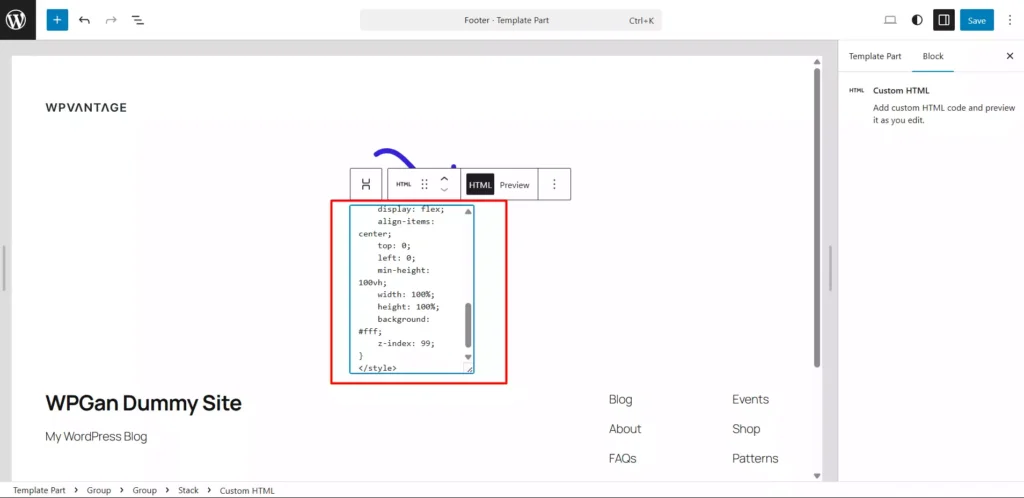
9. Tambahkan Kustom HTML
Terakhir, kamu hanya perlu menambahkan kustom HTML dibawah block gambar dan bisa kamu isikan dengan kode berikut
<script>
document.addEventListener('DOMContentLoaded', function () {
const preloadElement = document.querySelector('.wpgan-preload');
setTimeout(function () {
if (preloadElement) {
preloadElement.style.display = 'none';
}
}, 2000);
});
</script>
<style>
.wpgan-preload {
position: fixed;
display: flex;
align-items: center;
top: 0;
left: 0;
min-height: 100vh;
width: 100%;
height: 100%;
background: #fff;
z-index: 99;
}
</style>Setelah menambahkan kode tersebut, preloader tidak akan langsung berjalan didalam editor, sehingga kamu perlu memeriksa preview

10. Simpan Perubahan dan Lihat Hasilnya
Sekarang kamu bisa menyimpan perubahan yang sudah kamu buat, kemudian coba untuk membuka halaman di websitemu, jika berhasil maka ketika diakses akan menjadi seperti ini
Itulah cara mudah untuk Membuat Preloader WordPress Dengan Block Editor yang bisa kamu coba jika websitemu menggunakan Block Editor.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Preloader WordPress Dengan Block Editor. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]