9 Agu, 2023
4 menit
Untuk menambahkan kode header WordPress tanpa plugin, kalian bisa melakukan perubahan pada file header.php atau footer.php, namun sangat disarankan untuk melakukan perubahan melalui file function.php. Selain itu, apabila kalian tidak yakin dengan perubahan kode, sebaiknya menggunakan plugin seperti WPCode – Insert Headers and Footers + Custom Code Snippets.
Apabila kalian ingin menambahkan kode di footer, kalian bisa mengikuti tutorial di halaman ini: Cara Menambahkan Kode Footer WordPress Tanpa Plugin Terbaru
dalam artikel ini hanya membahas cara menambahkan kode di header wordpress tanpa plugin, dan file yang di edit adalah file function.php
Syarat Menambahkan Kode Header WordPress Tanpa Plugin
- Website dengan CMS WordPress
- Akses dashboard WordPress, atau akses file manager/FTP/SFTP
- Menggunakan child theme (alternatif)
- Memiliki kode atau teks yang akan ditambahkan ke header
Cara Menambahkan Kode Header WordPress Tanpa Plugin
Sebenarnya kita memiliki beberapa opsi untuk menambahkan kode header wordpress tanpa plugin, namun disini kita akan membahas cara menambahkan kode header dengan dua opsi saja, yaitu melalui dashboard WordPress, dan satunya melalui File Manager web hosting.
Opsi 1: Melalui Dashboard WordPress
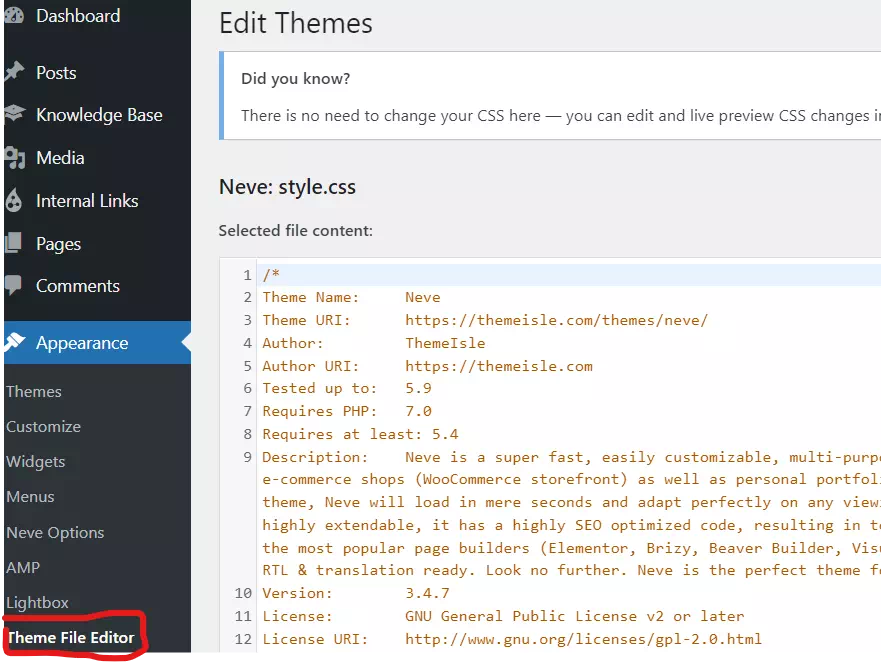
Untuk menambahkan kode header WordPress tanpa plugin melalui halaman dashboard WordPress, pertama kita perlu login dulu ke halaman dashboard WordPress, kemudian buka halaman Appareance/Tampilan → Theme File Editor.

Setelah berada di halaman Theme File Editor, kita akan mendapatkan notifikasi dan bisa dibaca serta dipahami dulu notifikasinya, kemudian klik tombol I Understand.
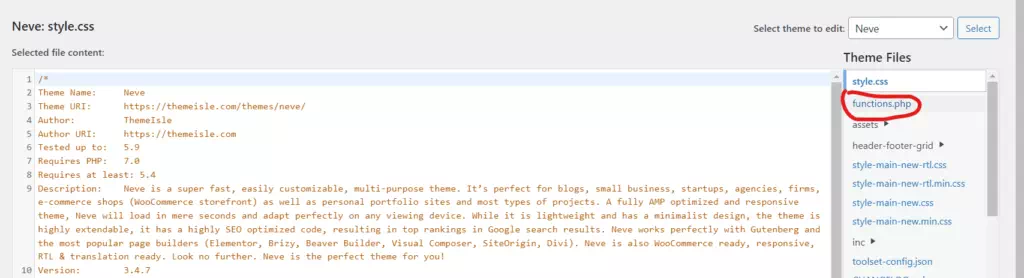
Jika sudah, maka selanjutnya kita bisa membuka file functions.php yang ada pada theme yang kita edit.

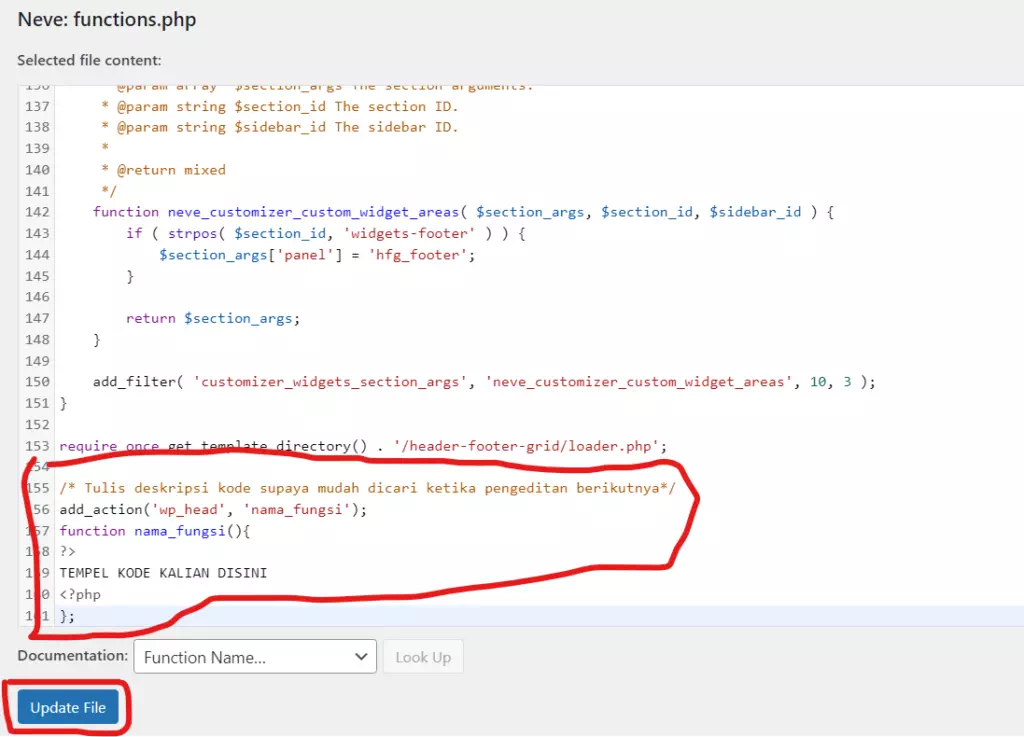
Tambahkan kode berikut ini kedalam file functions.php di baris paling akhir untuk menambahkan custom kode
/* Tulis deskripsi kode supaya mudah dicari ketika pengeditan berikutnya*/
add_action('wp_head', 'nama_fungsi');
function nama_fungsi(){
?>
TEMPEL KODE KALIAN DISINI
<?php
};- Pastikan untuk mengubah nama_fungsi sesuai keinginan kalian
- Ubah komentar supaya dapat ditemukan apabila kalian ingin mengedit file dilain waktu
- paste kode kalian di area TEMPEL KODE KALIAN DISINI
Setelah kode ditambahkan, maka kita bisa menyimpan perubahan dan pastikan untuk melakukan clear cache supaya kode terbaru bisa terbaca, karena biasanya jika tidak melakukan clear cache, maka kode yang baru kita tambahkan masih belum berjalan ketika kita akses websitenya.

Opsi 2: Melalui File Manager
Untuk menambahkan custom kode melalui File manager, maka kita bisa login dulu ke halaman dashboard hosting kita, misalnya cpanel, plesk, webuzo, atau web hosting dengan kontrol panel lain.
Setelah berada di halaman dashboard hosting, buka halaman file manager dan cari folder instalasi WordPress kita, biasanya berada didalam folder public_html atau www.
Selanjutnya dari folder instalasi WordPress, cari folder yang bernama wp-content/themes dan cari nama theme aktif kita, misalnya NEVE.
Dari dalam folder theme aktif tersebut, kita bisa mencari dan mengedit file functions.php, kemudian tambahkan baris kode berikut ini di bagian paling akhir file functions.php
/* Tulis deskripsi kode supaya mudah dicari ketika pengeditan berikutnya*/
add_action('wp_head', 'nama_fungsi');
function nama_fungsi(){
?>
TEMPEL KODE KALIAN DISINI
<?php
};Setelah ditambahkan, maka kita bisa menyimpan file tersebut, kemudian buka kembali WordPress untuk clear cache supaya perubahan terbaca.
Menambahkan Kode Header WordPress Tanpa Plugin Pada Halaman Tertentu
Kalau kedua kode diatas kan digunakan untuk menambah kode ke seluruh halaman WordPress, bagaimana jika kita ingin menambahkan kode header di halaman tertentu saja?
Misalnya kode hanya ditampilkan di halaman utama, artikel tertentu, atau halaman dari custom post type.
Untuk itu, caranya sama saja, namun kita perlu menggunakan kode yang berbeda. Berikut adalah beberapa kode yang bisa digunakan pada halaman-halaman tertentu
Menambahkan Kode Header Hanya di Halaman Utama
/* Tulis deskripsi kode supaya mudah dicari ketika pengeditan berikutnya*/
add_action('wp_head', 'nama_fungsi');
function nama_fungsi(){
if(is_front_page()) { ?>
TEMPEL KODE KALIAN DISINI
<?php }
};Menambahkan Kode Header di Halaman atau Pos Tertentu
/* Tulis deskripsi kode supaya mudah dicari ketika pengeditan berikutnya*/
add_action('wp_head', 'nama_fungsi');
function nama_fungsi(){
if(is_single(67243,72433)) { ?>
TEMPEL KODE KALIAN DISINI
<?php
};Ubah 67243,72433 menjadi ID Pos atau Halaman kalian
Menambahkan Kode Header di Custom Post Type
/* Tulis deskripsi kode supaya mudah dicari ketika pengeditan berikutnya*/
add_action('wp_head', 'nama_fungsi');
function nama_fungsi(){
if(is_singular(67243,72433)) { ?>
TEMPEL KODE KALIAN DISINI
<?php
};Ubah 67243,72433 menjadi ID dari custom post type yang sudah diterbitkan.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Menambahkan Kode Header WordPress Tanpa Plugin. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]