5 menit
Dalam artikel ini, kita akan membahas cara membuat child theme WordPress baik tanpa menggunakan plugin, ataupun menggunakan plugin. Tentunya kamu bisa memilih cara mana yang menurutmu lebih mudah dan lebih efisien.
Dengan menggunakan child theme WordPress, kamu bisa melakukan perubahan theme, terutama menambahkan kode ke file function.php tanpa harus kehilangan perubahan ketika melakukan update theme.
Apa itu Child Theme WordPress?
Sama seperti namanya, child theme yang berarti kurang lebih “Turunan Theme” merupakan theme yang dibuat berdasarkan parent theme atau theme utama wordpress, sehingga kita dapat memiliki lebih banyak fleksibilitas untuk mengelola serta melakukan kustomisasi pada theme.
Cara Membuat Child Theme WordPress Tanpa Plugin
Terdapat beberapa langkah untuk membuat child theme WordPress tanpa menggunakan plugin, diantarantya
- Membuat Folder Child Theme WordPress
- Menambahkan File style.css
- Menambahkan Functions.php
- Menambahkan Screenshoot
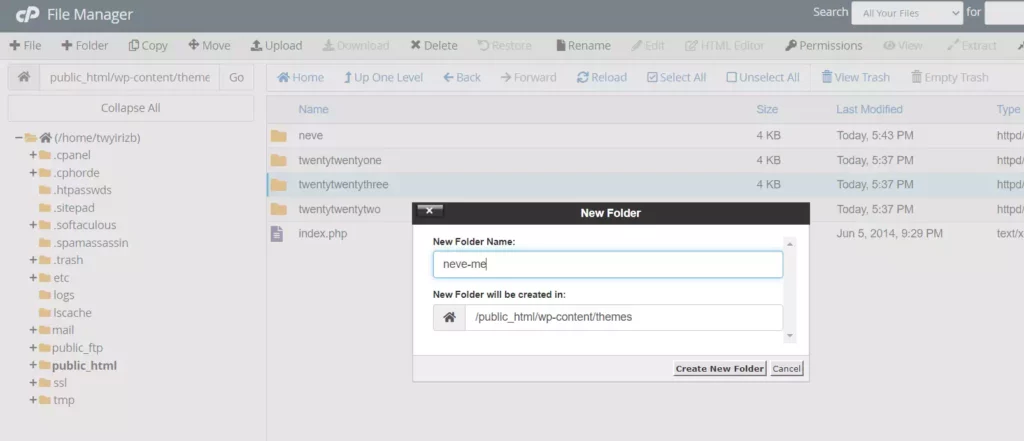
1. Membuat Folder Child Theme WordPress
Langkah pertama yang perlu kamu lakukan adalah membuat folder yang digunakan untuk menyimpan file child theme yang akan dibuat.
Misalnya kamu akan membuat child theme dari Neve dan nama child theme yang akan digunakan adalah Neve-me, maka kamu bisa membuat folder neve-me didalam folder theme instalasi WordPress

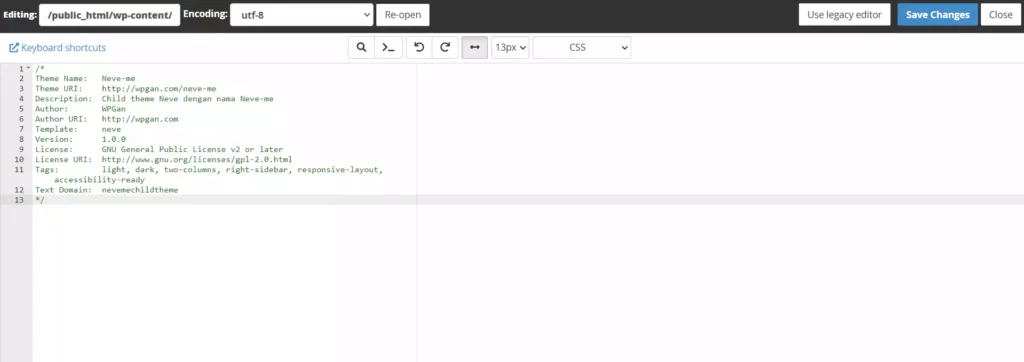
2. Tambahkan File style.css
Didalam folder child theme yang sudah kamu buat, dalam contoh ini neve-me, maka kamu bisa menambahkan file bernama style.css, kemudian tambahkan baris berikut ini didalam file style.css
/*
Theme Name: Neve-me
Theme URI: https://wpgan.com/neve-me
Description: Child theme Neve dengan nama Neve-me
Author: WPGan
Author URI: http://wpgan.com
Template: neve
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: nevemechildtheme
*/Dari konten style.css diatas, pastikan mengubah dua baris berikut ini
- Theme Name: Berisi nama child theme yang kamu buat, dan nantinya akan ditampilkan di dashboard theme WordPress
- Template: Ubah dengan nama folder theme yang kamu gunakan. Misalnya kamu membua child theme Twenty Twenty-Three, maka kamu bisa mengubah nama templatenya menjadi twentytwentythree

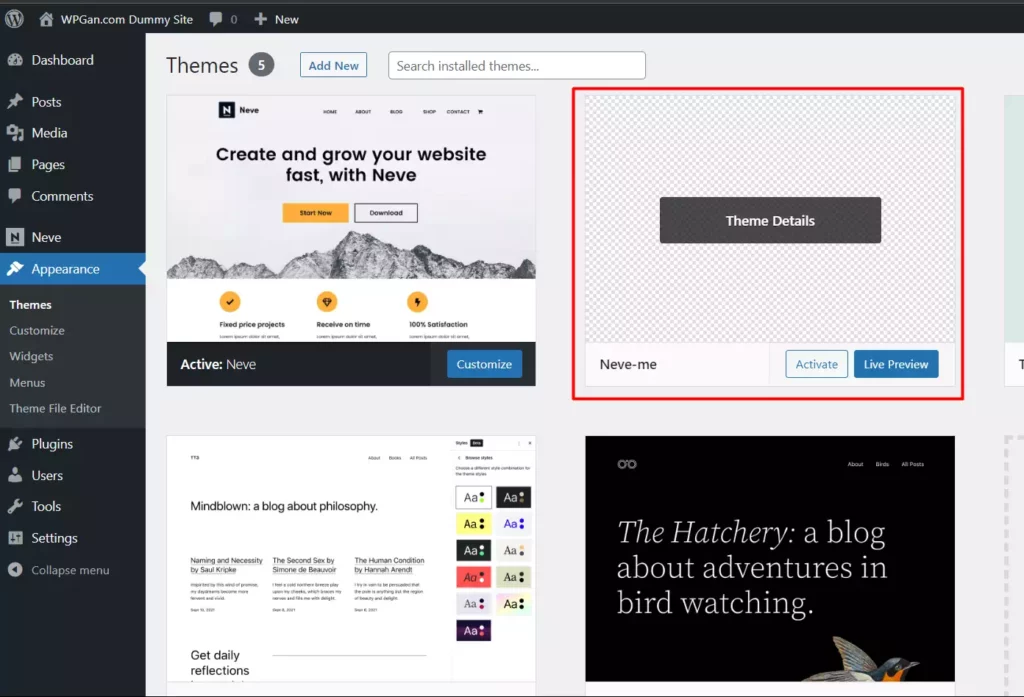
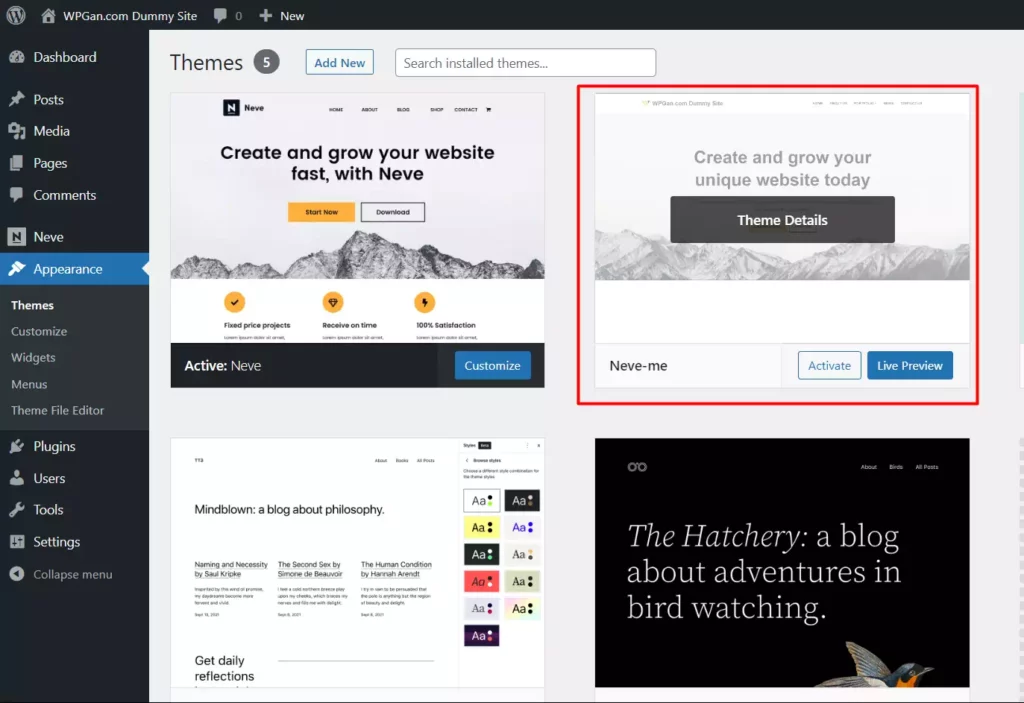
Sekarang ketika kamu membuka halaman theme dari dashboard WordPress, maka kamu bisa melihat child theme yang kamu buat, namun beberapa fitur theme mungkin belum bisa digunakan atau bahkan error karena kita belum membuat file functions

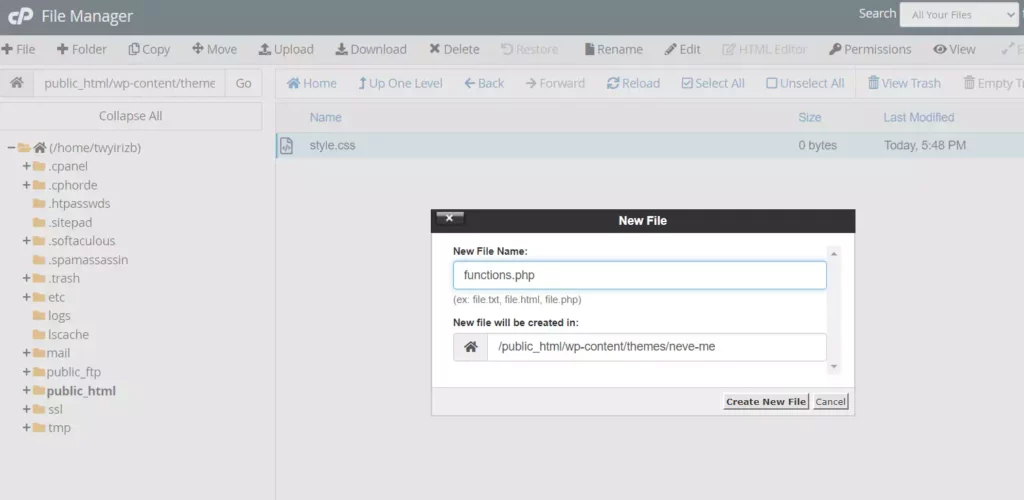
3. Tambahkan Functions.php
Selanjutnya kamu perlu menambahkan file functions.php pada folder child theme untuk memastikan theme dapat digunakan dan nantinya kamu bisa menambahkan kode kustom pada file functions.php yang tidak hilang meski melakukan update theme utama.

Setelah file functions.php berhasil dibuat, isikan koten didalamnya dengan baris kode berikut
<?php
add_action( 'wp_enqueue_scripts', 'wpgan_enqueue_styles' );
function wpgan_enqueue_styles() {
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get( 'Version' ) // Ini hanya berfungsi jika kamu telah menentukan Versi di style header.
);
}Dalam beberapa kasus, terdapat template yang menggunakan get_stylesheet, misalnya get_stylesheet_directory() dan get_stylesheet_directory_uri(). Jika theme yang kamu gunakan menggunakan metode pemanggilan stylesheet ini, maka kamu perlu menggunakan kode berikut ini didalam file functions.php
<?php
add_action( 'wp_enqueue_scripts', 'wpgan_enqueue_styles' );
function wpgan_enqueue_styles() {
$parenthandle = 'parent-style'; // Ini adalah 'twentyfifteen-style' untuk tema Twenty Fifteen.
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle,
get_template_directory_uri() . '/style.css',
array(), // Jika kode tema utama memiliki dependency, salin ke sini.
$theme->parent()->get( 'Version' )
);
wp_enqueue_style( 'child-style',
get_stylesheet_uri(),
array( $parenthandle ),
$theme->get( 'Version' ) // Ini hanya berfungsi jika kamu telah menentukan Versi di style header.
);
}4. Tambahkan Screenshoot
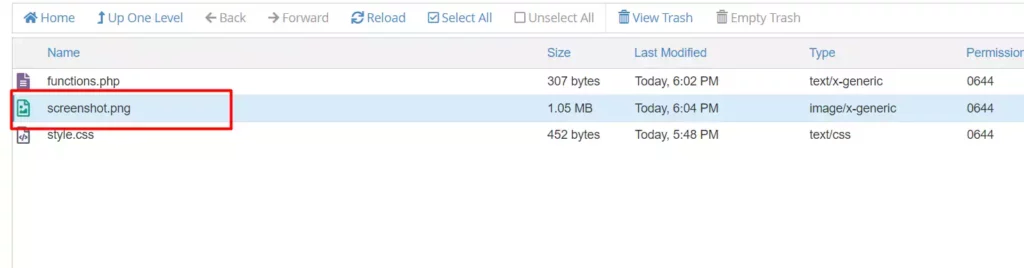
Supaya menu theme di dashboard WordPress kamu memiliki gambar utama, maka kamu bisa menambahkan gambar screenshot theme dengan nama file screenshot.png. Pastikan nama dan ekstensi filenya sama

Sekarang kamu bisa membuka halaman theme di dashboard WordPress kamu, dan child theme sudah siap untuk diaktifkan

Membuat Child Theme WordPress Dengan Plugin
Terdapat banyak plugin yang dapat kamu gunakan untuk membuat child theme secara instan, misalnya Child Theme Configurator, Child Theme Wizard, WP Child Theme Generator, Generate Child Theme, dan sebagainya.
Disini kita akan menggunakan plugin Child Theme Configurator karena plugin ini merupakan plugin yang paling umum digunakan untuk membuat child theme.
Setelah plugin Child Theme Configurator terinstall di WordPress, selanjutnya kamu bisa mengikuti langkah-langkah berikut ini untuk membuat child theme, misalnya membuat child theme dari GeneratePress.
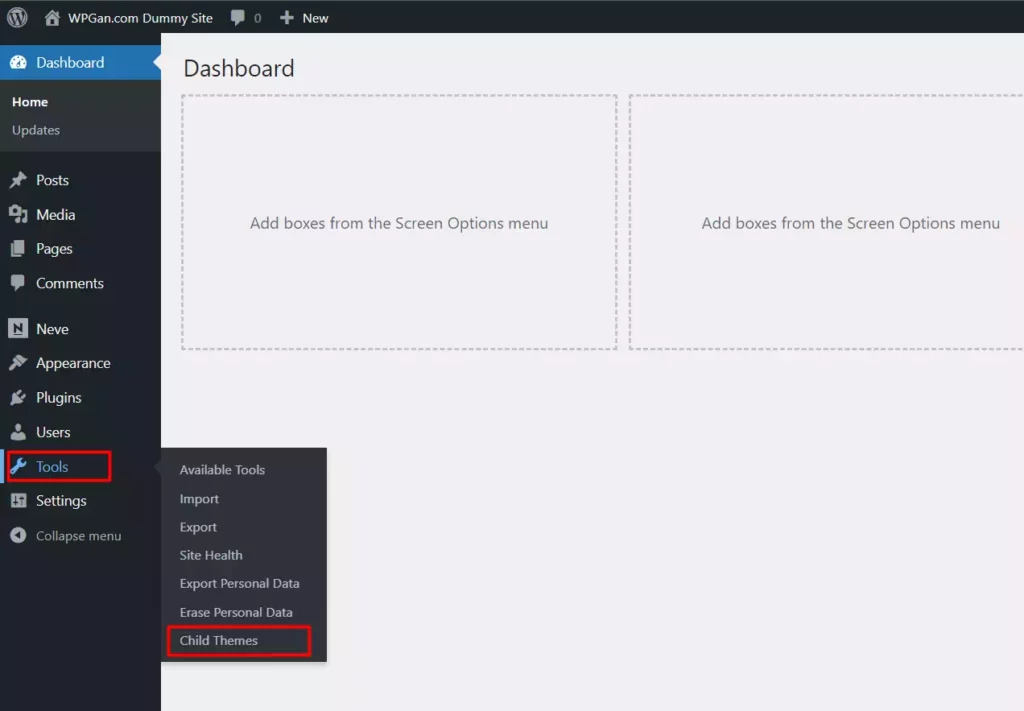
Login ke halaman dashboard WordPress sebagai admin, kemudian setelah berada didalam dashboard WordPress, kamu bisa membuka menu Tools → Child Themes

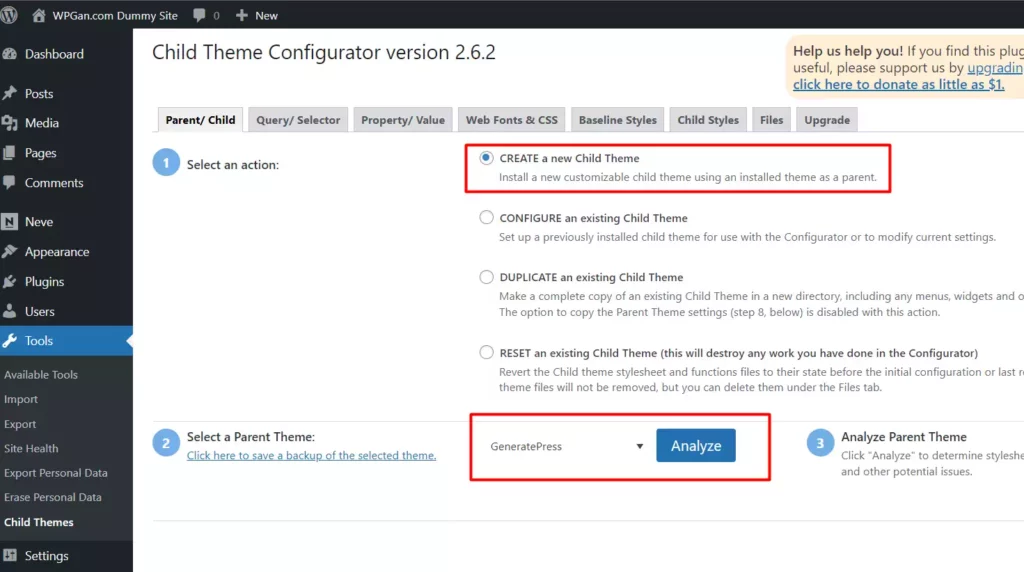
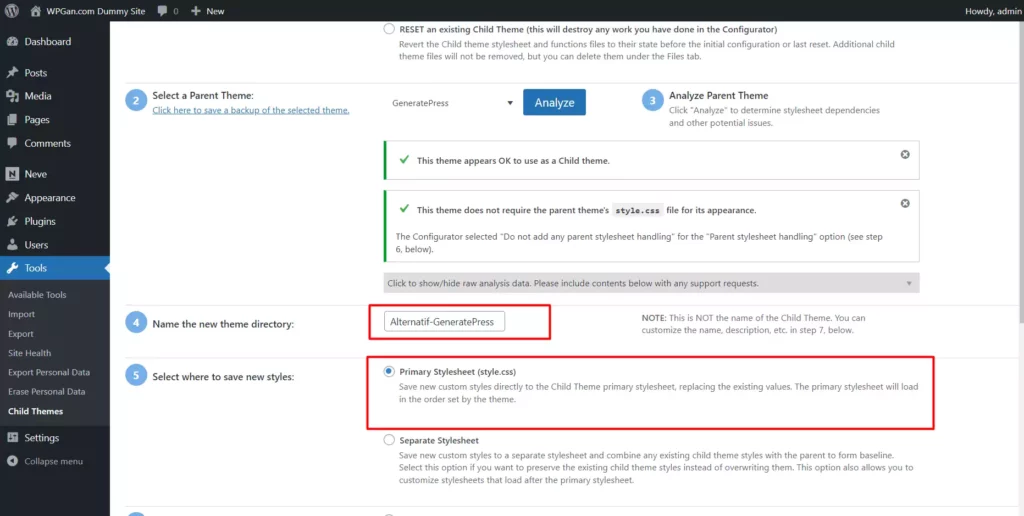
Dari halaman Child Theme, kamu bisa memilih opsi CREATE a new Child Theme dan pilih theme utama yang akan kamu gunakan, misalnya GeneratePress kemudian klik tombol Analyze.

Setelah statusnya OK, maka kamu bisa melanjutkan prosesnya dengan memberikan nama folder child theme yang kamu buat pada langkah nomor 4, misalnya Alternatif-GeneratePress. Pada opsi nomor 5, biarkan saja menggunakan opsi default

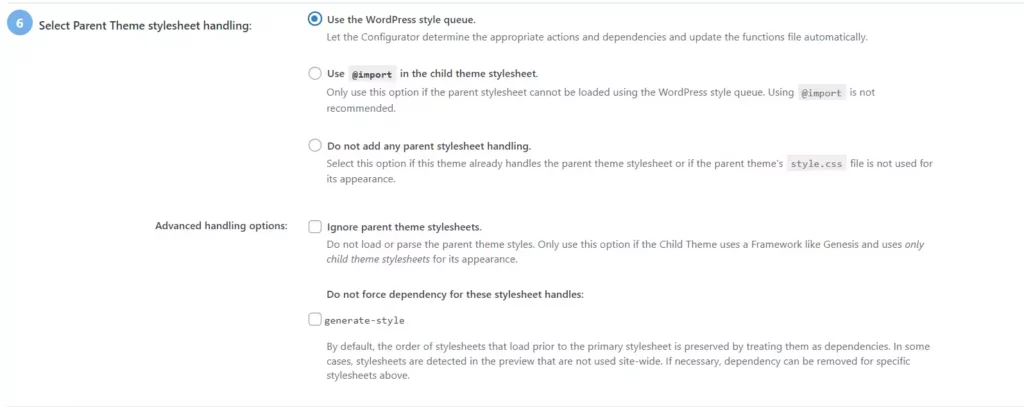
Pada opsi nomor 6, kamu dapat memilih bagaimana stylesheet dari theme utama dipanggil. Pada opsi ini disarankan untuk menggunakan opsi Use the WordPress style queue. dan pada opsi Advanced handling options bisa kamu biarkan saja.

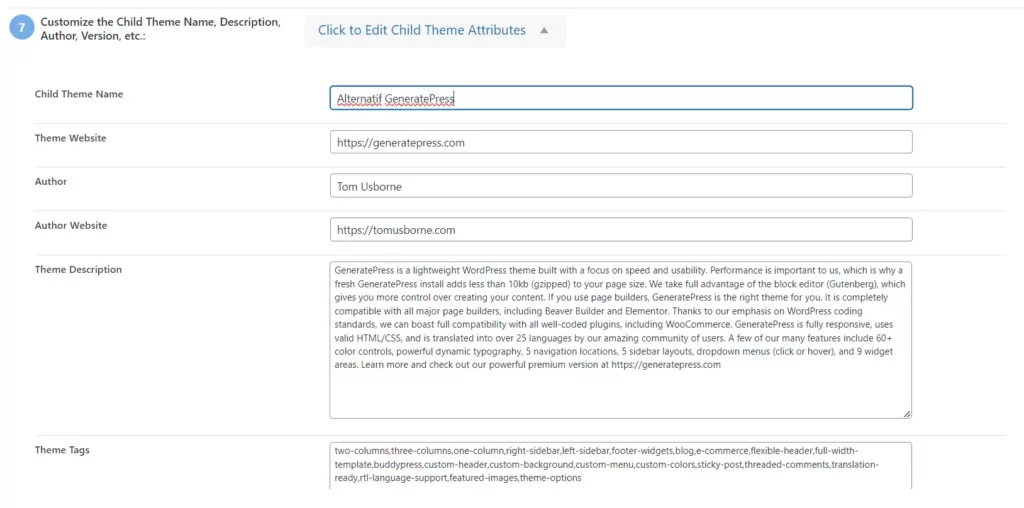
Untuk mengubah detail child theme seperti nama theme, deskripsi, tag, dan sebagainya, kamu bisa klik menu Click to Edit Child Theme Attributes, kemudian mengubah informasi child theme. Misalnya mengubah nama child theme menjadi Alternatif GeneratePress

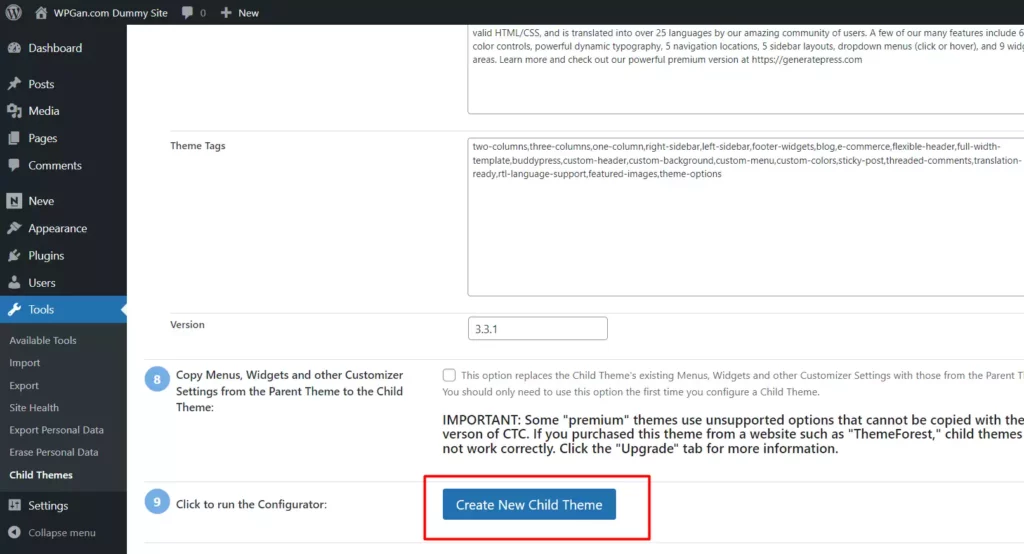
Sekarang semuanya sudah selesai dan kamu bisa membuat child theme pertamamu menggunakan plugin dengan cara klik tombol Create New Child Theme

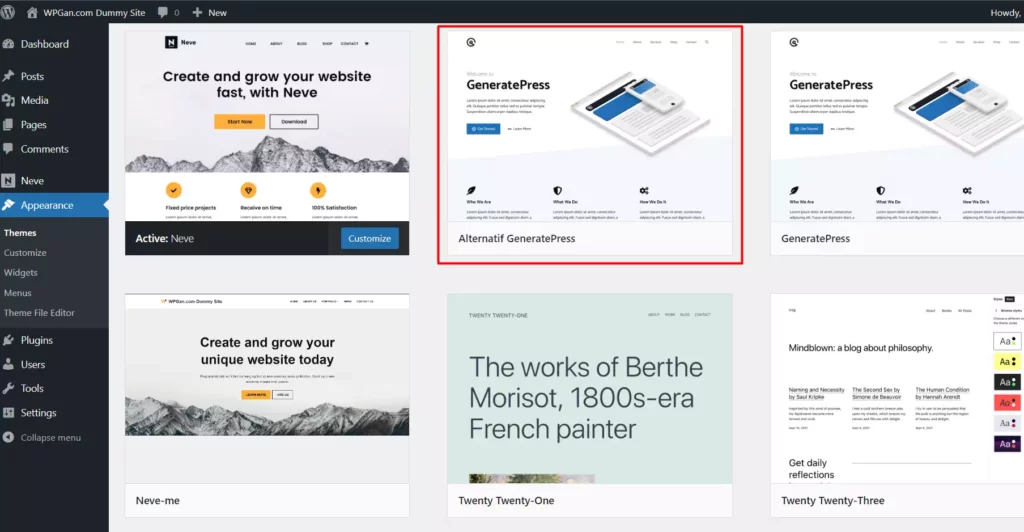
Jika berhasil, kamu akan mendapatkan pesan “Child Theme Alternatif GeneratePress has been generated successfully. IMPORTANT: Preview your child theme before activating”, dan sekarang kamu bisa membuka halaman Appareance di dashboard WordPress untuk memeriksa child theme yang sudah berhasil dibuat.

Begitulah dua cara mudah untuk membuat child theme wordpress, baik menggunakan plugin atau tanpa menggunakan plugin. Apabila kamu membuat child theme menggunakan plugin namun mendapatkan error, maka kamu bisa mencoba generate ulang child theme menggunakan plugin yang sama, atau mencoba dengan plugin lain.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Child Theme WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]