3 menit
Ketika membuat website, terutama menggunakan WordPress, tentunya kita ingin setiap logo yang tampil adalah logo kita, termasuk logo di halaman login. Untungnya, jika website kita menggunakan WordPress, maka kita bisa mengubah logo WordPress yang tampil di halaman login menggunakan logo milik kita.
Sebenarnya bisa saja kita mengubah logo menggunakan plugin, misalnya Change Login Page Logo, namun disini kita akan mengubah logo tersebut menggunakan kode saja.
Kenapa menggunakan kode? Karena jika menggunakan kode, sebenarnya untuk mengubah logo wordpress di halaman login kita hanya perlu menambahkan sekitar 14 baris kode saja, sehingga lebih efektif daripada harus menggunakan plugin.
Cara Mengubah Logo WordPress di Halaman Login
Karena disini kita akan mengubah logo, maka kita perlu menentukan logo baru yang akan kita gunakan. Misalnya disini saya akan menggunakan logo dibawah ini:
Setelah logo disiapkan, maka selanjutnya kita perlu menambahkan kode untuk mengubah logo, dan untuk perubahan ini kita akan menggunakan plugin WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager, jadi untuk mempermudah, kalian juga bisa menginstall plugin tersebut.
1. Salin Kode Edit Logo
Untuk mengubah logo WordPress di halaman login, maka kita bisa menggunakan baris kode berikut ini
add_filter( 'login_head', function () {
// Ganti link dengan link logo yang ingin kalian gunakan.
$custom_logo = 'https://ik.imagekit.io/vbsmdqxuemd/wpgan/logoipsum-297.svg';
// Sesuaikan lebar dan tinggi logo dengan pengaturan dibawah ini
$logo_width = 202;
$logo_height = 40;
printf(
'<style>.login h1 a {background-image:url(%1$s) !important; margin:0 auto; width: %2$spx; height: %3$spx; background-size: 100%%;}</style>',
$custom_logo,
$logo_width,
$logo_height
);
}, 990 );Setelah disalin, pastikan untuk mengubah link logo dan juga ukuran logo yang ingin ditampilkan, kemudian kita bisa melanjutkan ke langkah berikutnya.
2. Tambahkan Kode ke WordPress
Untuk menambahkan kode ke WordPress, disini kita menggunakan plugin WP Code. Namun jika kalian ingin menambahkan kode langsung tanpa plugin, maka kalian bisa menambahkannya di file functions.php di theme aktif kalian.
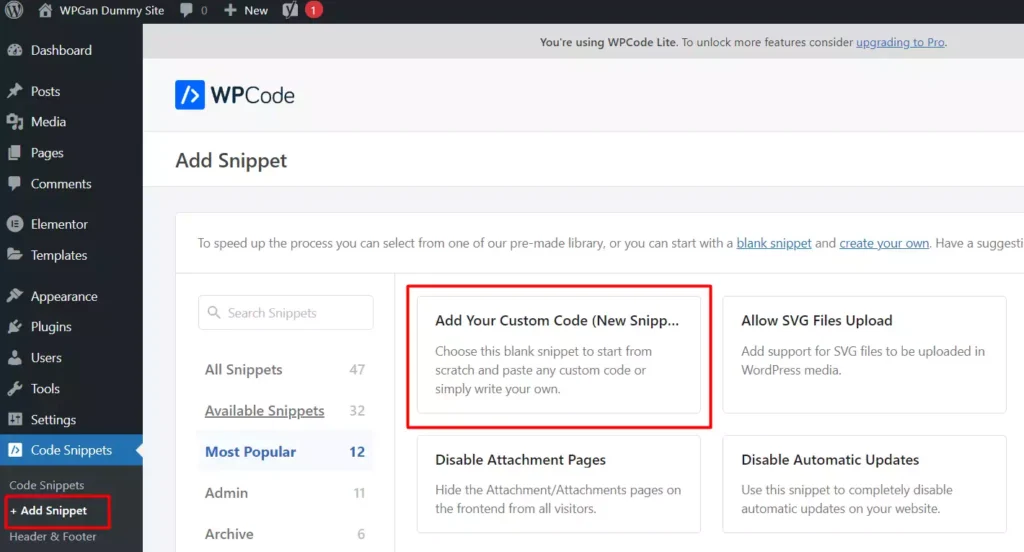
Jika menggunakan WP Code, maka kita bisa membuka menu Code Snippets > Add Snippet, kemudian pilih opsi Add your custom code untuk menambahkan kode yang sudah disalin.

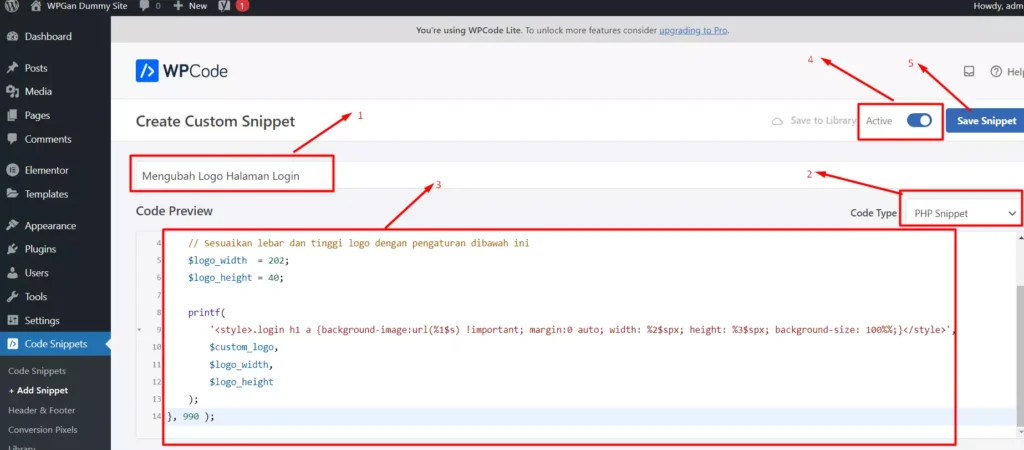
Masukkan nama snippet kemudian ubah Code Type menjadi PHP sebelum menambahkan kode yang sudah tersalin.

Sudah menambahkan kode snippet dan mengubah tipe kode menjadi PHP? Maka selanjutnya kita hanya perlu mengaktifkan kode snippet dan menyimpan perubahannya.
3. Periksa Halaman Login
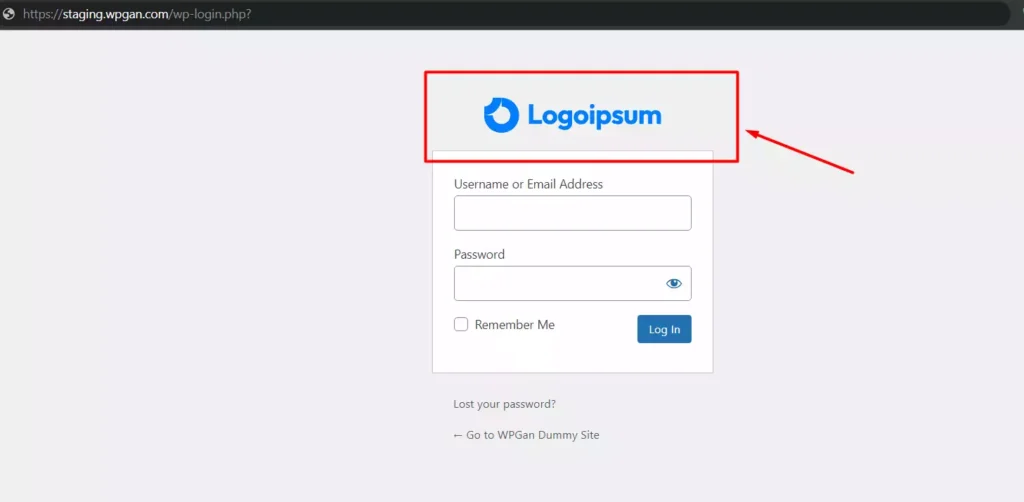
Setelah menyimpan dan mengaktifkan snippet, maka selanjutnya kita bisa mencoba akses halaman login menggunakan private tab (Shortcut Private Tab Setiap Browser PC) dan jika berhasil, maka tampilannya kurang lebih menjadi seperti ini

Bagaimana? Mudah bukan?
Jika nantinya ukuran logo masih terlalu kecil, maka kita bisa mengaturnya melalui ukuran width untuk lebar logo, dan height untuk tinggi logo, yang keduanya bisa diubah melalui kode yang kita salin.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Mengubah Logo WordPress di Halaman Login. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]