6 menit
Sebelum membahas lebih lanjut cara membuat sticky header Elementor Free, tentnya kalian pernah dong, mengunjungi website yang navigsi headernya tetap tampil meski sudah di scroll sampai bawah?
Jika pernah, maka tanpa disadari kalian pernah melihat sticky header yang akan kita bahas cara membuatnya di WordPress menggunakan Elementor.
Secara default, opsi theme builder Elementor hanya tersedia pada versi Elementor Pro, dan tentu saja, kita tidak bisa membuat sticky header elementor Free.
Untungnya, pengguna WordPress yang menggunakan Elementor saat ini terbilang banyak, sehingga banyak juga developer yang membuat plugin addon untuk Elementor, termasuk addon untuk membuat sticky header elementor free.
Yang Diperlukan Sebelum Membuat Sticky Header Elementor Free
Seperti yang sudah disinggung sebelumnya, jika ingin membuat sticky header menggunakan Elementor Free, maka kita perlu menggunakan beberapa plugin addon untuk mendukung dan membuka fitur-fitur Elementor.
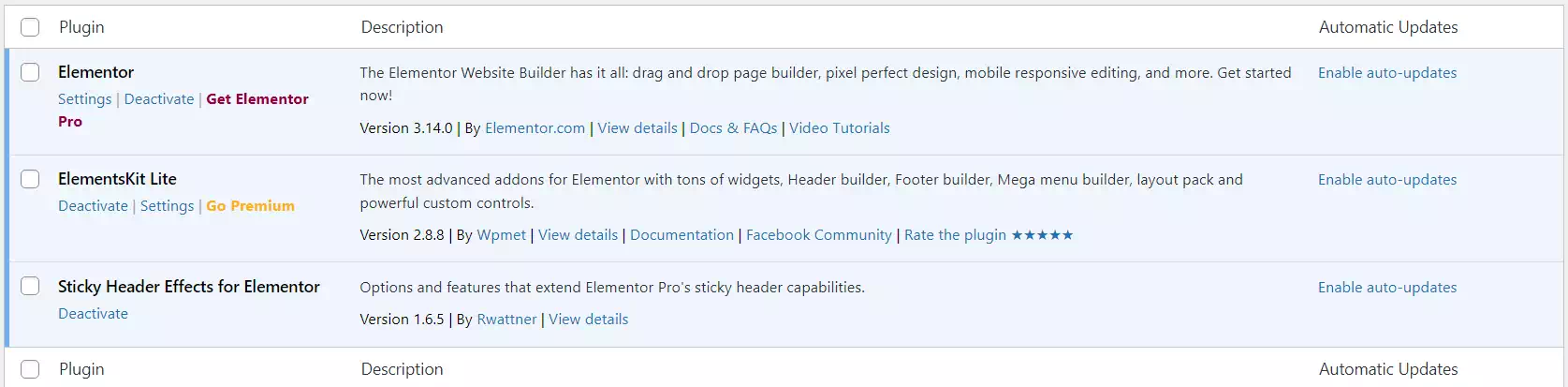
Berikut adalah beberapa plugin yang harus kalian aktifkan sebelum membuat sticky header Elementor Free
- Plugin Elementor (https://wordpress.org/plugins/elementor/)
Plugin ini tentu saja digunakan untuk core desain Header, dan desain halaman lainnya. Selain itu, jika plugin ini belum aktif, apalagi belum terinstall, maka plugin addon lainnya sama sekali tidak berfungsi. - Plugin ElementsKit Elementor addons (https://wordpress.org/plugins/elementskit-lite/)
Plugin ini digunakan untuk membuka fitur custom post type Header, dan juga import template Header, sehingga kita tidak perlu membuat header, footer, atau section lain dari nol. - Plugin Sticky Header Effects for Elementor (https://wordpress.org/plugins/sticky-header-effects-for-elementor/)
Seperti namanya, plugin ini digunakan untuk menambahkan opsi sticky ketika kita sudah menambahkan block atau section di halaman editor Elementor.
Jika semuanya sudah berhasil terinstall dan aktif, maka sekarang kita bisa lanjut ke langkah-langkah membuat sticky header menggunakan Elementor Free.
Cara Membuat Sticky Header Elementor Free
Untuk cara ini, ada beberapa langkah yang perlu dilakukan hingga Sticky Header bisa tampil di website kita, diantaranya
- Pastikan modul Header Footer sudah aktif
- Buat Header baru
- Edit Header
- Tambahkan desain
- Aktifkan Modul Sticky
Namun sebelum melanjutkan semua langkah-langkah diatas, kalian perlu membuat Menu dulu di WordPress sehingga nantinya tidak harus bolak balik. Jika belum tahu cara membuat Menu di WordPress, maka kalian bisa mengikuti tutorial ini: Cara Membuat Menu di WordPress
1. Pastikan Modul Header Footer Sudah Aktif
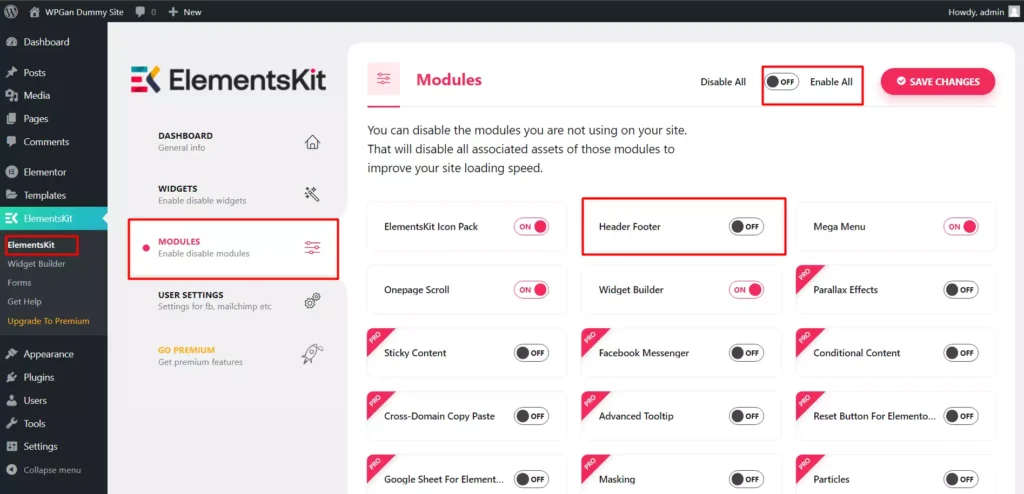
Setelah semua plugin terinstall, masih ada satu lagi yang perlu dilakukan, yaitu memeriksa apakah modul Header Footer sudah aktif di halaman pengaturan ElementsKit.
Untuk memeriksa apakah modul ini sudah aktif, maka kita bisa membuka menu ElementsKit > Modules > Header Footer > Header Footer.
Jika modul Header Footer masih belum aktif, maka kita bisa mengaktifkan satu modul tersebut, atau bisa juga langsung memilih opsi Enable All untuk mengaktifkan semua modul.
Karena sekarang modul sudah aktif, maka selanjutnya kita bisa pindah ke langkah kedua, yaitu membuat Header Baru.
2. Buat Header Baru
Supaya desain header kita berubah, maka kita perlu membuat Header baru menggunakan plugin ElementsKit yang modul Header Footernya sudah diaktifkan.
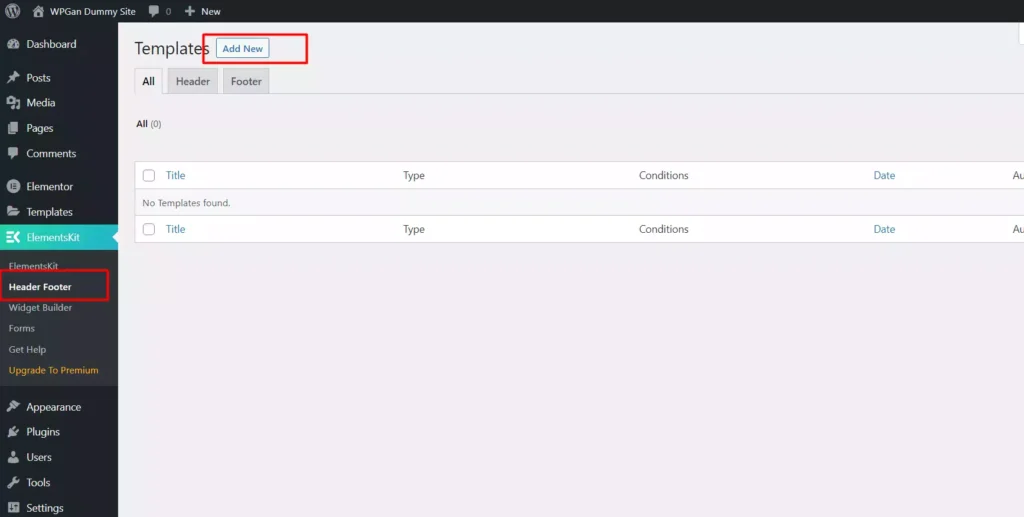
Untuk menambahkan header baru, buka menu ElementsKit > Header Footer > Add New
Setelah tombol Add New di klik, maka akan muncul pup-up form yang bisa kita gunakan untuk membuat Header.
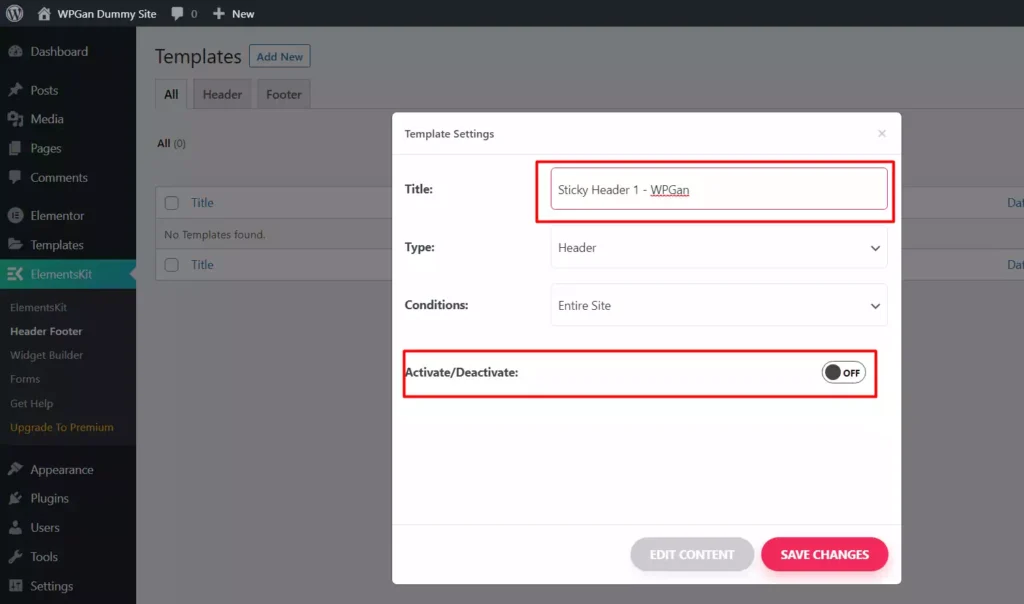
Karena disini kita akan membuat Sticky Header, maka biarkan saja semua opsi yang ada di pop-up tersebut menggunakan pengaturan default. Kita hanya perlu memberikan nama Header supaya nantinya bisa kita cari dengan mudah apabila ingin di edit lagi.
Selain itu, jika ingin langsung ditampilkan ke publik, maka kita bisa mengubah opsi Activate/Deactivate menjadi Aktif, atau bisa juga diaktifkan nanti setelah desain selesai dibuat (Disini kita akan langsung di set aktif saja, supaya setelah di update, header di website langsung aktif).
Jika semuanya sudah terisi, maka tentu saja kita hanya perlu klik tombol Save Changes untuk menambahkan Header, kemudian bisa lanjut ke langkah selanjutnya, yaitu edit header sebelum menambahkan desain.
3. Edit Header dan Tambahkan Desain
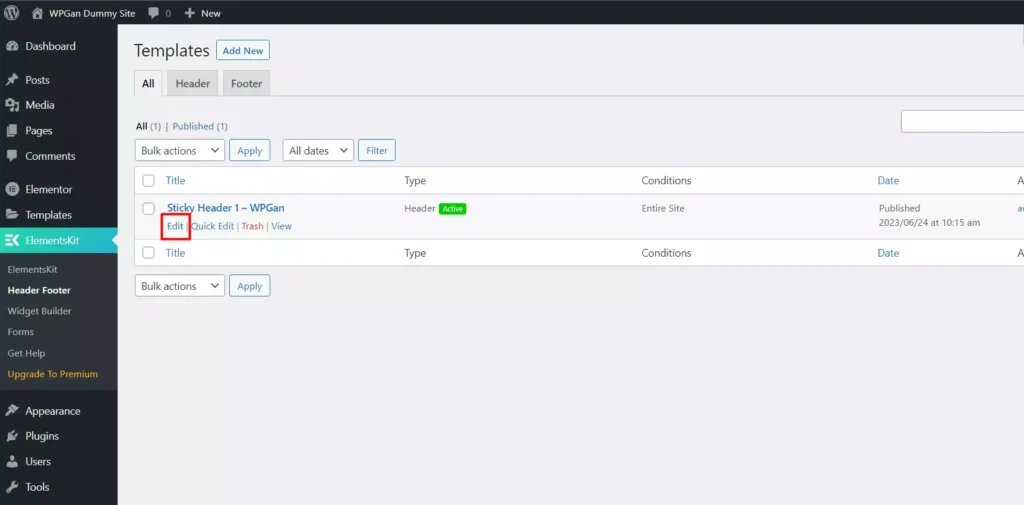
Loh, di header yang sudah dibuat kok nggak ada tombol Edit page?
Tenang, untuk mengubah desain header, kita bisa klik link Edit (bukan quick edit) pada header yang sudah kita buat supaya menu dan opsi lainnya ditampilkan.
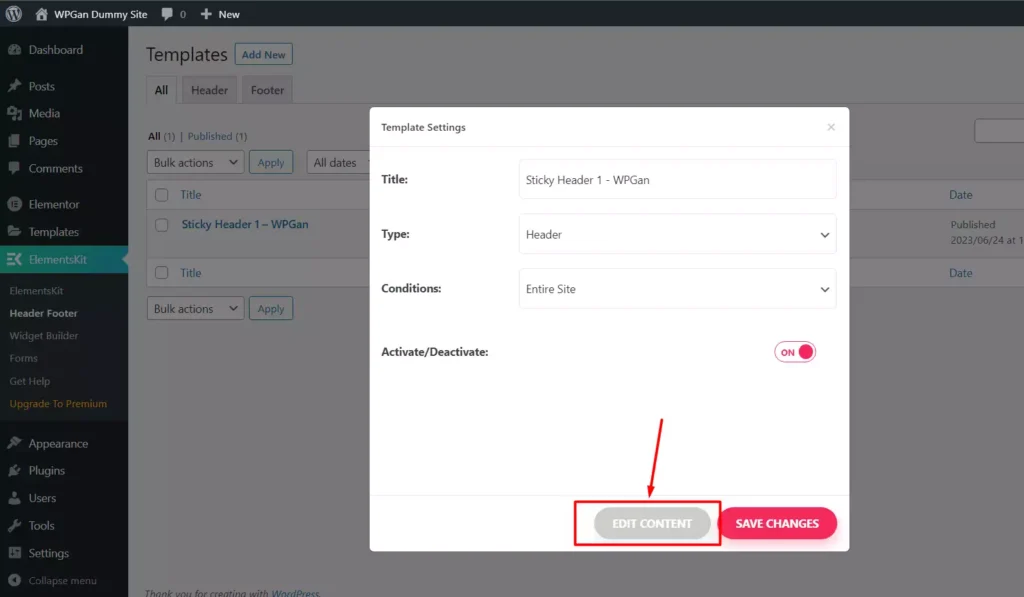
Setelah tombol Edit di klik, maka akan muncul pop-up lagi seeprti ketika menambahkan Header baru, namun bedanya disini ada tombol Edit Content yang bisa digunakan untuk mengedit desain header kita. Klik saja tombol tersebut supaya kita bisa membuat desain header kita.
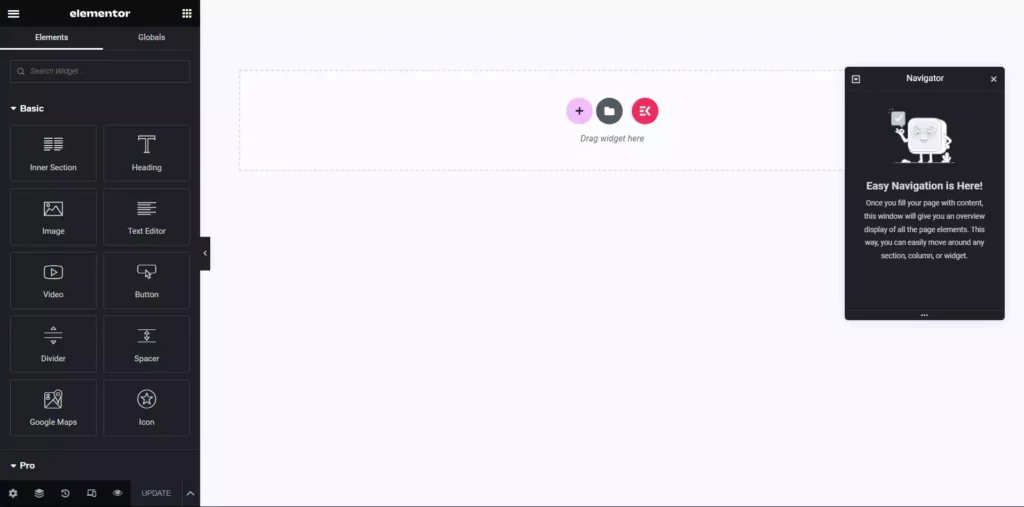
Ketika tombol Edit Content di klik, maka kita akan dialihkan ke halaman desain halaman menggunakan Elementor, dan sampai disini kita bisa lanjut ke langkah berikutnya, menambahkan desain.
4. Tambahkan Desain
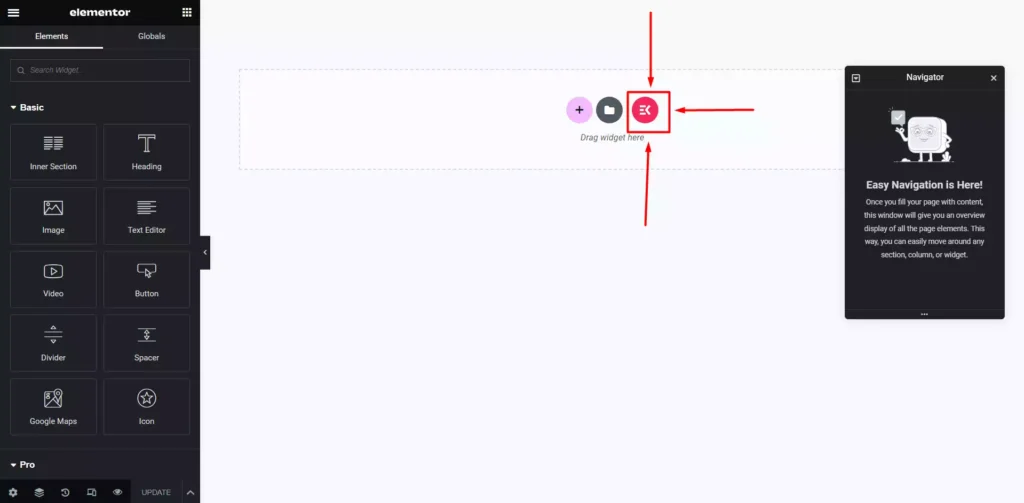
Untuk menambahkan desain ini, kita bisa saja membuat desain sendiri dari awal, namun karena terlalu susah, apalagi saya yang dasarnya tidak paham desain, maka kita bisa memanfaatkan desain yang sudah jadi dengan memanfaatkan template ElementsKit yang bisa dibuka dengan cara klik icon ElementsKit dihalaman editor.
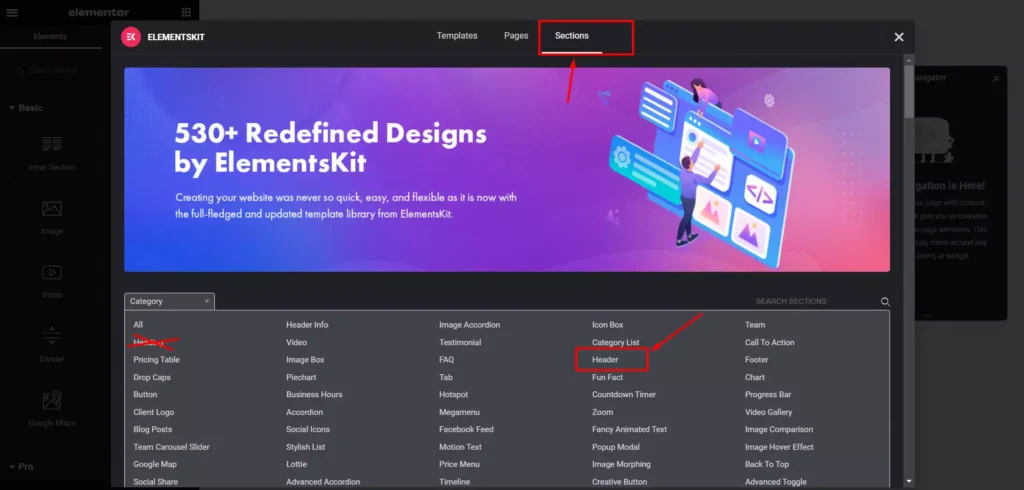
Setelah berada di panel template ElementsKit, buka tab Sections, kemudian pilih ketegori Header. Pastikan meilih kategori Header dan bukan Heading, karena keduanya memiliki desain dan fungsi yang berbeda.
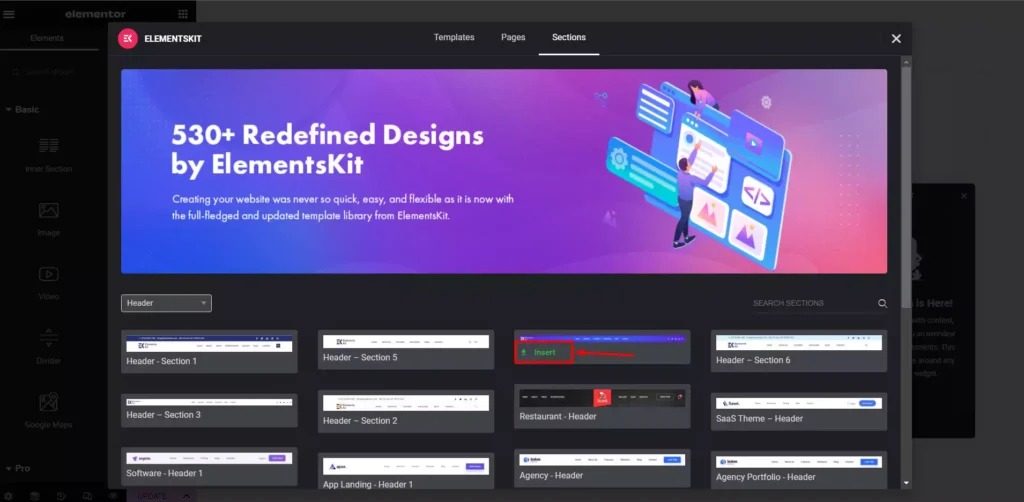
Selanjutnya pilih desain header yang kalian suka dan klik tombol Insert untuk memasukkan desain ke halaman editor kita. Misalnya disini kita akan menggunakan desain Header – section 4.
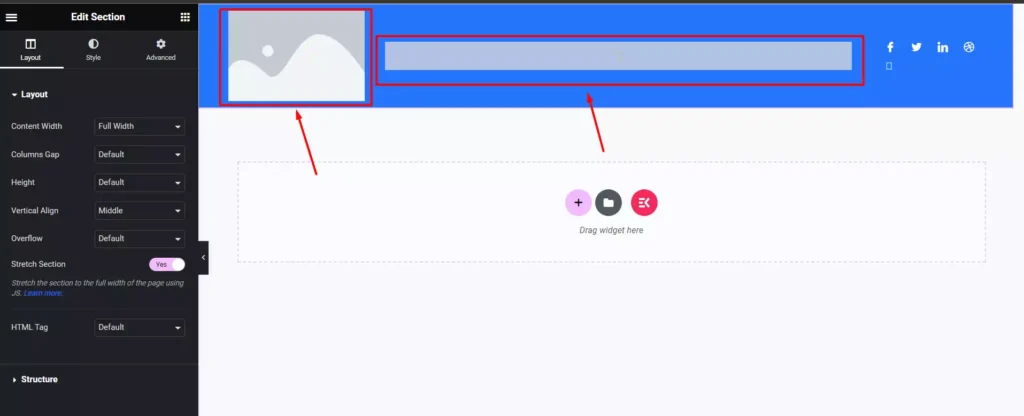
Jika berhasil di import, maka selanjutnya kita bisa klik pada opsi menu dan logo untuk menambahkan Menu Navigasi dan logo website kita sebelum akhirnya mempublish halaman.
Menu dan logonya sudah ditambahkan? maka kita bisa lanjut ke langkah utama kita, yaitu mengaktifkan modul sticky pada header yang sudah kita tambahkan.
5. Aktifkan Modul Sticky Header Elementor
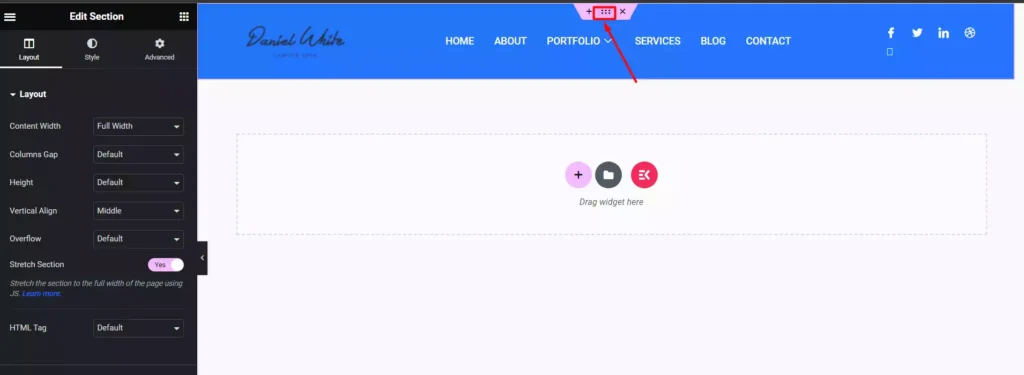
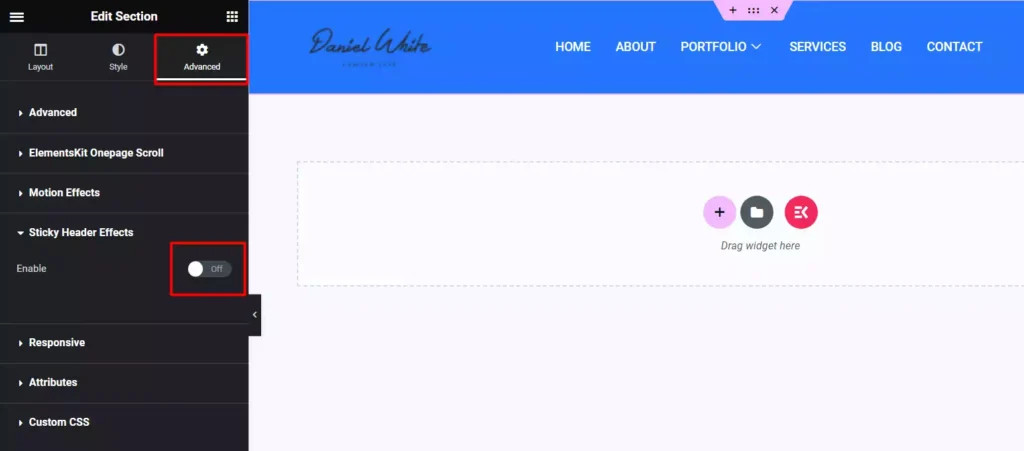
Untuk mengaktifkan modul Sticky, maka kita bisa klik menu Edit Section (menu dengan icon titik-titik) yang berada diatas block Header yang sudah kita buat.
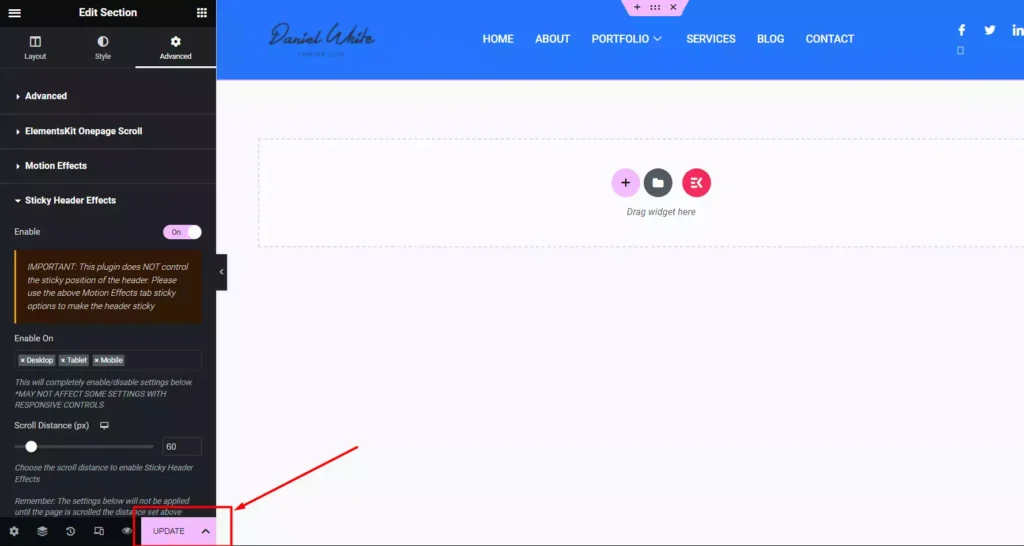
Kemudian pada panel Edit Section, buka tab Advanced dan cari opsi Sticky Header Effect. Aktifkan fitur tersebut dengan cara klik toggle yang ada dan otomatis header menjadi sticky.
Sudah diaktifkan, maka selanjutnya kita bisa langsung melakukan update atau publish Header dengan cara klik tombol Update yang terletak dibagian bawah layar.
Untuk memeriksa apakah sticky sudah berhasil ditambahkan, maka kita bisa memeriksa salah satu halaman website kita, dan jika berhasil maka hasilnya akan seperti ini:
Kesimpulan
Meski membuat sticky header bisa dilakukan menggunakan Elementor Free, namun tentunya kita perlu menambahkan plugin addon yang mungkin dapat membuat website kita menjadi sedikit lebih berat, terutama jika menggunakan shared hosting.
Selain itu, karena cara ini menggunakan opsi gratisan, maka header yang sudah dibuat dan dihidupkan akan tampil di semua halaman website. Jika ingin membuat sticky header dihalaman tertentu saja, maka disarankan untuk menambahkan menu Header langsung dihalaman tersebut tanpa menggunakan custom post Header Footer.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Sticky Header Elementor Free. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]