24 Nov, 2023
3 menit
Apabila kalian ingin mempromosikan bisnis dengan cara online, maka kalian bisa membuat landing page WordPress menggunakan Elementor.
Kenapa menggunakan Elementor? Selain gratis, saat ini terdapat banyak plugin add-on Elementor yang bisa kalian gunakan sehingga tampilan landing page kalian menjadi lebih menarik meski kalian tidak memiliki basic coding.
Apa itu Elementor?
Elementor merupakan salah satu plugin di WordPress yang memungkinkan kalian untuk membuat atau desain halaman WordPress dengan sistem Drag-n-Drop.
Untuk menggunakan Elementor, kalian tidak harus memahami basic coding, karena terdapat banyak menu atau plugin yang bisa kalian gunakan dan akan langsung menampilkan konten yang ingin kalian tampilkan.
Cara Membuat Landing Page WordPress Menggunakan Elementor
Sebelum mulai membuat landing page WordPress menggunakan Elementor, terdapat beberapa hal yang perlu kalian siapkan terlebih dulu.
Prasyarat Membuat Landing Page WordPress Menggunakan Elementor
- Website dengan CMS WordPress, baik di localhost maupun di Hosting, VPS, atau dedicated server.
- Plugin Elementor (Elementor Website Builder)
- Addon Elementor (Opsional, disini kita akan menggunakan plugin ElementsKit)
- Desain halaman dalam bentuk PSD, Figma, Canva, dan sebagainya (Opsional)
1. Tambahkan Halaman Baru dan Edit Dengan Elementor
Setelah semua prasyarat terpenuhi, selanjutnya kita bisa membuat halaman baru yang digunakan untuk untuk membuat landing page, atau menggunakan halaman yang sudah ada.
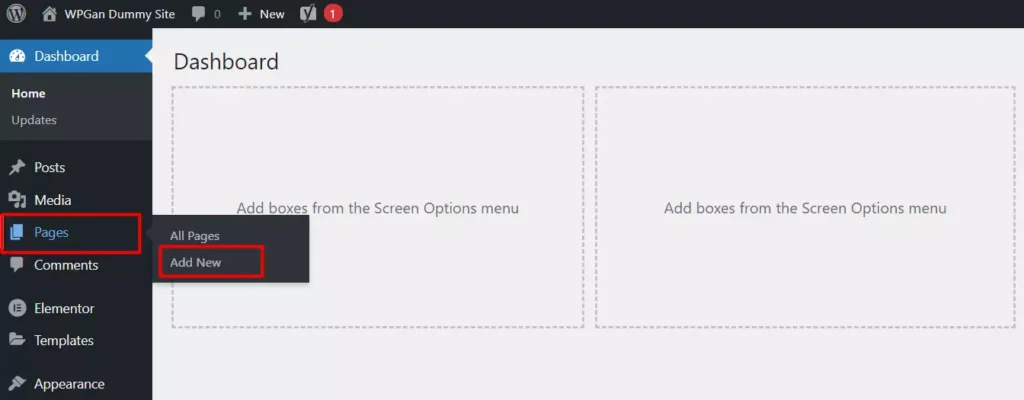
Untuk membuat halaman baru, kita bisa membuka menu Pages > Add New, kemudian masukkan judul halaman yang akan kita buat, misalnya Home, dan selanjutnya kita bisa menyimpannya sebagai draft.
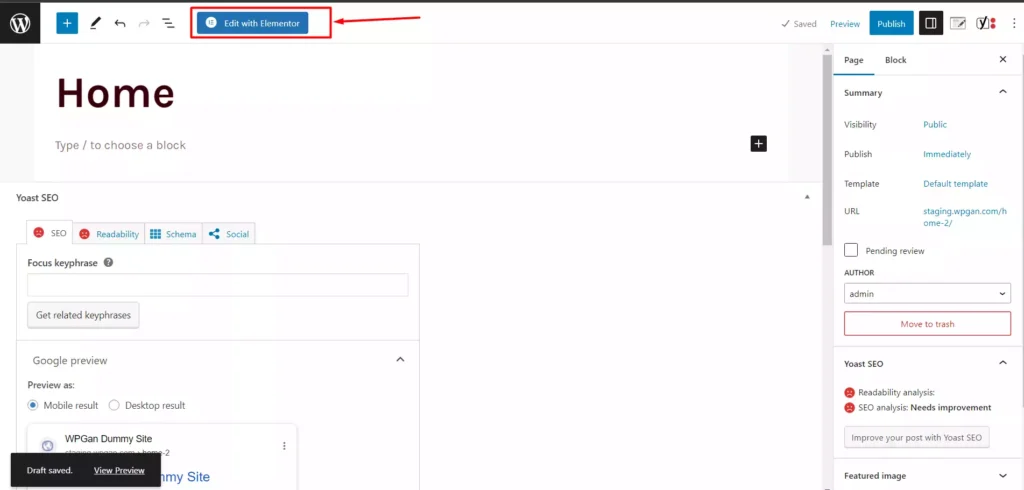
Jika draft sudah tersimpan, maka kita bisa mengedit halaman menggunakan Elementor dengan cara klik tombol Edit With Elementor dan otomatis kita akan dialihkan ke halaman editor halaman yang menggunakan Elementor.
2. Import Desain dan Kustomisasi Halaman
Karena kita menggunakan plugin ElementsKit, maka kita bisa menggunakan desain yan sudah jadi dari ElementsKit dan tinggal melakukan kustomisasi saja.
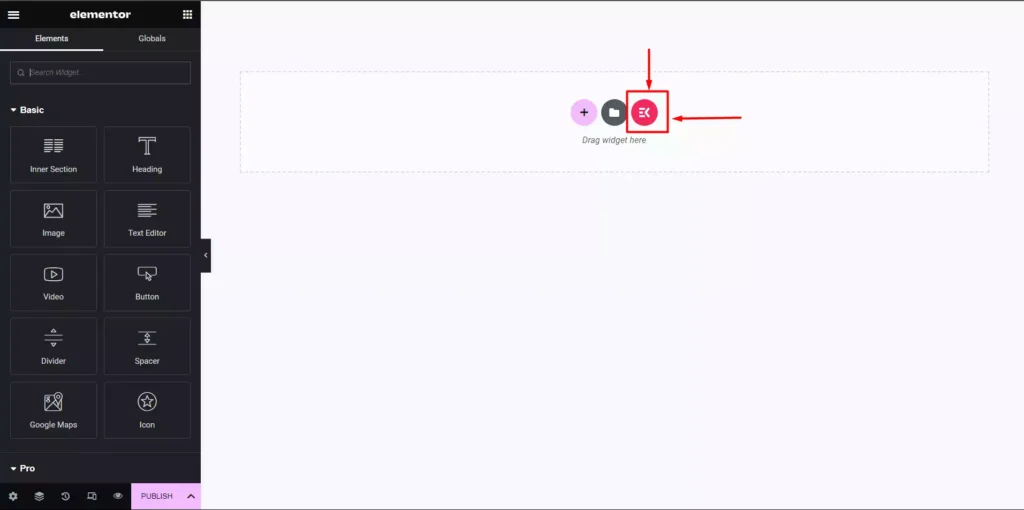
Untuk menambahkan desain dari ElementsKit, kita bisa klik pada icon ElementsKit yang ada di halaman editor halaman yang menggunakan Elementor, dan nantinya akan ada pilihan elemen apa yang akan kita tambahkan.
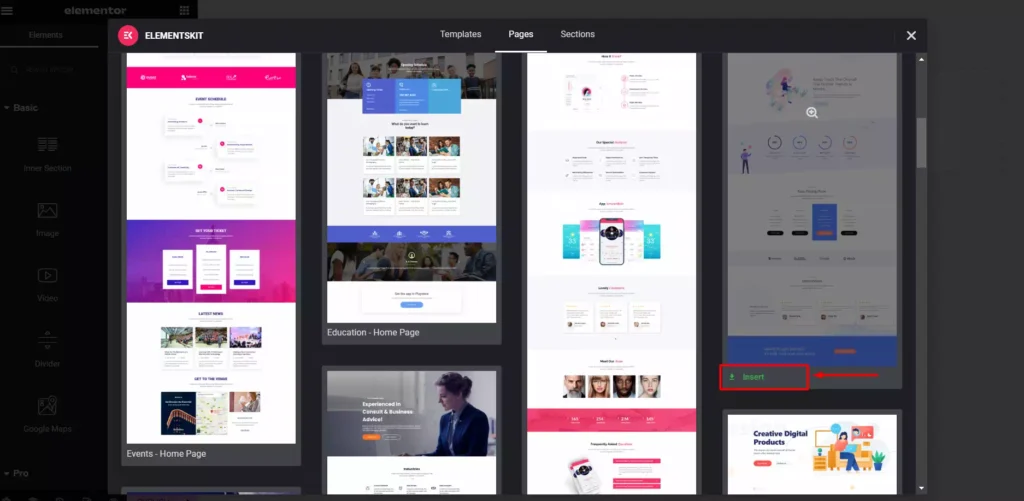
Misalnya disini kita akan menggunakan desain Software – Home Page, maka tinggal arahkan saja kursor mouse ke area desain, dan nantinya akan ada tombol Insert untuk memasukkan desain ke halaman kita.
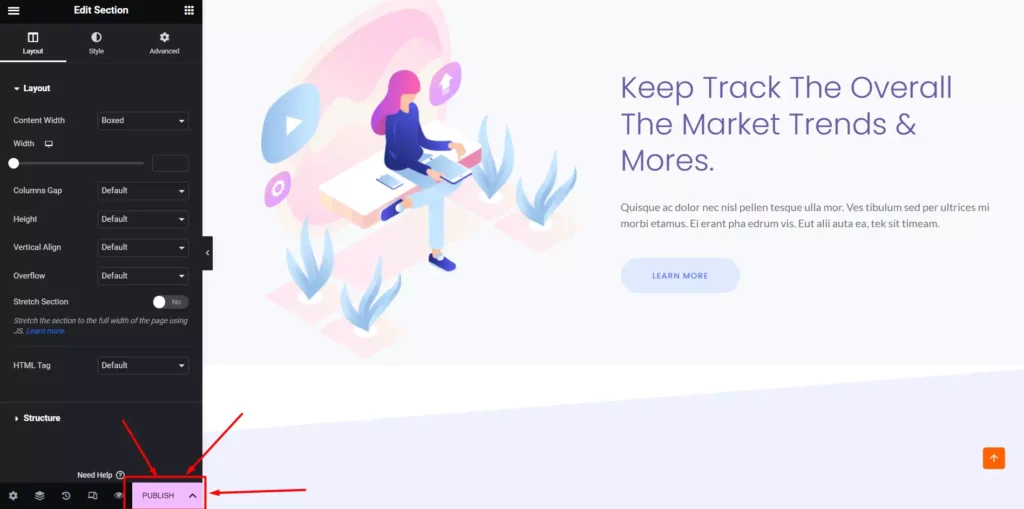
Setelah selesai melakukan kustomisasi halaman, maka yang perlu kita lakukan sekarang adalah menerbitkan halaman yang sudah kita kustomisasi sehingga halaman tersebut bisa diakses oleh publik dan bisa digunakan sebagai halaman utama atau landing page.
3. Ubah Pengaturan Halaman Utama
Meski kita sudah berhasil membuat sebuah landing page, namun halaman tersebut belum tampil di halaman utama dan user perlu mencari halaman itu, sehingga kita perlu mengubah pengaturan halaman yang tampil di beranda website kita.
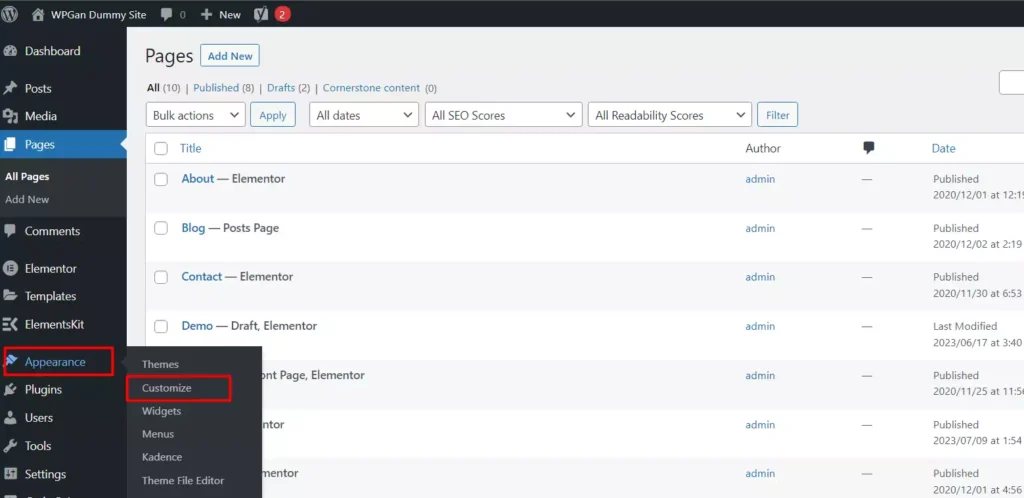
Untuk mengubah pengaturan halaman utama, kita bisa membuka menu Appareance > Customize
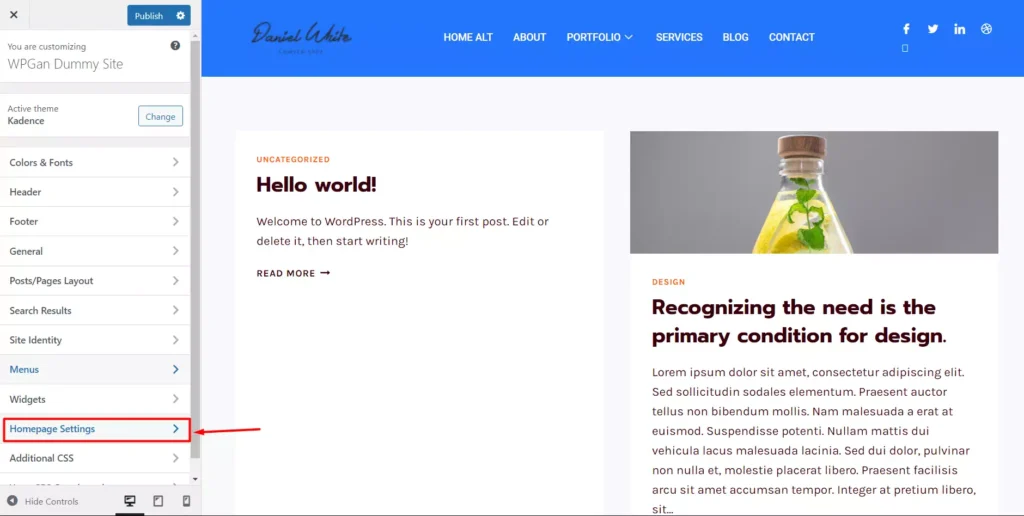
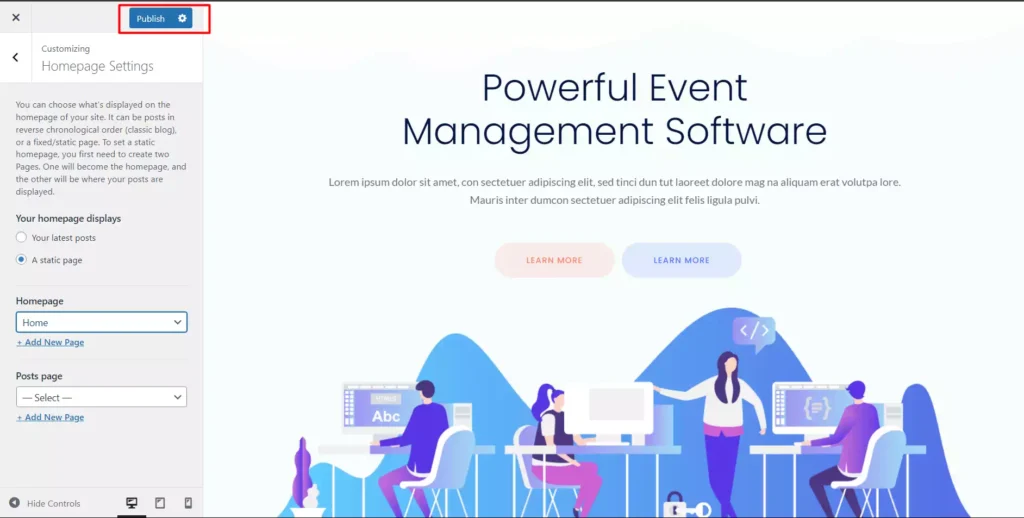
Setelah berada di halaman kustomisasi halaman, cari opsi Homepage Settings, yang sebenarnya lokasi menu ini berbeda di setiap theme yang kalian gunakan, sehingga kalian bisa mencari menu ini sendiri di halaman kustomisasi tampilan website kalian.
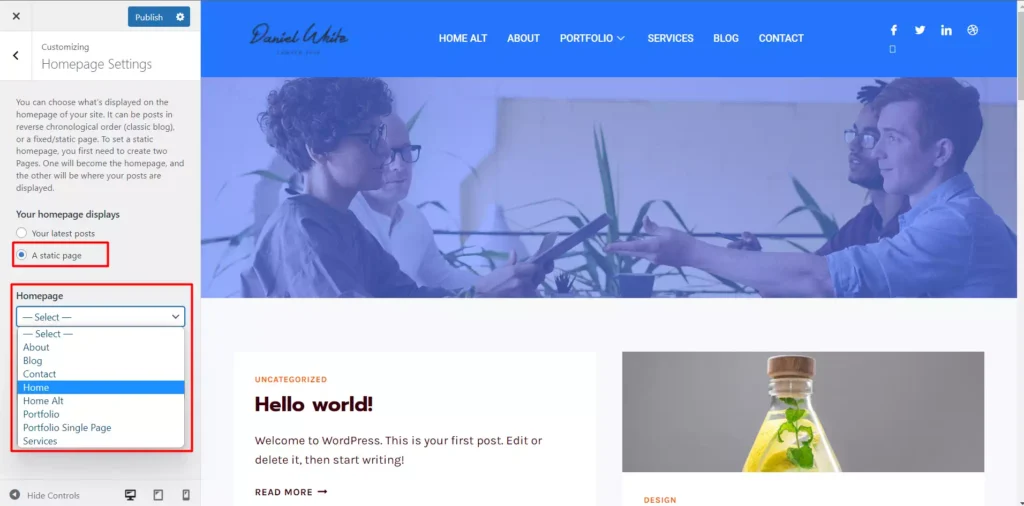
Sudah menemukan opsi Homepage Setting? maka selanjutnya kita perlu mengubah opsi Your homepage displays dari Your latest posts menjadi A static page, kemudian pilih opsi Homepage menggunakan halaman landing page yang sudah kita buat sebelumnya
Supaya perubahan tersimpan, maka kita hanya perlu klik tombol Publish dan halaman beranda kita akan berubah menggunakan halaman landing page yang sudah kita buat.
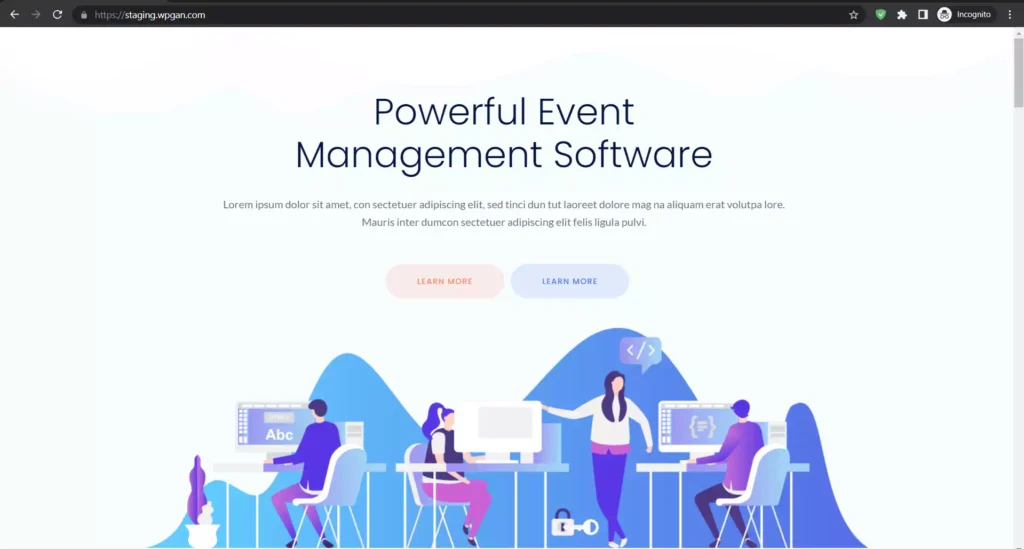
Untuk memastikan bahwa pengaturan halaman utama sudah berubah, maka kita bisa mencoba akses website kita menggunakan Private Tab (Shortcut Private Tab Setiap Browser PC) dan hasilnya kurang lebih akan menjadi seperti ini
Bagaimana? Mudah bukan cara membuat landing page WordPress menggunakan Elementor?
Jika kalian mengalami kesulitan, jangan sungkan untuk meninggalkan komentar di artikel ini, ya!
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Landing Page WordPress Menggunakan Elementor. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]