3 menit
Berbeda dengan cara sebelumnya dimana kamu perlu menggunakan Elementor Pro, dalam tutorial ini kamu bisa membuat Preloader di Elementor versi gratis tanpa harus menggunakan plugin addon atau plugin tambahan lainnya.
Bagaimanapun juga, karena di Elementor versi gratis tidak bisa membuat template header, maka kamu perlu membuat preloader di setiap halaman satu per satu.
Cara Membuat Preloader di Elementor Tanpa Plugin Addon
Sebelum lebih dalam, dalam tutorial ini kita menggunakan WordPress 6.72 dan Elementor 3.27.6. Jika kamu menggunakan versi yang berbeda, mungkin tampilannya sedikit berbeda juga, namun cara dasarnya tetap sama.
1. Buat Kontainer Baru
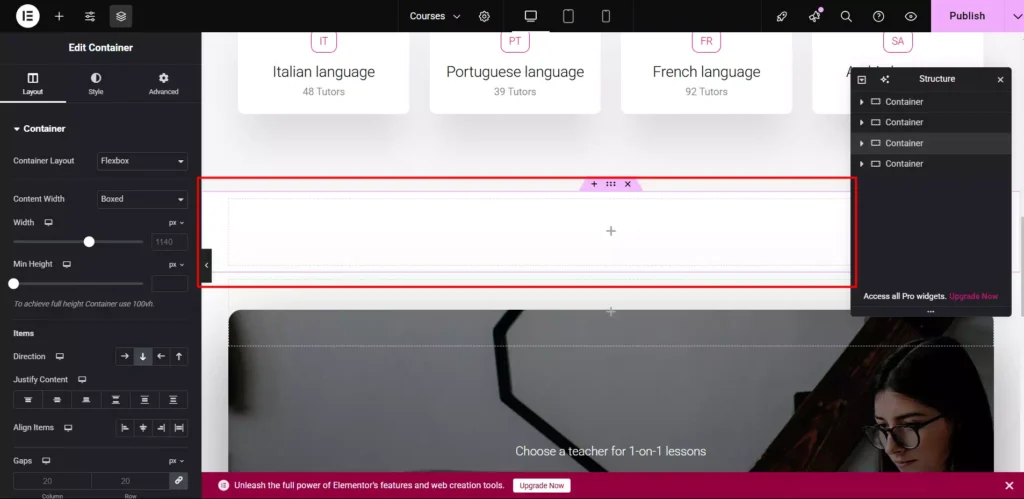
Pastikan kamu sudah berada dihalaman edit halaman menggunakan Elementor, kemudian kamu bisa menambahkan kontainer baru di bagian paling atas atau paling bawah.

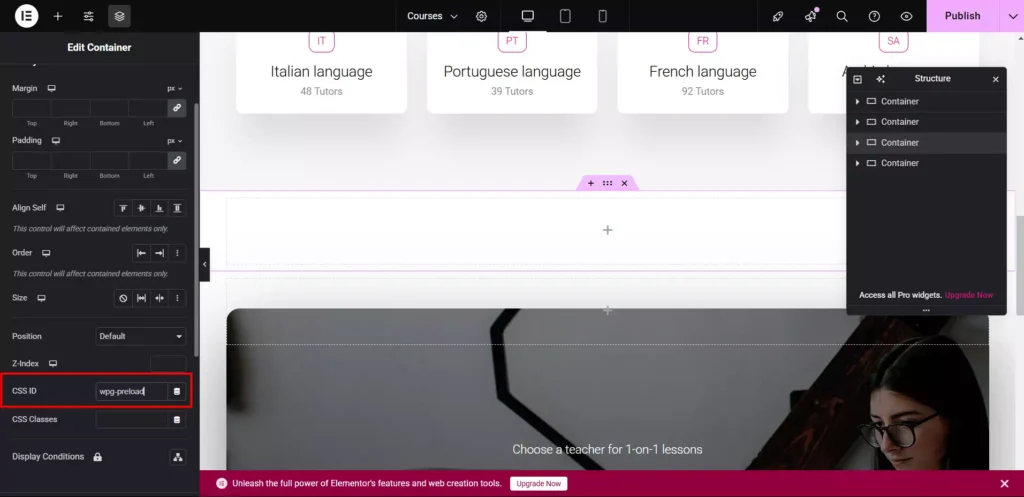
Jika sudah membuat kontainer, buka tab Advanced, kemudian isikan CSS-ID dengan wpg-preload

2. Tambahkan Gambar
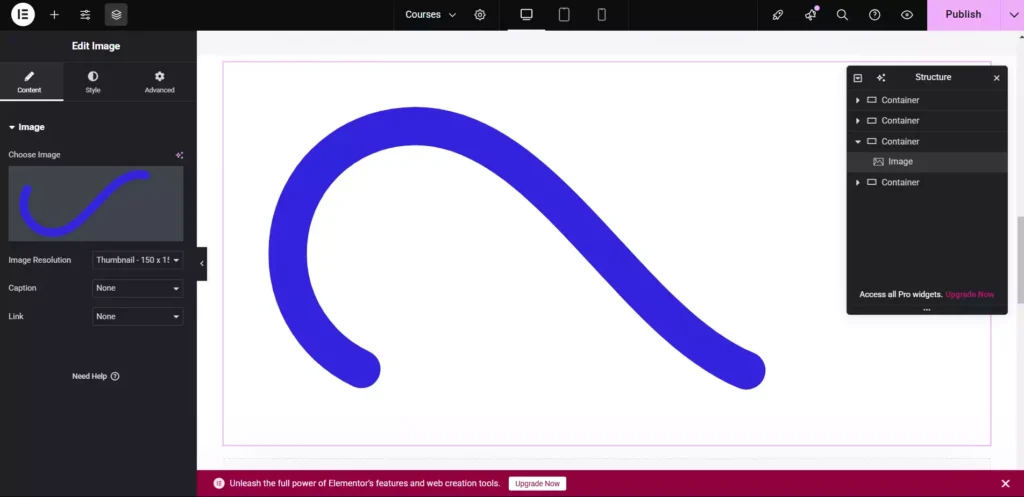
Sekarang kamu bisa menambahkan gambar yang akan kamu gunakan sebagai preloader. Untuk gambar ini disarankan menggunakan file .svg atau .gif sehingga nantinya ada animasinya.
Kalau kamu belum menyiapkan preloader, maka kamu bisa mencari preloader gratis disini: https://www.svgbackgrounds.com/elements/animated-svg-preloaders/

Ketika menambahkan gambar dengan animasi, mungkin gambarnya akan full width, sehingga kamu perlu menyesuaikan ukuran gambarnya supaya lebih enak dipandang.
3. Sesuaikan Ukuran Gambar
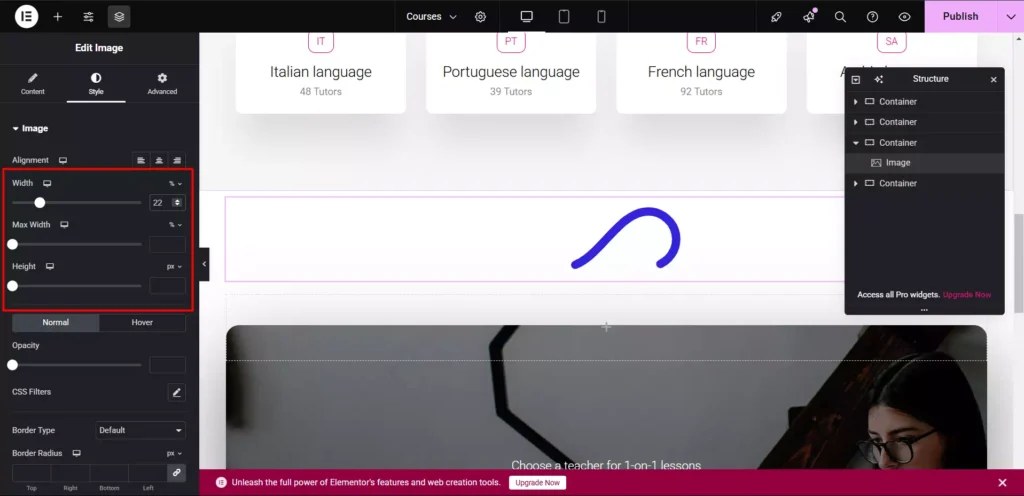
Meskipun ada opsi Image Resolution, biasanya ini tidak berefek jika kamu menggunakan gambar .svg, jadi untuk mengubah ukuran gambarnya, kamu bisa membuka tab Style kemudian sesuaikan angka width, misalnya disini menjadi 22

4. Tambahkan Custom HTML
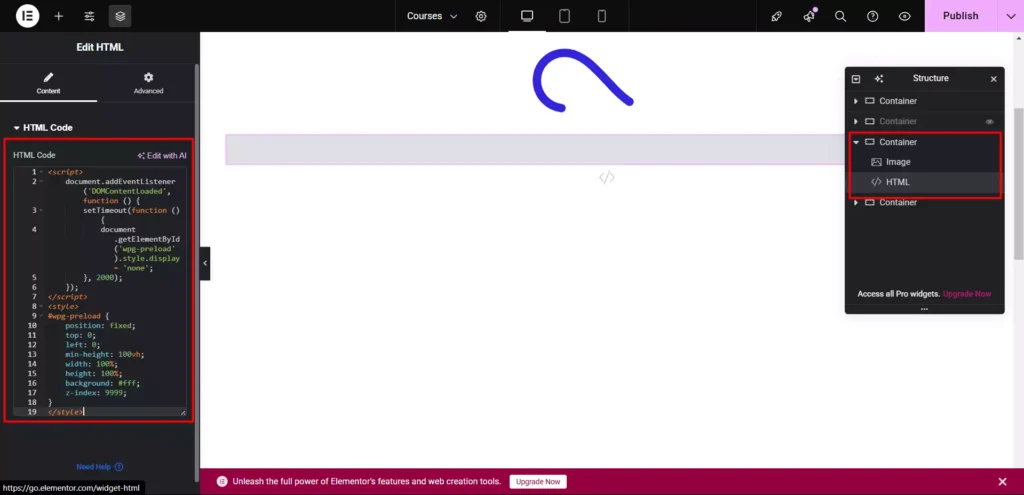
Sekarang kamu bisa menambahkan elemen HTML dibawah gambar yang baru saja kamu tambahkan, kemudian isikan dengan kode berikut
<script>
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function () {
document.getElementById('wpg-preload').style.display = 'none';
}, 2000);
});
</script>
<style>
#wpg-preload {
position: fixed;
top: 0;
left: 0;
min-height: 100vh;
width: 100%;
height: 100%;
background: #fff;
z-index: 9999;
}
</style>Ketika kamu sudah menambahkan kode diatas, maka otomatis semua konten akan tertutup dengan preloader seperti iin

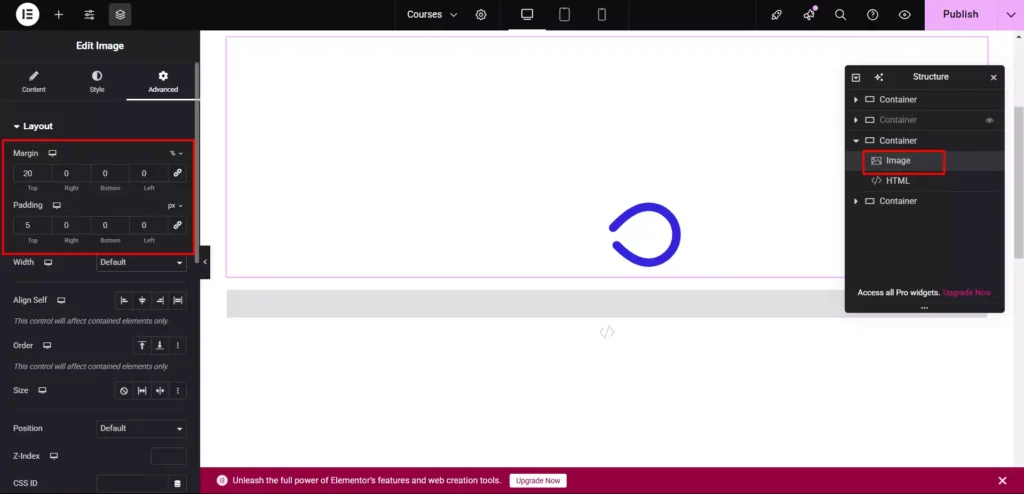
5. Sesuaikan Letak Preloader
Sekarang kamu bisa menyesuaikan lagi posisi preloader supaya berada di tengah halaman dengan cara klik elemen gambar atau image, kemudian buka tab Advanced. Disitu kamu bisa menyesuaikan Margin dan Padding supaya preloader berada di posisi yang pas. Disarankan menggunakan ukuran persen supaya tidak perlu menggunakan margin atau padding dengan angka tinggi

Jika sudah disesuaikan, kamu bisa menyimpan atau publish halaman yang sudah kamu buat.
5. Periksa Hasil
Setelah dipublish, maka kamu bisa mengakses halaman yang sudah kamu buat dan jika berhasil, maka hasilnya akan seperti ini
Itulah cara mudah untuk membuat preloader di Elementor tanpa plugin addon lainnya. Namun seperti yang sudah diinformasikan diawal, karena plugin Elementor versi gratis tidak memungkinkan kamu membuat template header, jadi kamu harus membuat preloader secara manual pada setiap halaman yang ingin kamu tambahkan preloader.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Preloader di Elementor Tanpa Plugin Addon. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]