3 menit
Jika sebelumnya kita sudah membahas cara upload Next.js ke cPanel, sebenarnya cara upload Node.js ke cPanel bisa dibilang sama.
Bedanya jika upload aplikasi Node.js langsung, maka kamu tidak perlu membuat konfigurasi startup file dan juga tidak perlu update lagi package.json yang sudah kamu buat di localhost.
Jadi, daripada kamu penasaran, kamu bisa mengikuti langkah-langkah yang ada dihalaman ini.
Cara Upload Node.js ke cPanel
Untuk tutorial ini, kita akan menggunakan Calculator.js: a node.js Demonstration Project yang ada di Github. Kalau kamu menggunakan script yang berbeda, maka kamu bisa upload juga scriptnya langsung ke hosting, atau menggunakan script yang sama dalam tutorial ini untuk mencoba.
1. Tentukan Startup File
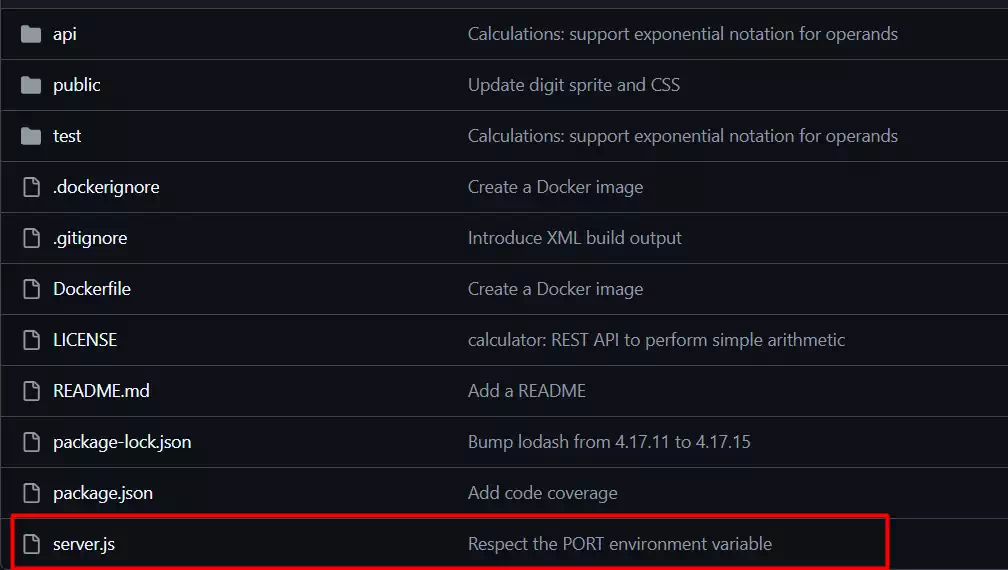
Ketika sudah membuat aplikasi Node.JS, biasanya kamu akan memiliki startup file yang mungkin saja namanya app.js, server.js, main.js, dan lainnya. Jika kamu bukan pembuat scriptnya, disarankan untuk menanyakan ke pembuat script tersebut, file mana yang digunakan sebagai startup file.
Dalam contoh ini, startup file sudah ada dengan nama file server.js

2. Setup Node.js App
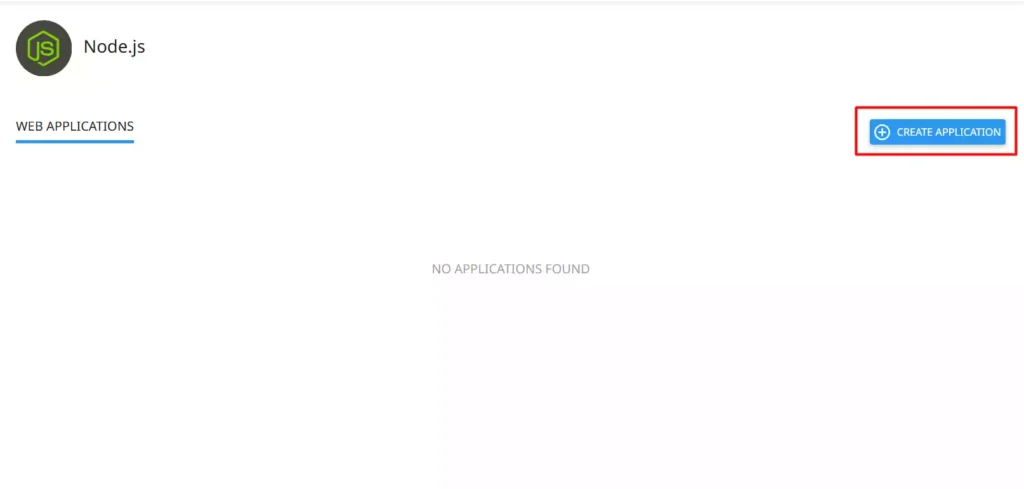
Sekarang kamu bisa deploy atau Node.js dari hosting cpanel yang kamu gunakan. Ketika sudah berada dihalaman Setup Node.js App, klik saja tombol Create application untuk memulai

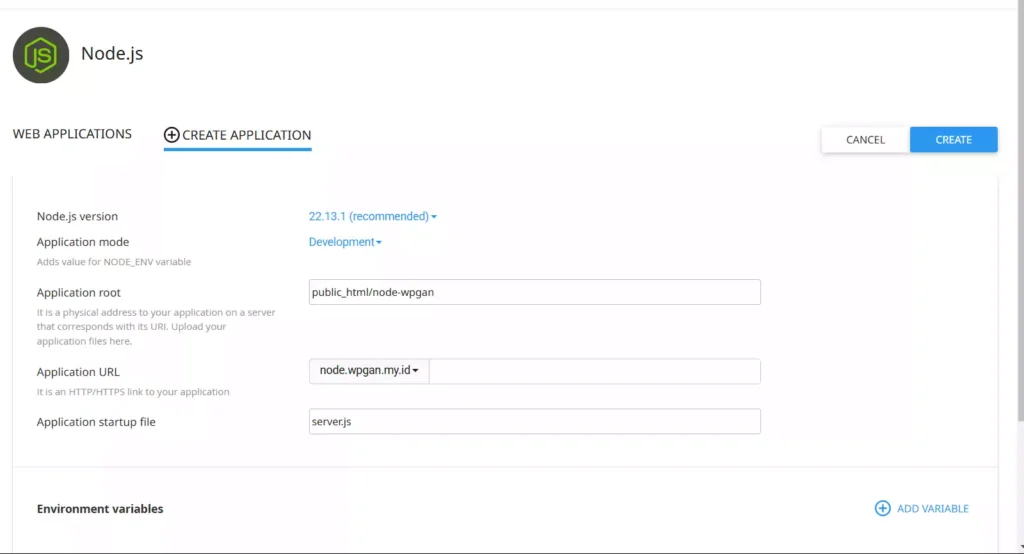
Disini kamu akan diminta untuk mengisikan detail instalasi, yang dalam tutorial ini konfigurasinya seperti ini

- Node.js version: sesuaikan dengan versi Node.JS yang sudah kamu jalankan di localhost untuk meminimalisir error
- Application mode: ruang lingkup aplikasi yang digunakan. Jika kamu belum pernah menjalankan npm install, disarankan menggunakan opsi development, kemudian ketika sudah siap diakses publik, kamu bisa mengubahnya menjadi production.
- Application root: isikan dengan folder yang akan kamu gunakan untuk menyimpan file website. misalnya public_html/node-wpgan
- Application URL: Link website yang nantinya kamu akses ketika aplikasi sudah berhasil di deploy. Jika ingin diakses di domain langsung tanpa folder, kosongkan saja opsi path atau folder
- Application startup file: isikan dengan startup file pada scriptmu, misalnya server.js
3. Upload File ke Hosting
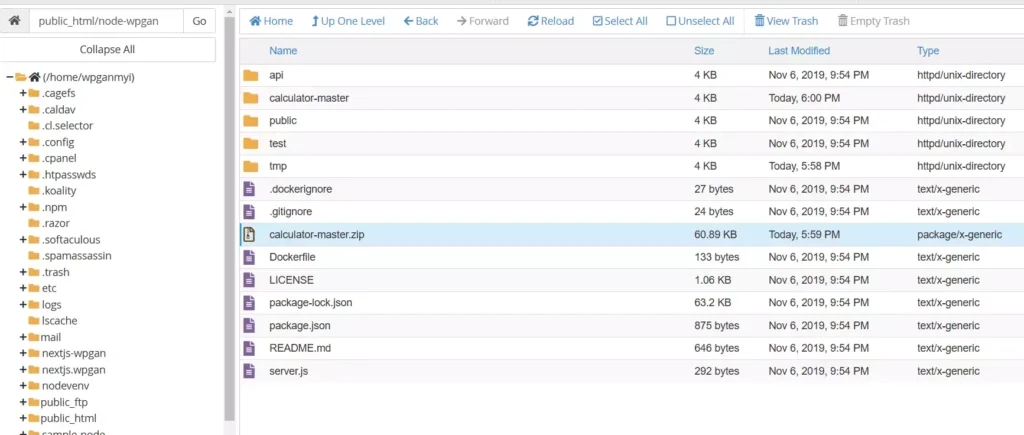
Kamu bisa upload scriptnya sesuai dengan Application root yang sudah kamu tentukan, misalnya di public_html/node-wpgan. Selain itu, pastikan folder application root kosong sebelum kamu upload file, jika sudah ada file default, maka kamu bisa menghapusnya atau menimpanya

Pastikan juga untuk mengekstrak file zip yang sudah kamu upload, kemudian pilih opsi extract.
4. Install Modul Node.js
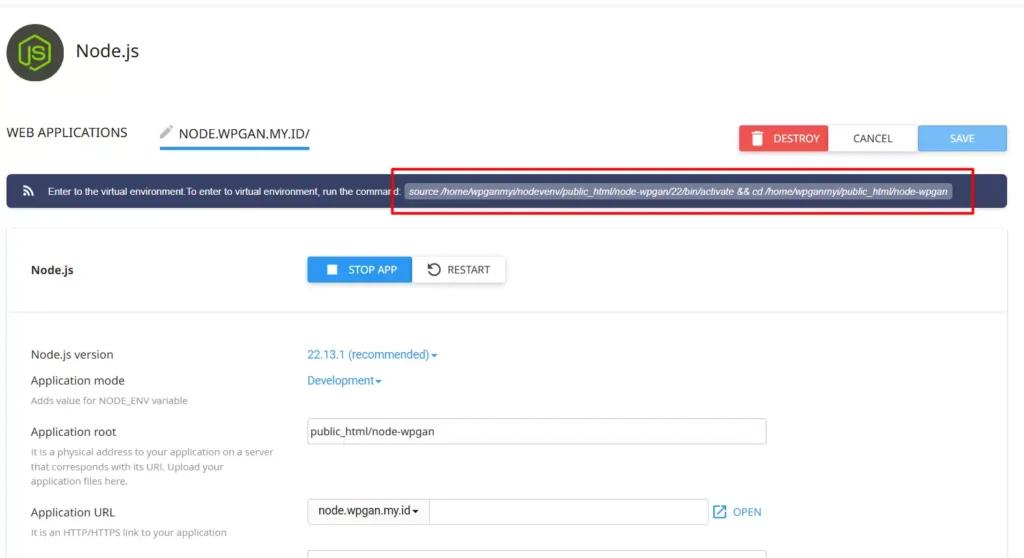
Sekarang kamu bisa memulai proses utamanya dari instalasi Node.js. Yang perlu kamu lakukan adalah kembali kehalaman detail aplikasi Node.js yang sudah kamu setup sebelumnya, kemudian salin perintah untuk masuk ke virtual environment.

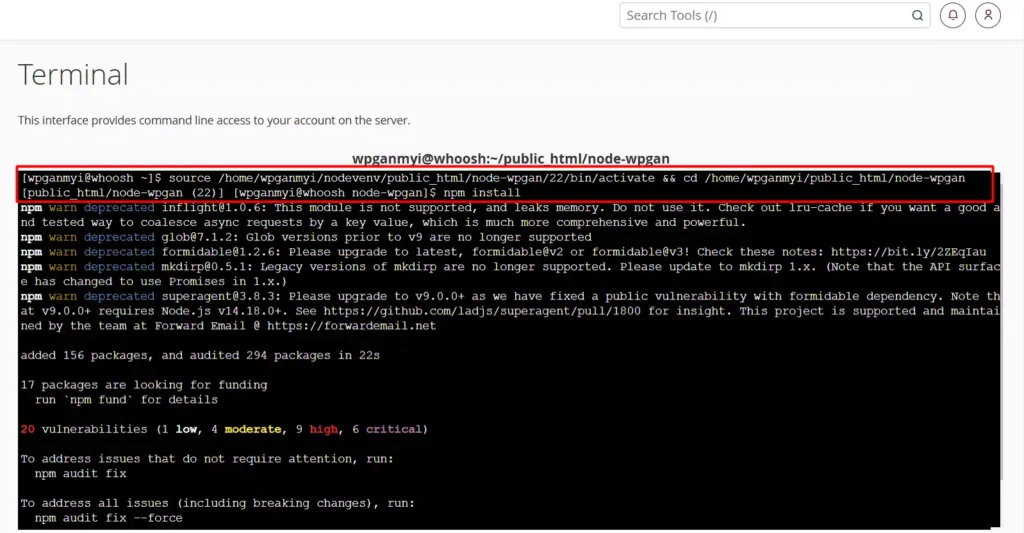
Jika sudah disalin, kamu bisa membuka fitur Terminal yang ada di cPanel, atau akses SSH melalui PuTTY, Terminal, atau CMD. Jika sudah membuka Terminal atau SSH, maka kamu bisa masuk ke virtual environment dengan menjalankan perintah yang sudah kamu salin, kemudian jalankan perintah npm install

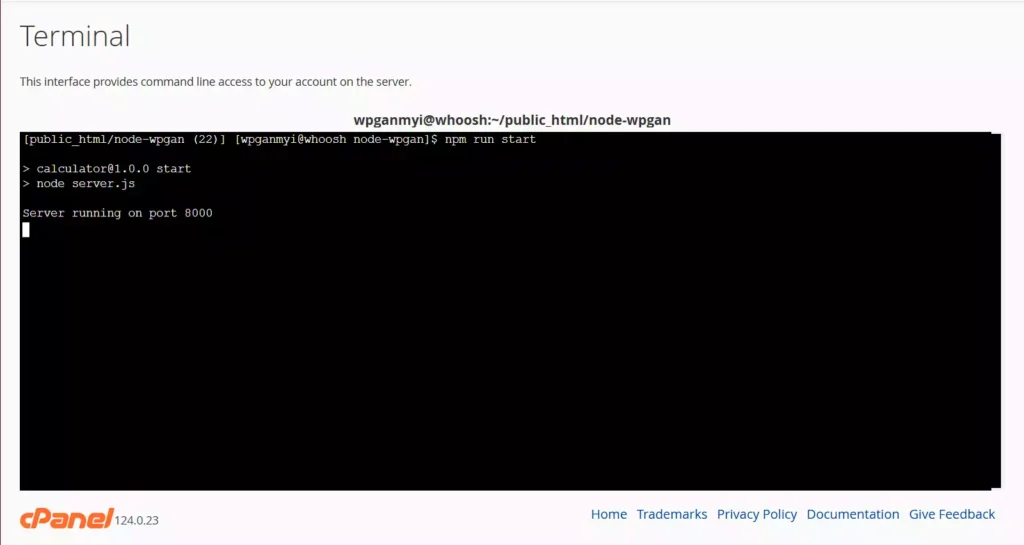
Jika proses install sudah selesai, maka kamu bisa mulai menjalankan aplikasi Node.JS dengan cara menjalankan perintah npm run start

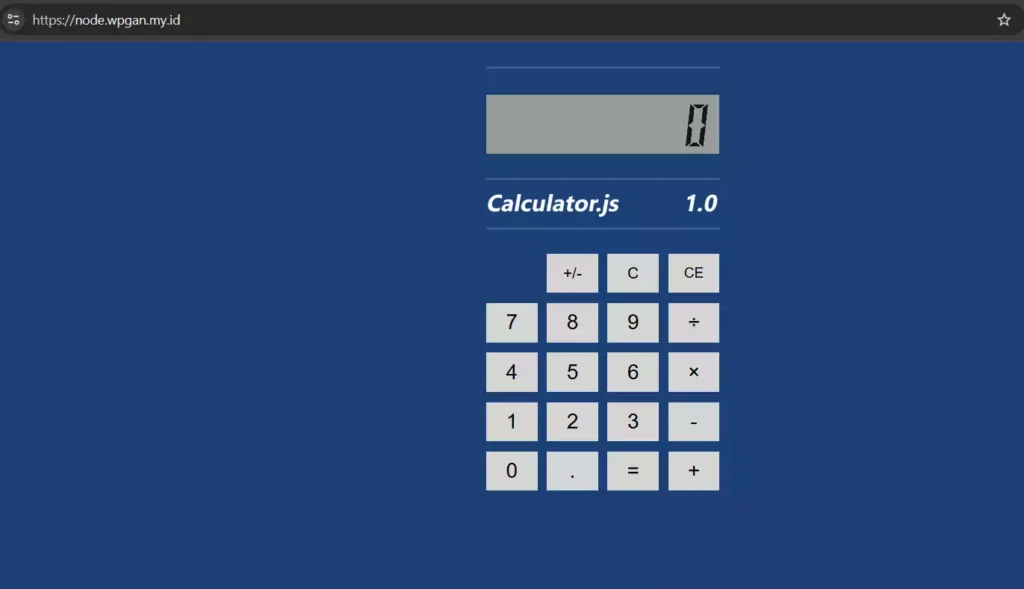
5. Akses Website
Karena semua langkah sudah selesai, sekarang kamu tinggal akses website saja. Jika script yang kamu gunakan sama seperti di tutorial ini, maka hasilnya akan seperti ini

Itulah cara mudah upload project Node.js ke hosting cpanel. Jika kamu menggunakan script yang dibuat orang lain, atau justru menggunakan script berbayar, biasanya mereka juga akan menyertakan dokumentasi untuk instalasinya, terutama untuk menentukan startup filenya.
Jadi pastikan untuk berkomunikasi juga dengan pembuat script apabila kamu tidak membuat scriptnya sendiri, ya!
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Upload Node.js ke cPanel. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]