5 menit
Jika hosting cPanel yang kamu gunakan sudah ada fitur Terminal atau SSH dan sudah ada fitur Node.js, maka kemungkinan besar kamu sudah bisa upload Next.JS ke cPanel.
Tapi tentunya jika kamu menggunakan hosting, terutama shared hosting, mungkin kamu akan mendapatkan berbagai error atau kendala ketika install Next.JS serta perlu menggunakan cara tertentu supaya Next.JS bisa berjalan di cPanel.
Tapi jika kamu tetap ingin upload project Next.JS yang sudah kamu buat ke hosting cPanel, maka kamu bisa mengikuti langkah-langkah dalam tutorial ini.
Cara Upload Next.JS ke cPanel
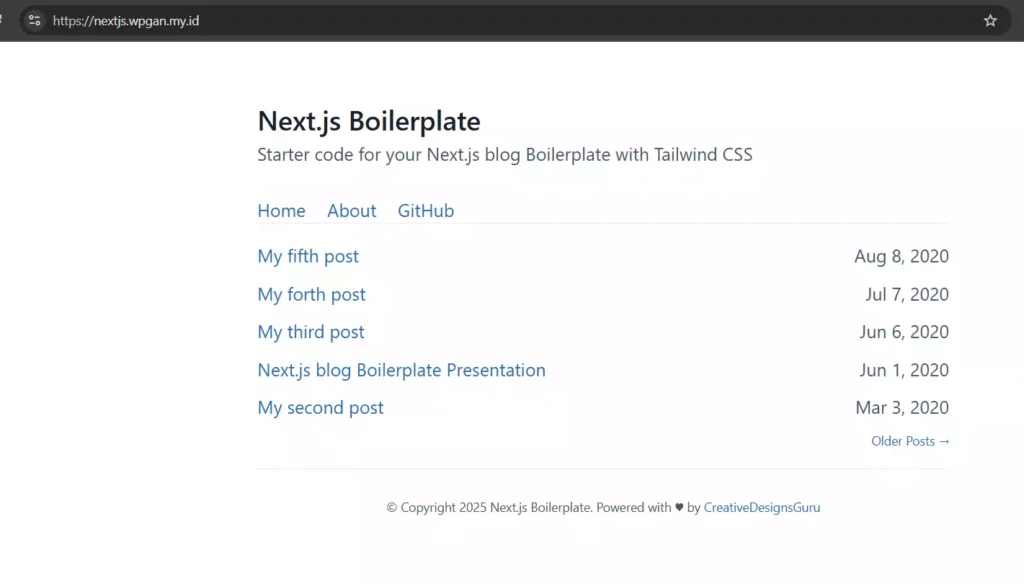
Sebagai informasi awal, dalam tutorial ini kita akan menggunakan aplikasi Next.JS Next js Blog Boilerplate with Tailwind CSS yang bisa didapatkan dari halaman ini: https://github.com/ixartz/Next-js-Blog-Boilerplate. Dan karena ini adalah sebuah Boilerplate atau aplikasi dasar saja, maka hasilnya ketika berhasil akan seperti ini:

Jadi langsung saja kita ke langkah-langkah upload Next.JS ke cPanel supaya tidak makin panjang penjelasannya.
1. Upload File ke Hosting
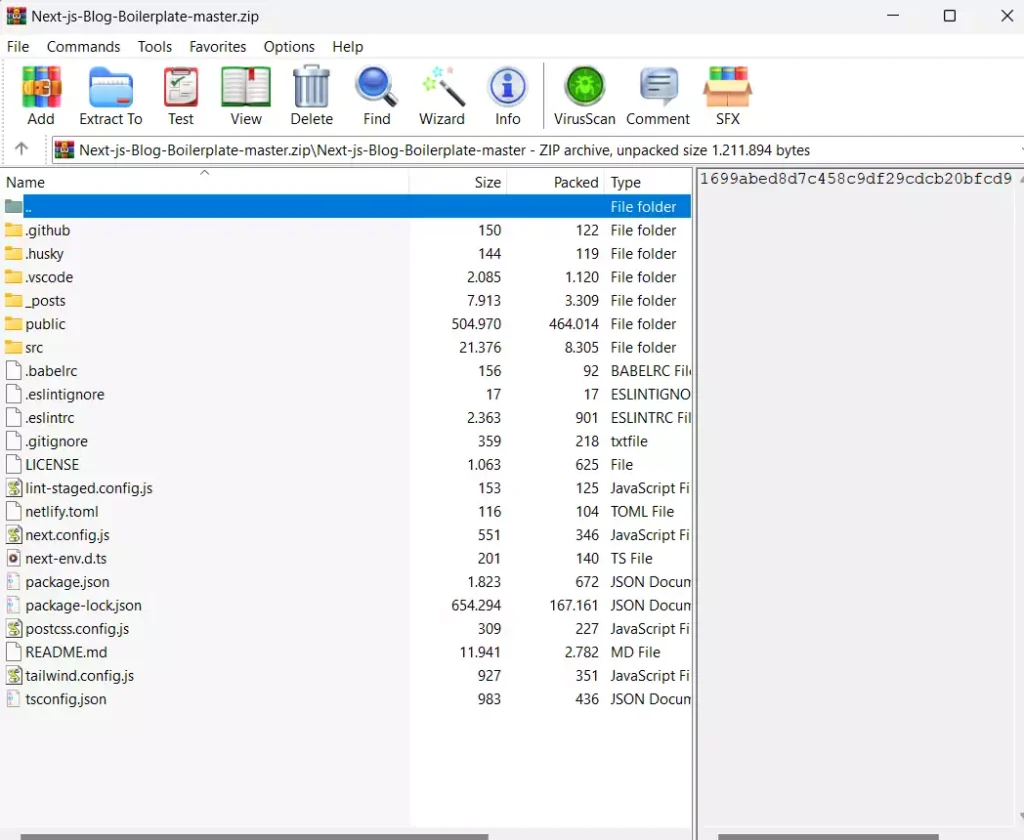
Pertama, tentunya kamu perlu menyiapkan file yang akan diupload ke hosting dengan cara kompress file kedalam zip atau bisa juga langsung upload menggunakan FTP.

Jika didalam folder next.js yang kamu buat didalam localhost ada folder node_modules, pastikan untuk tidak mengupload folder tersebut. Pastikan juga jika ada file atau folder yang berawalan dengan dot (.), upload juga folder atau file tersebut.
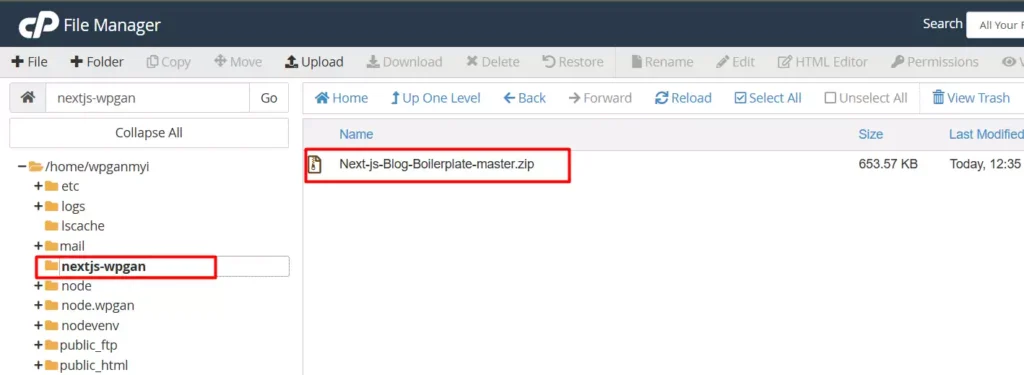
Jika kamu menggunakan metode kompress, maka kamu bisa upload file kedalam folder apapun didalam cPanel, tidak harus didalam folder public_html. Misalnya disini filenya diupload ke folder nextjs-wpgan yang berada diluar public_html

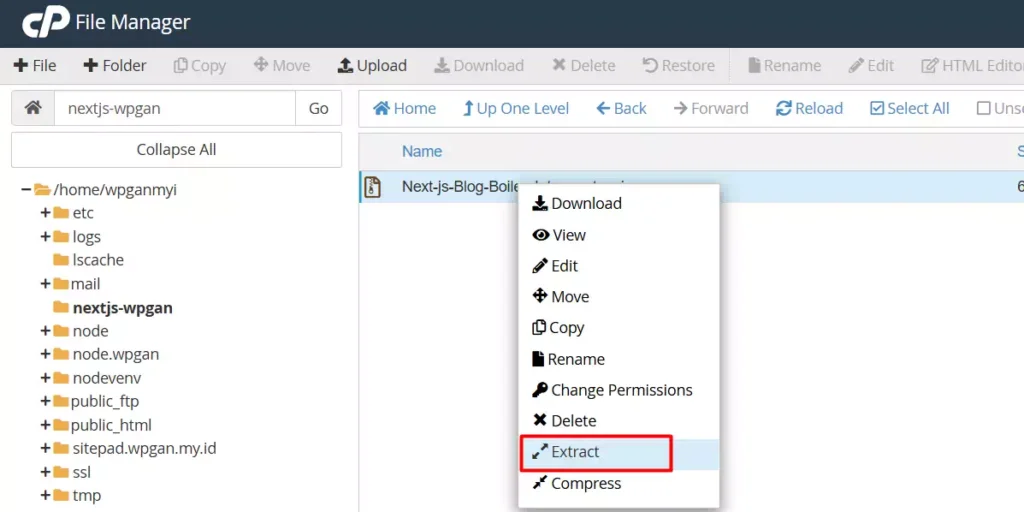
Jika sudah diupload, kamu perlu ekstrak file zip tersebut dengan cara klik kanan pada file zip, kemudian pilih opsi extract

2. Buat Startup File
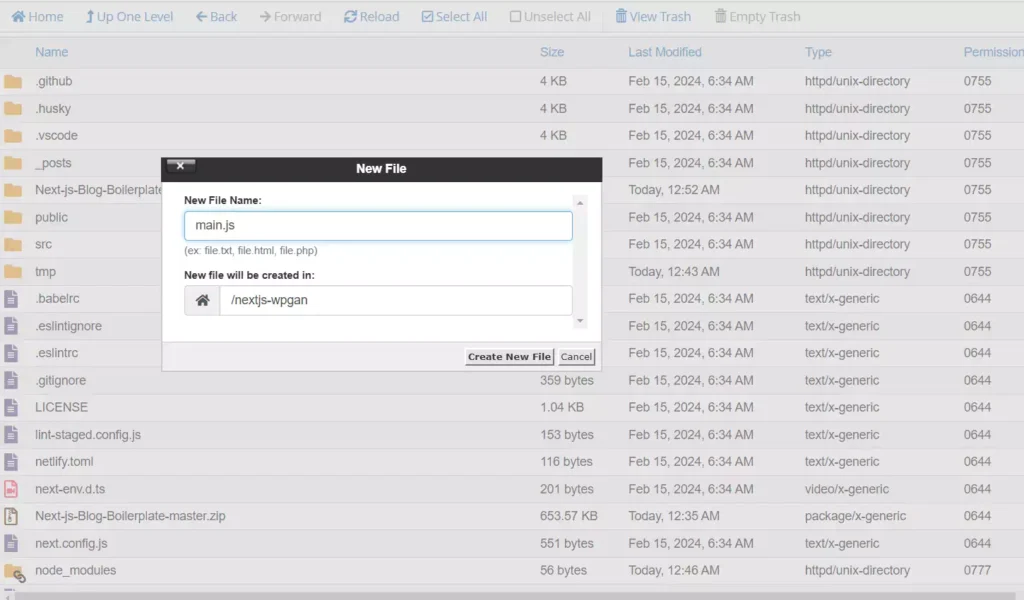
Sebelum deploy Next.js, kamu perlu membuat startup file dulu supaya nantinya aplikasi Next.JS bisa berjalan di cPanel. Dalam folder instalasi Next.JS, buat file dengan nama main.js

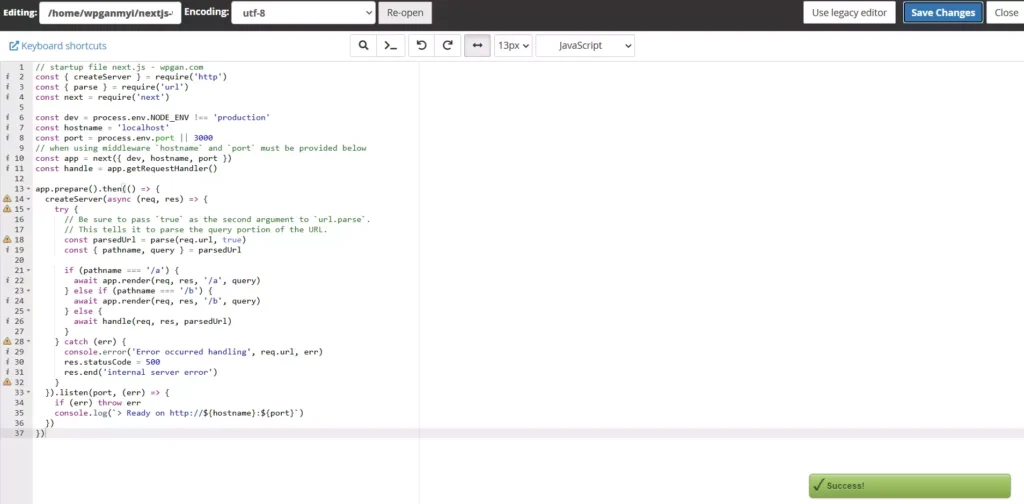
Didalam main.js, kamu perlu menambahkan baris kode ini
// startup file next.js - wpgan.com
const { createServer } = require('http')
const { parse } = require('url')
const next = require('next')
const dev = process.env.NODE_ENV !== 'production'
const hostname = 'localhost'
const port = process.env.port || 3000
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port })
const handle = app.getRequestHandler()
app.prepare().then(() => {
createServer(async (req, res) => {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true)
const { pathname, query } = parsedUrl
if (pathname === '/a') {
await app.render(req, res, '/a', query)
} else if (pathname === '/b') {
await app.render(req, res, '/b', query)
} else {
await handle(req, res, parsedUrl)
}
} catch (err) {
console.error('Error occurred handling', req.url, err)
res.statusCode = 500
res.end('internal server error')
}
}).listen(port, (err) => {
if (err) throw err
console.log(`> Ready on http://${hostname}:${port}`)
})
})
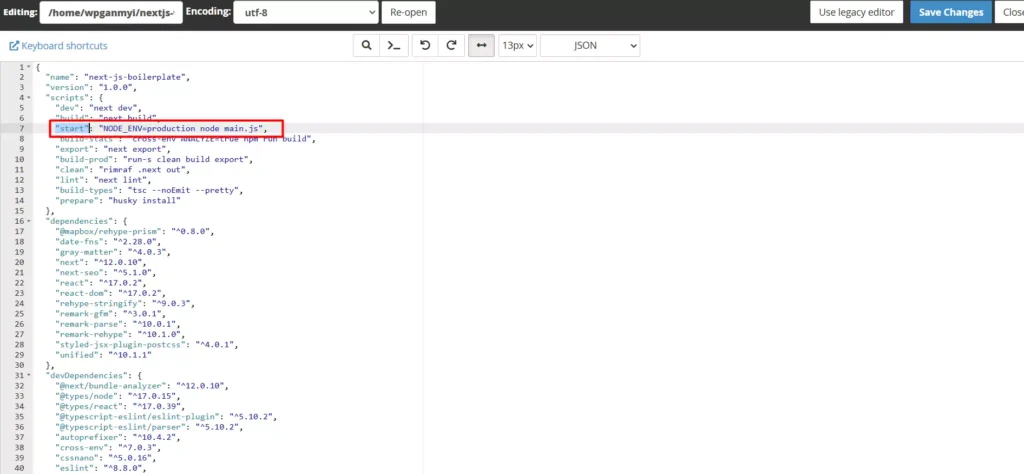
Setelah menambahkan kode tersebut, kamu perlu edit juga file package.json. Didalam file ini, cari baris “start”, kemudian ubah barisnya menjadi seperti ini
"start": "NODE_ENV=production node main.js",Jika sudah diupdate, maka tampilan pada package.json kurang lebih seperti ini

3. Setup Node.JS App
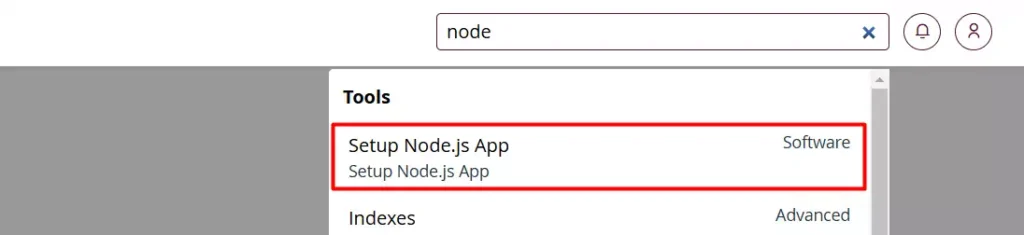
Sekarang karena semua file sudah siap, maka kamu bisa deploy atau setup Node.JS di cPanel. Caranya, cari Setup Node.JS App dari kolom pencarian

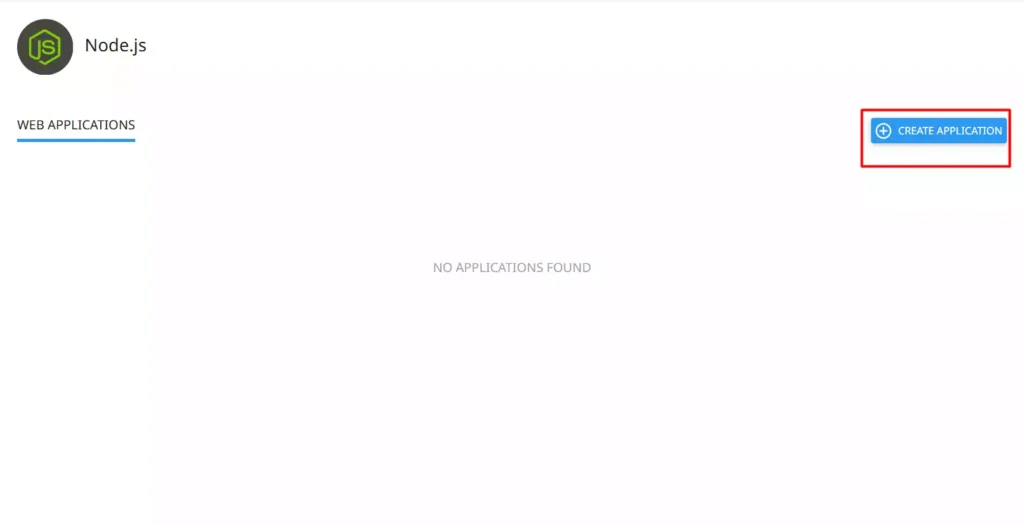
Ketika sudah berada dihalaman Node.JS, klik tombol Create application

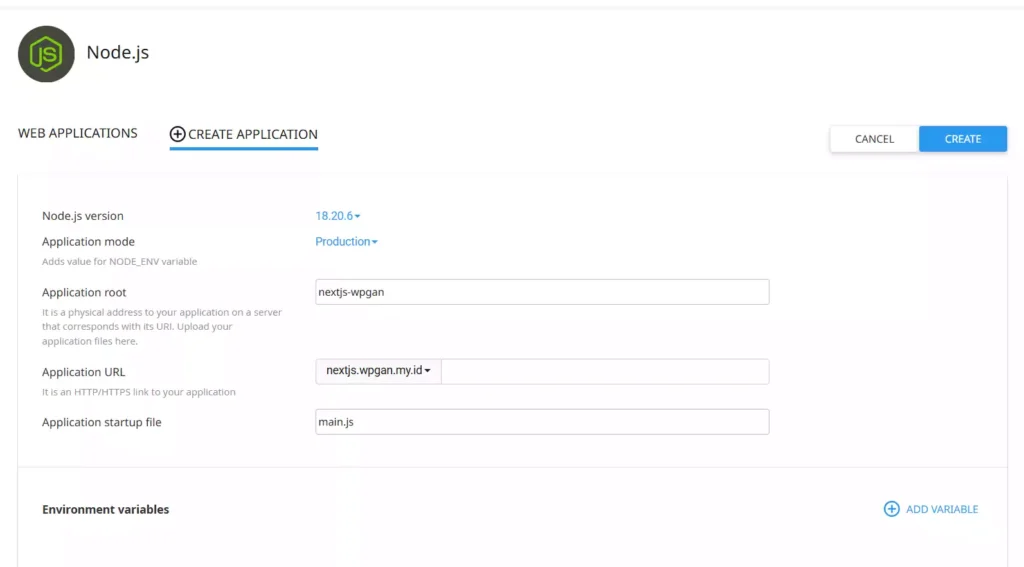
Sekarang kamu akan diminta untuk mengisikan detail aplikasi yang akan kamu deploy
- Node.js version: sesuaikan dengan versi Node.JS yang sudah kamu jalankan di localhost untuk meminimalisir error
- Application mode: Kamu bisa memilih ruang lingkup aplikasinya dalam development atau production. Disarankan untuk membuat Next.JS di localhost sampai jadi, sehingga ketika diupload ke hosting sudah dalam production. jika ketika menggunakan metode production ada perintah yang tidak jalan, misalnya command not found, coba gunakan opsi development.
- Application root: isikan dengan folder tempat kamu upload file diawal. Jika folder berada diluar public_html, misalnya nextjs-wpgan, maka kamu bisa mengisinya dengan nextjs-wpgan. Tapi jika didalam folder public_html, maka kamu bisa mengisinya dengan public_html/nextjs-wpgan
- Application URL: Link website yang nantinya kamu akses ketika aplikasi sudah berhasil di deploy
- Application startup file: isikan dengan main.js sesuai dengan yang dibuat di langkah nomor 2.
Konfigurasi dalam tutorial ini, maka hasilnya seperti gambar dibawah dan kamu bisa klik tombol Create

4. Jalankan Next.JS
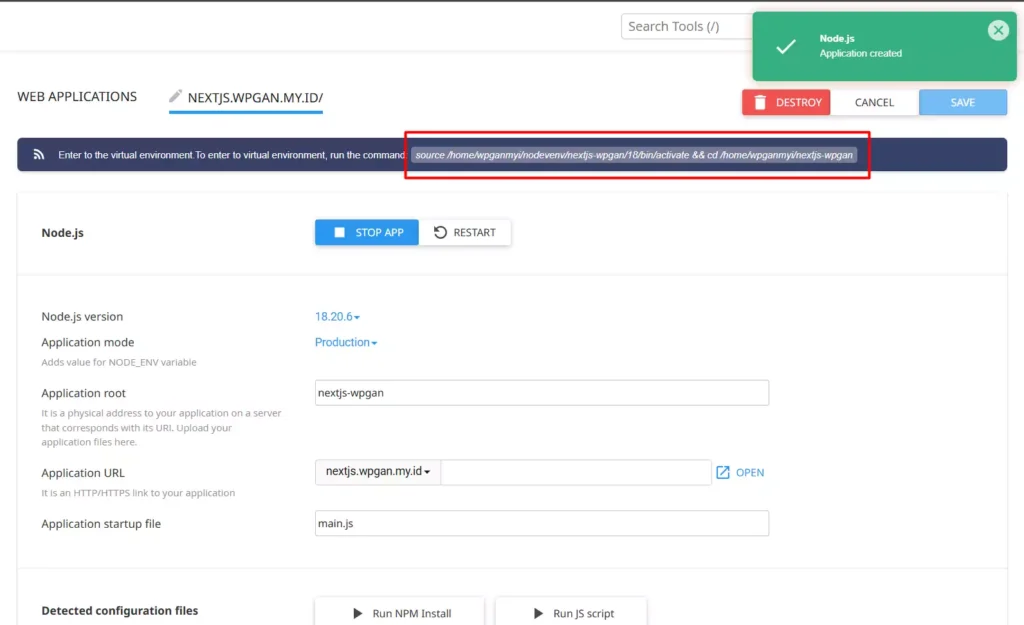
Ketika Node.js sudah berhasil dibuat, kamu akan mendapatkan informasi path atau command yang perlu kmau gunakan untuk menjalankan Node.js di terminal, salin saja perintah tersebut

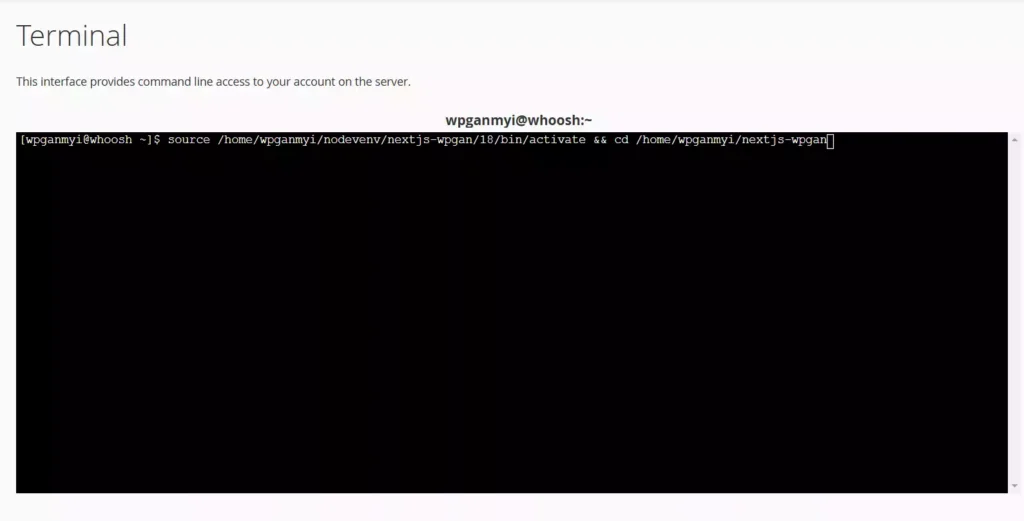
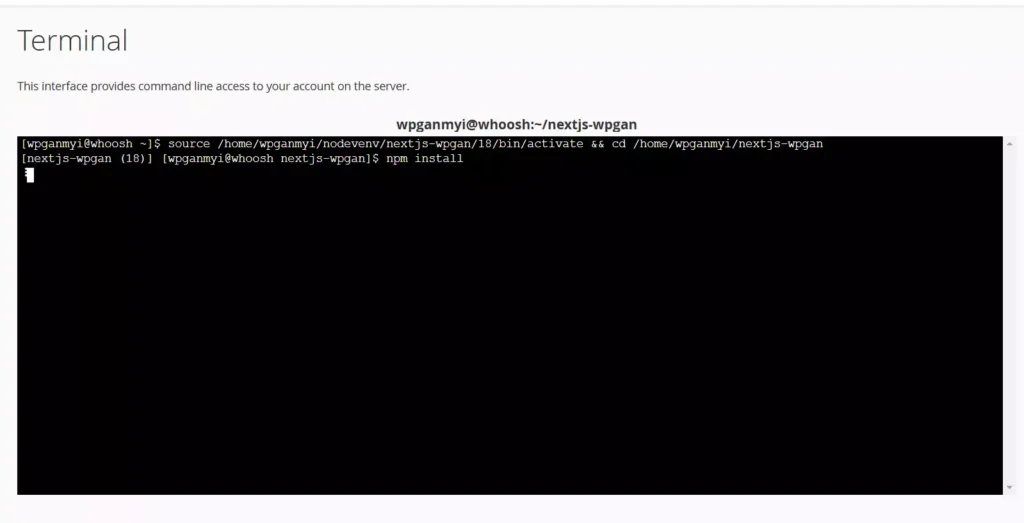
Sekarang buka Terminal atau SSH di akun cPanel hostingmu untuk mulai menjalankan Next.js, kemudian ketika sudah berada dihalaman Terminal, kamu bisa menjalankan perintah yang sudah kamu salin dari halaman Node.js

Sekarang kamu hanya perlu menjalankan perintah npm install untuk mulai menambahkan modul ke aplikasi Next.js yang kamu upload

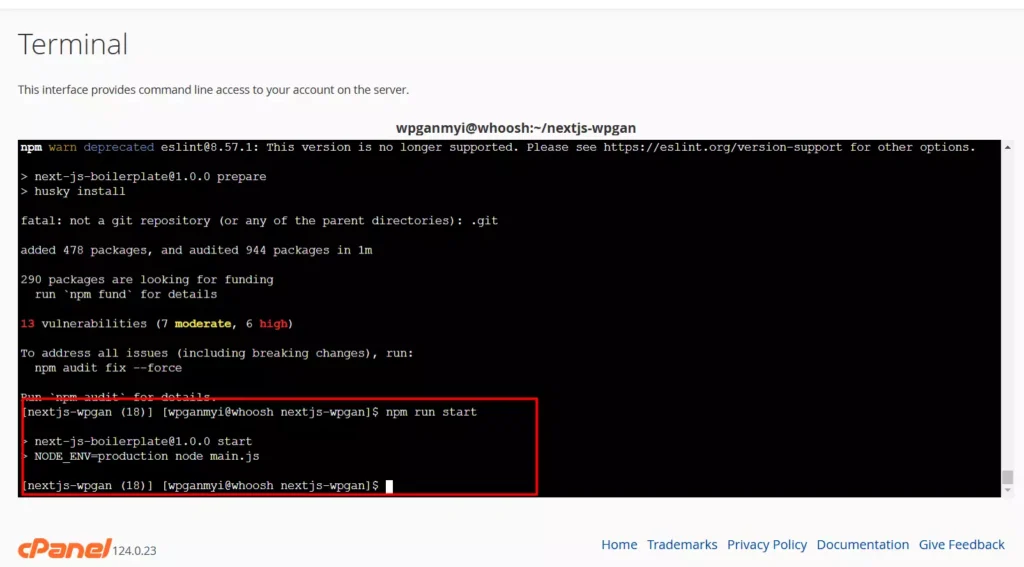
Ketika proses dari npm install sudah selesai, maka kamu bisa menjalankan aplikasi Next.js dengan perintah npm run start. Jika berhasil, tampilannya kurang lebih seperti ini

5. Akses Website
Karena proses instalasi atau proses upload next.js ke cpanel sudah selesai, kamu bisa mencoba akses websitemu sesuai dengan Application URL yang kamu tentukan, dan hasilnya akan seperti ini

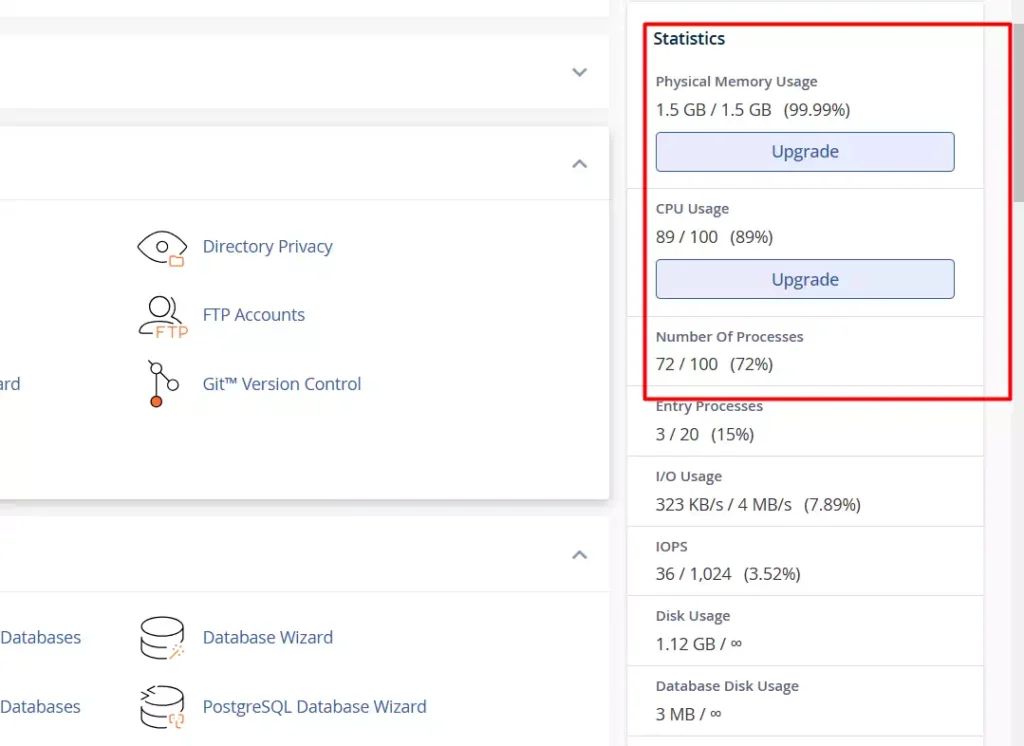
Itulah cara mudah upload Next.JS ke cPanel. Bagaimanapun juga, kurang disarankan jika kamu upload Next.JS atau Node.JS ke cpanel shared hosting karena ketika instalasi dan aplikasi berjalan akan memerlukan banyak resource seperti RAM, CPU, Number of Process, dan I/O yang mungkin berakhir websitemu muncul error 503 ketika diakses.
Misalnya dengan aplikasi Boilerplate ini saja, langsung mendapatkan resource limit ketika prosesnya selesai.

Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Upload Next.JS ke cPanel. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]