4 menit
Jika sebelumnya kita sudah membahas cara upload WEBP di WordPress, maka kali ini kita akan membahas cara mengubah gambar ke webp dengan mudah jika kamu menggunakan PC atau server Ubuntu atau Debian.
Untuk convert atau mengubah gambar ke webp, maka kamu tinggal menginstall paket webp dan kita bisa langsung mengubah gambar ke webp baik secara satu per satu, maupun langsung banyak gambar.
Cara Mengubah Gambar ke Webp di Ubuntu
Jika sudah penasaran, maka kamu bisa mulai mengikuti langkah-langkah berikut untuk convert gambar ke webp.
1. Install Paket Webp
Untungnya, ubuntu sudah menyediakan paket webp didalam default repository, sehingga kamu bisa langsung menginstall webp dengan APT tanpa perlu menambahkan repository lain
sudo apt install webp -yKetika sudah menyelesaikan webp, maka otomatis kamu bisa menggunakan beberapa library berikut:
- cwebp: untuk encode ke webp
- dwebp: untuk decode webp
- vwebp: untuk membuka file webp
- webpmux: tool muxing
- gif2webp: untuk convert gif ke webp
2. Convert Webp Satu File
Karena saat ini tool webp sudah terinstall, maka kita bisa mencoba untuk melakukan convert file ke webp.
Misalnya disini kita akan mengubah satu file dengan nama 1338593.png dan kualitasi kompress 50, maka bisa menggunakan perintah ini (pastikan terminal atau SSH sudah berada didalam folder file)
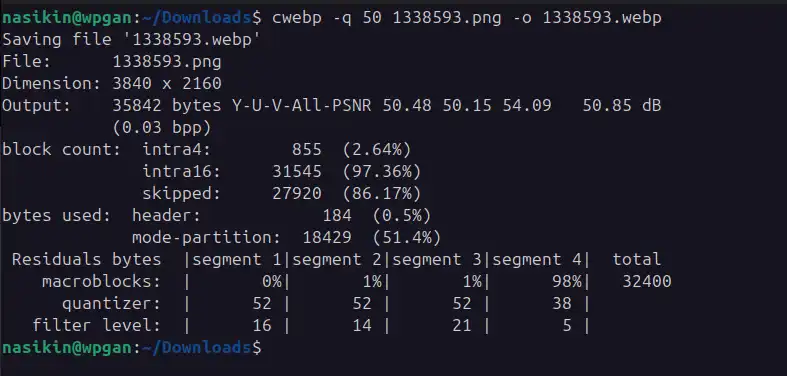
cwebp -q 50 1338593.png -o 1338593.webpKetika berhasil, maka hasilnya akan menjadi seperti ini

Tentunya perintah tersebut digunakan untuk nama file yang tidak menggunakan spasi. Bagaimana jika nama file menggunakan spasi?
Jika seperti itu, maka kamu hanya perlu menambahkan tanda petik pada nama file sumber dan hasil, misalnya seperti ini
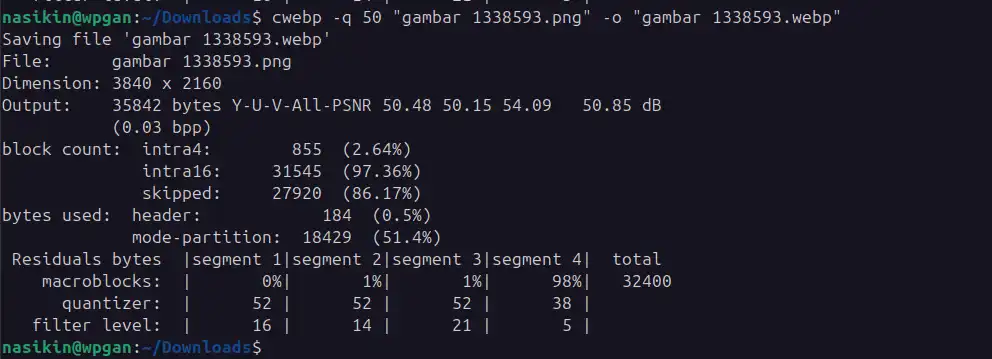
cwebp -q 50 "gambar 1338593.png" -o "gambar 1338593.webp"Ketika berhasil, maka hasilnya seperti ini

3. Convert File Tunggal ke Folder Lain
Jika mengubah file namun hasilnya disimpan di folder sama, mungkin nantinya akan menyulitkan ketika mencari file mana, terutama ketika ada banyak file.
Untuk mengatasi ini, maka kita bisa menyimpan filenya ke folder lain, misalnya kita akan convert file 1338593.png yang ada didalam folder downloads kedalam folder downloads/webp/1338593.png
Pertama, kamu bisa membuat dulu foldernya dengan perintah mkdir
mkdir webpKetika folder sudah dibuat, maka kamu bisa convert filenya dengan perintah berikut
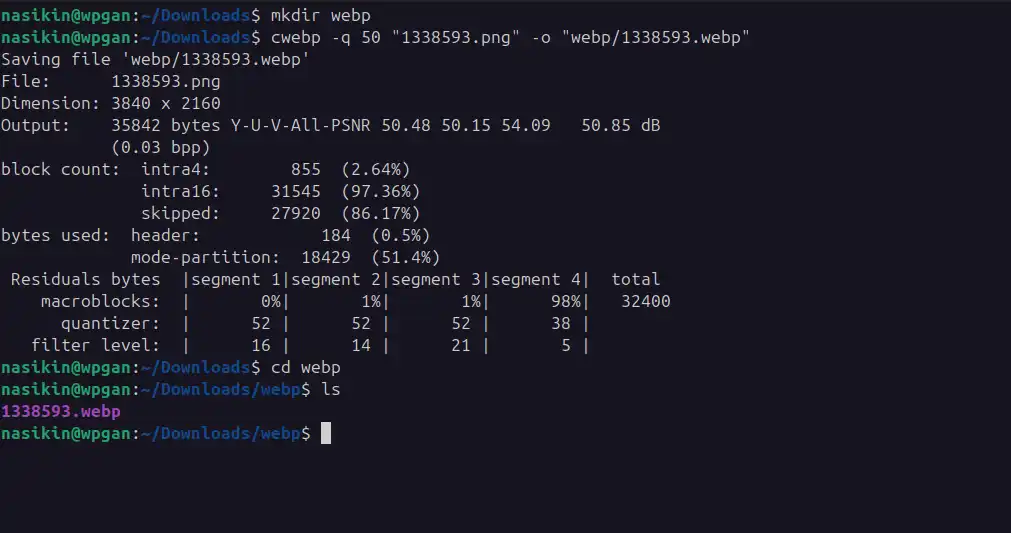
cwebp -q 50 "1338593.png" -o "webp/1338593.webp"Ketika berhasil, maka hasilnya akan seperti ini

4. Convert Banyak File ke Webp
Jika kamu memiliki banyak file yang akan diubah ke webp dengan ekstensi yang berbeda, maka kamu bisa menggunakan perintah singkat berikut ini untuk mengubah semua file tersebut
for file in *
do
cwebp -q 50 "$file" -o "${file%.*}.webp"
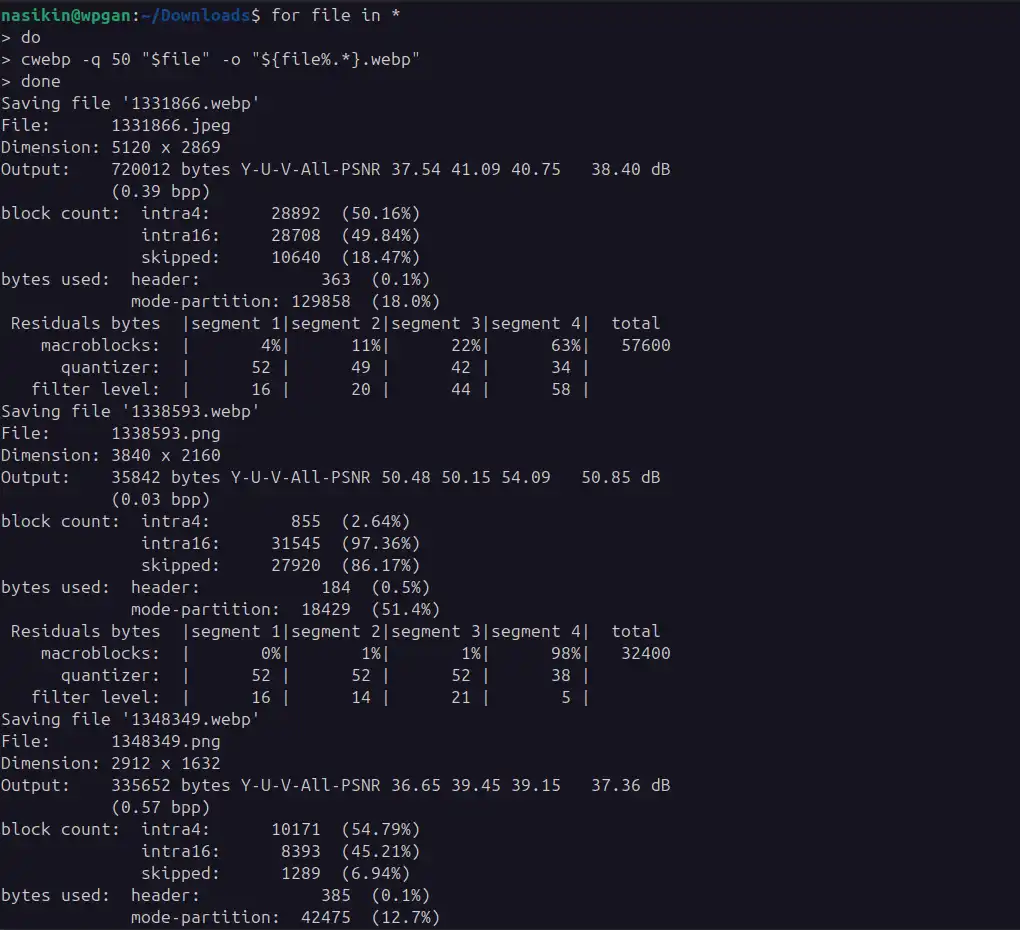
doneKetika prosesnya selesai, maka hasilnya akan seperti ini

Apabila kamu mendapatkan pesan error dibawah ini ketika proses selesai, maka kamu bisa memeriksa apakah semua file sudah berhasil diubah atau belum, karena biasanya semua file sudah berhasil diubah ketika mendapatkan error berikut
memory allocation failure when reading file webp
Error! Could not process file webp
Error! Cannot read input picture file 'webp'5. Convert Banyak File ke Folder Lain
Bagaimana jika kamu ingin mengubah file ke webp, kemudian hasilnya disimpan di folder tertentu?
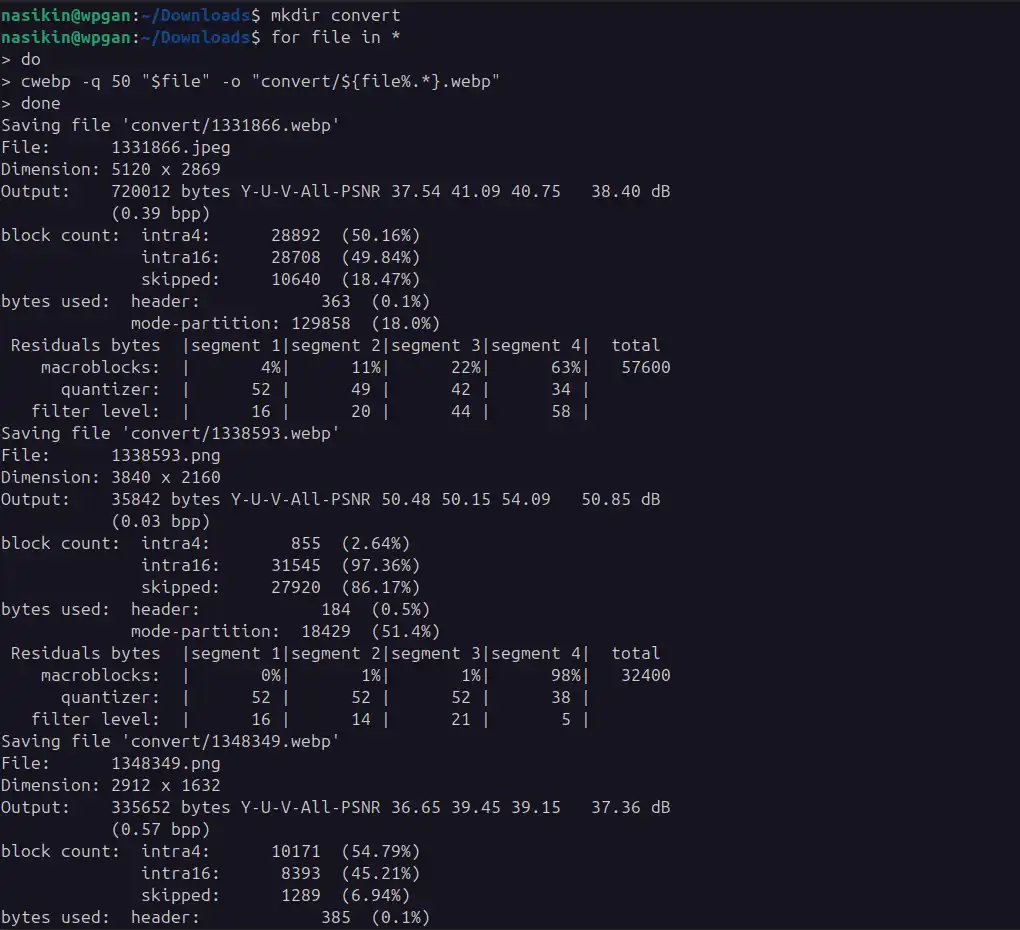
Untuk melakukan ini, maka kamu hanya perlu mengubah nama pada hasil output dan menambahkan lokasi folder yang kamu inginkan. Misalnya kamu ingin menyimpan filenya didalam sub-folder convert, maka kamu bisa menggunakan perintah berikut
for file in *
do
cwebp -q 50 "$file" -o "convert/${file%.*}.webp"
doneKetika berhasil, maka kamu akan mendapatkan hasil yang seperti ini

6. Kustomisasi Perintah cwebp
Selain menyesuaikan kualitas, kamu bisa juga menyesuaikan atau kombinasi perintah cwebp dengan beberapa perintah lain, misalnya untuk menerapkan hasil lossless, maka kamu tinggal menambahkan opsi lossless
cwebp -q 50 "gambar 1338593.png" -o "gambar 1338593.webp" -losslessUntuk perintah lain yang dapat digunakan, maka kamu bisa memeriksanya dengan menambahkan opsi -longhelp atau -H
cwebp -Hatau
cwebp -lognhelpTerima kasih telah berkunjung ke WPGan.com dan membaca Cara Mengubah Gambar ke Webp di Ubuntu. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]