3 menit
Apabila kamu menemukan halaman cara membuat preloader Elementor Pro ini dari mesin pencari, mungkin kamu sudah tahu apa itu maksudnya Preloader.
Tapi, disini kita akan bahas dulu maksudnya preloader itu gimana.
Jadi, seperti namanya, preloader ini berfungsi untuk menampilkan gambar atau animasi loading sebelum konten websitemu ditampilkan sepenuhnya, sehingga bisa menjadi lebih berkesan dan dapat mengenalkan logo atau icon websitemu. Contohnya seperti ini
Jadi, apakah kamu sudah paham maksudnya? Apabila sudah, maka kita bisa lanjut ke cara membuat preloader Elementor Pro.
Cara Membuat Preloader Elementor Pro
Sebenarnya cara ini bisa kamu lakukan dengan Elementor versi gratis, namun disini kita menggunakan Elementor Pro supaya bisa membuat elemen Header dan preloader bisa diterapkan ke semua halaman yang ada didalam website.
Selain itu, untuk menggunakan cara ini dan melakukan kustomisasi lebih lanjut, kamu perlu memahami penggunaan CSS dan Javascript.
Langsung saja, berikut langkah-langkah membuat preloader Elementor Pro.
1. Buat Template Header
Jika kamu belum memiliki template Header, maka kamu bisa membuatnya dulu. Namun jika kamu sudah memiliki template Header, maka kamu bisa mengedit template tersebut.
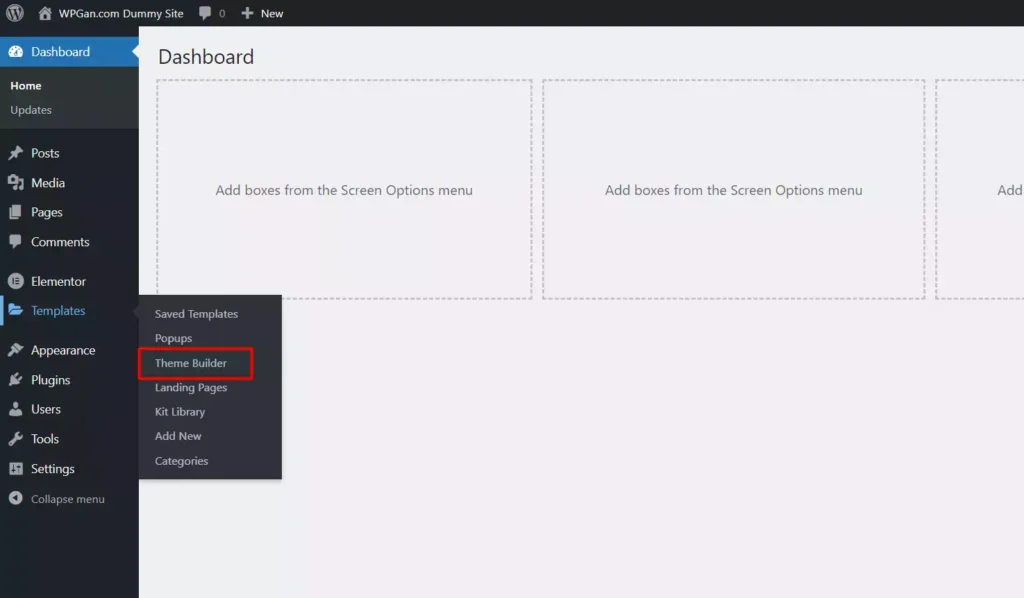
Untuk membuat template Header, kamu bisa membuka menu Templates > Theme Builder > Header > Klik icon +

2. Tambahkan Container
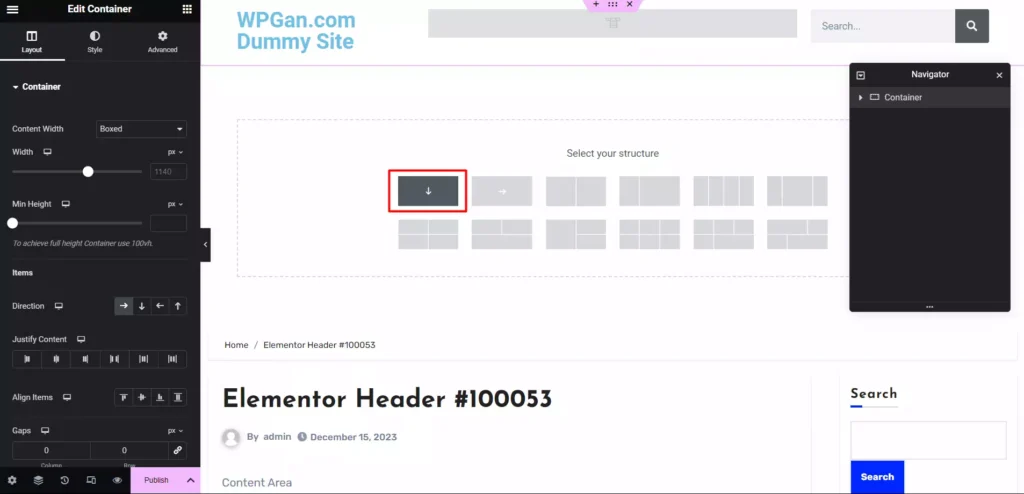
Setelah berada dihalaman Elementor Header Builder, kamu bisa menambahkan container pertamamu. Pilih saja container dengan satu kolom.

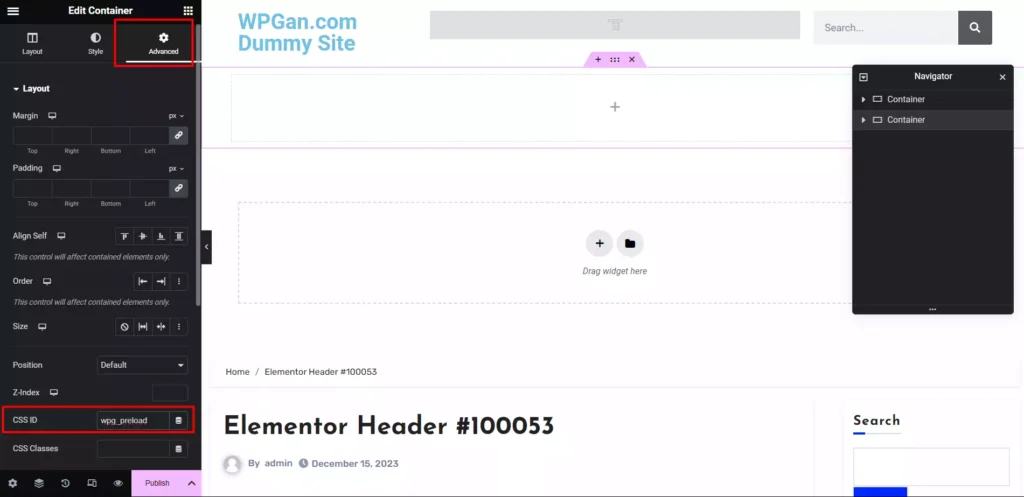
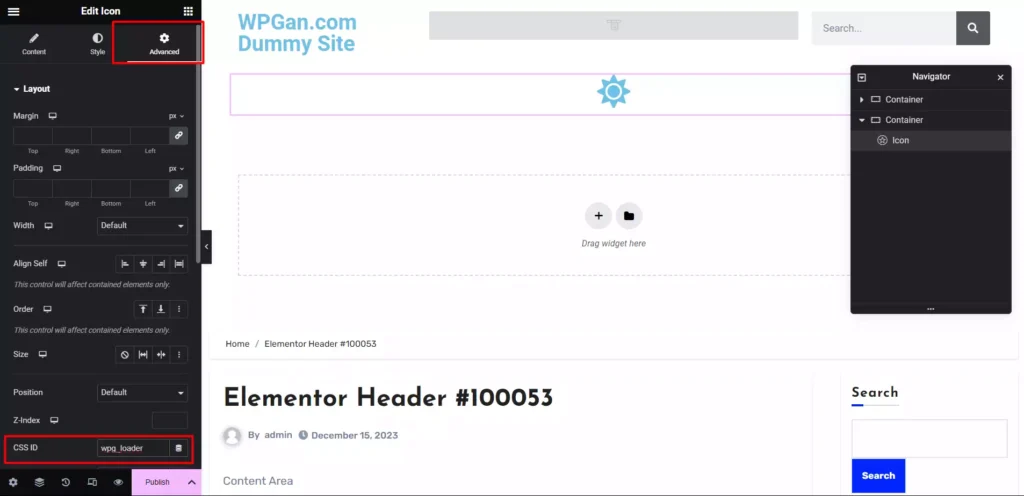
Setelah menambahkan container 1 kolom, buka tab Advanced dan pada bagian Layout > CSS ID isikan dengan wpg_preload

3. Tambahkan Widget Icon/Image
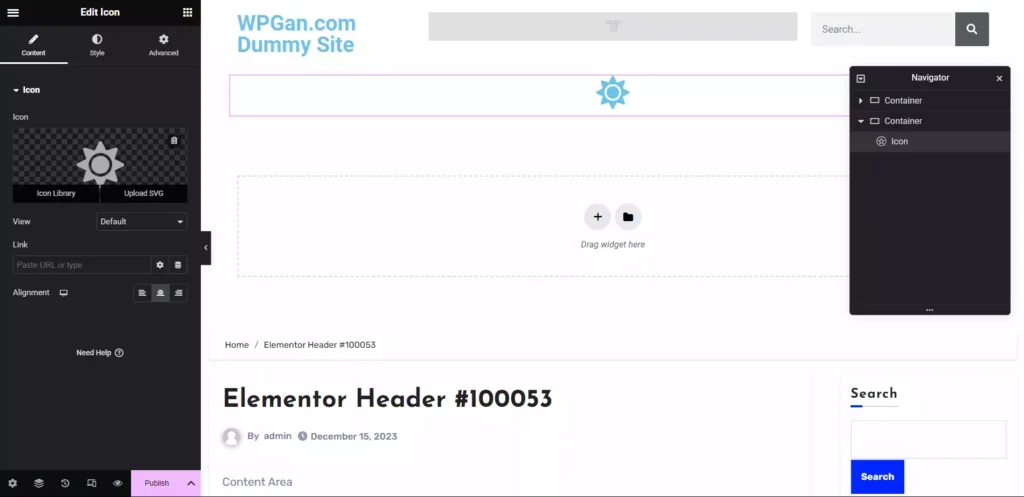
Sekarang, kamu bisa menambahkan widget kedalam container tersebut seperti gambar, icon, dan lainnya. Misalnya disini menggunakan icon

Sama seperti ketika menambahkan container, pada opsi Edit Icon, klik menu Advanced, kemudian tambahkan CSS ID dengan nama wpg_loader

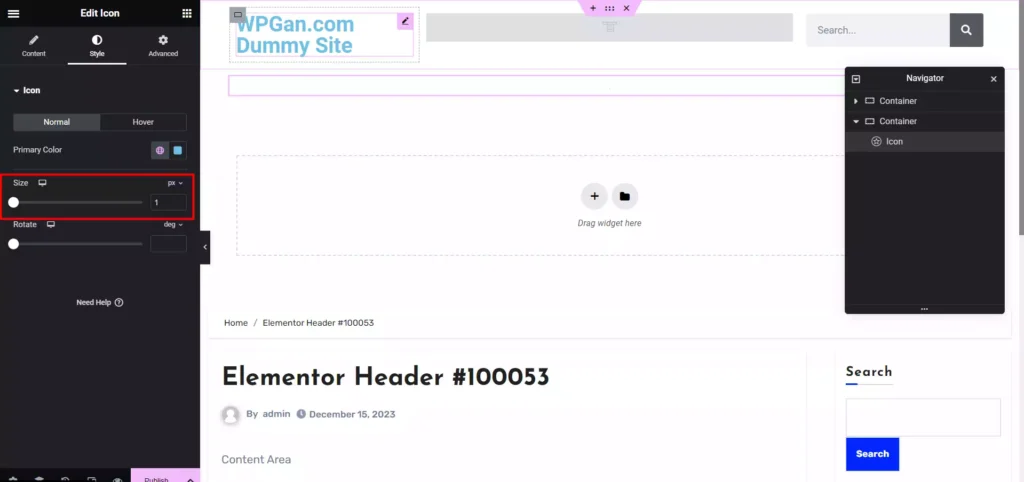
Terakhir, buka menu Style dan pada opsi Size ubah ukurannya menjadi 1

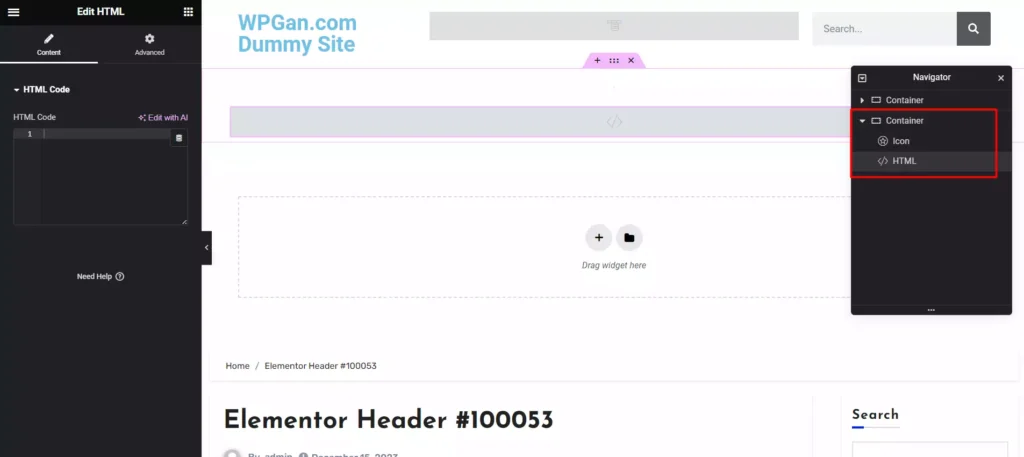
4. Tambahkan Widget HTML
Sekarang tambahkan lagi widget HTML dibawah widget icon atau image yang sudah kamu buat sebelumnya

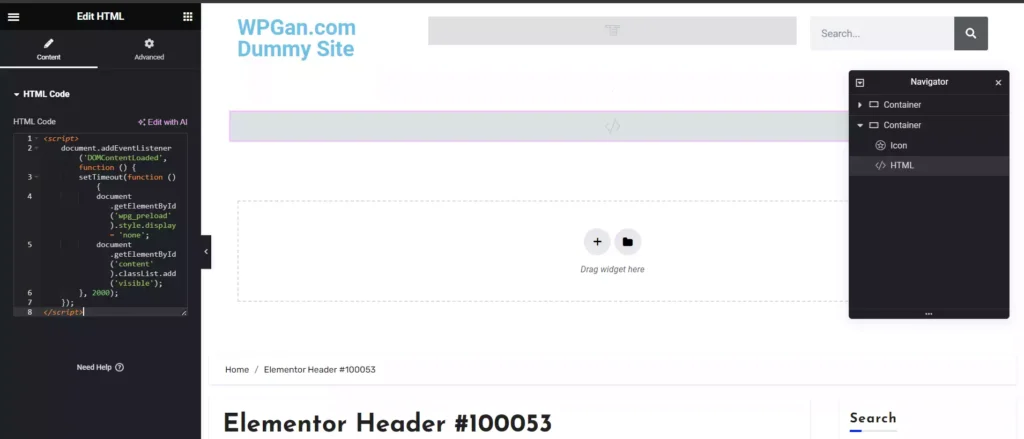
Tambahkan kode berikut ini kedalam widget HTML
<script>
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function () {
document.getElementById('wpg_preload').style.display = 'none';
document.getElementById('content').classList.add('visible');
}, 2000);
});
</script>Sehingga hasilnya akan menjadi seperti ini

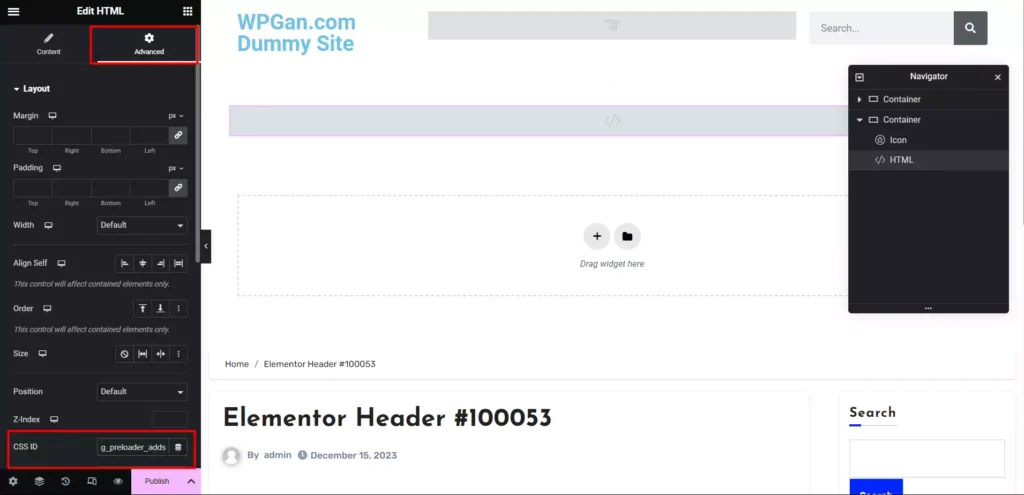
Tambahkan juga CSS ID dengan nama wpg_preloader_adds untuk menyembunyikan widget ini, sehingga nantinya halamanmu tidak terlihat ada spasi atau jarak kosong

5. Tambahkan Custom CSS
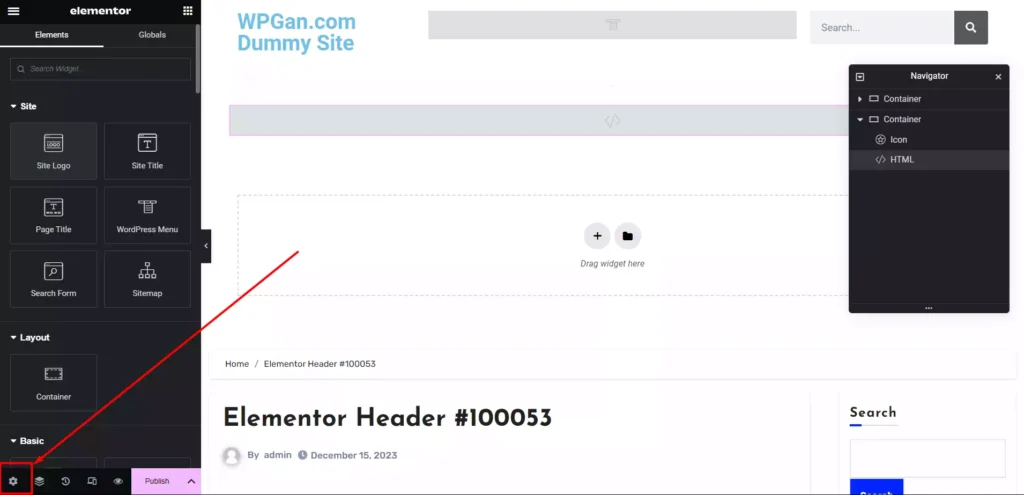
Langkah terakhir yang perlu kamu lakukan supaya preloader bisa berjalan adalah dengan cara menambahkan custom CSS pada halaman atau template Header. Caranya, klik icon pengaturan yang ada di pojok kiri bawah

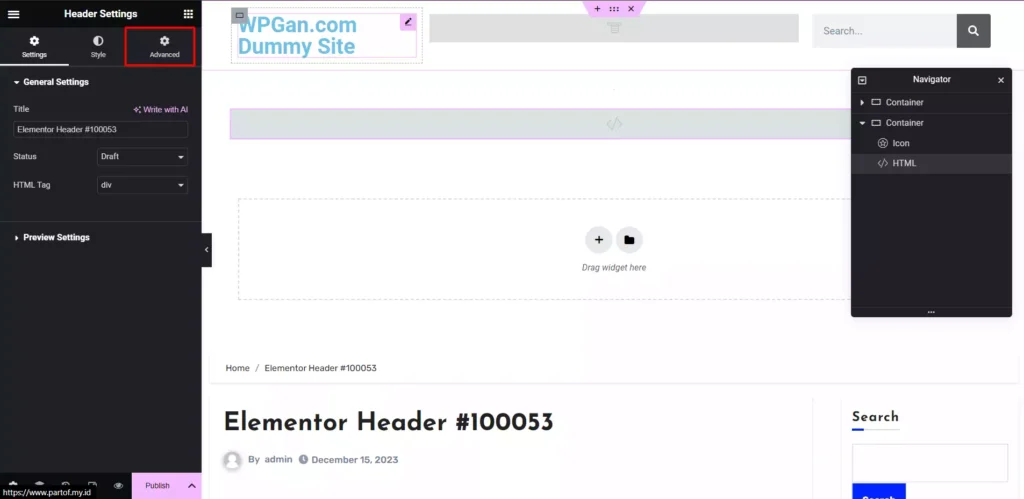
Setelah berada di pengaturan halaman, klik atau buka menu Advanced

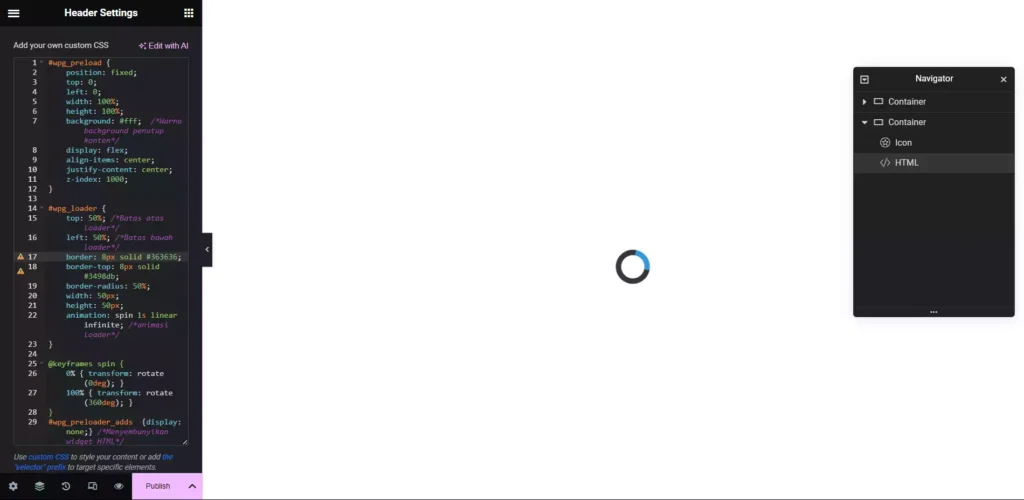
Tambahkan kode berikut ini kedalam custom CSS yang tersedia
#wpg_preload {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff; /*Warna background penutup konten*/
display: flex;
align-items: center;
justify-content: center;
z-index: 1000;
}
#wpg_loader {
top: 50%; /*Batas atas loader*/
left: 50%; /*Batas kiri loader*/
border: 8px solid #363636; /*Primary loader*/
border-top: 8px solid #3498db; /*Secondary loader*/
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite; /*animasi loader*/
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
#wpg_preloader_adds {display: none;} /*Menyembunyikan widget HTML*/Ketika kamu sudah menambahkan kode diatas, maka tampilan di Elementormu akan menjadi seperti ini

6. Publish Halaman
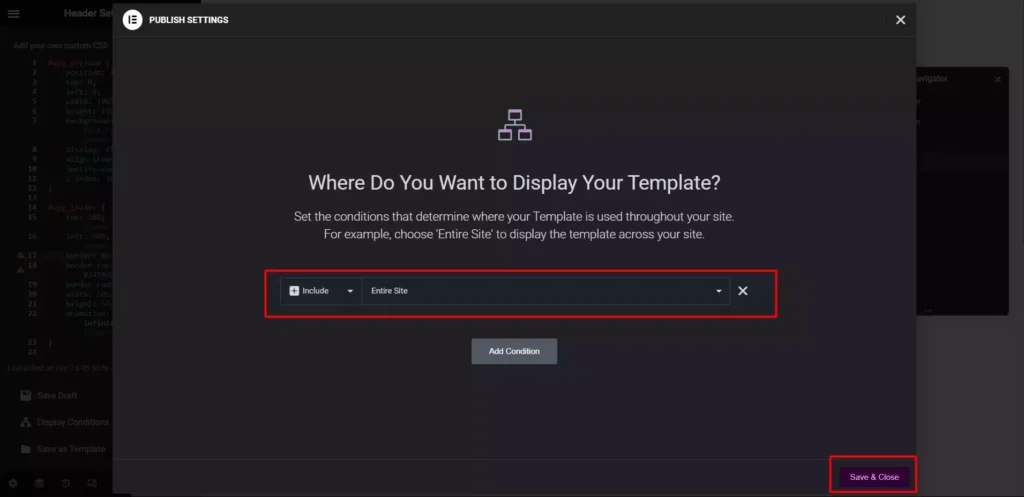
Karena sekarang sudah selesai, maka kamu bisa mempublish halaman atau template yang sudah kamu buat tersebut dan pada pop-up Display Condition, kamu bisa menentukan dimana saja preloader akan ditampilkan, misalnya disini kita akan menampilkan preloader ke semua halaman yang ada di website

7. Akses Halaman Websitemu
Sekarang kamu bisa membuka halaman websitemu dan mencoba membuka berbagai halaman sesuai dengan kondisi yang sudah kamu terapkan di langkah nomor 6.
Apabila berhasil, maka hasilnya menjadi seperti ini
Bagaimana, Mudah bukan?
Tentunya kamu bisa melakukan kustomisasi lebih lanjut pada tampilan preload tersebut supaya tampilannya lebih menarik, mengingat kode yang digunakan dalam tutorial ini merupakan kode dasar saja.
Terima kasih telah berkunjung ke WPGan.com dan membaca Membuat Preloader Elementor Pro. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]