3 menit
Meski sederhana, sebuah tombol atau button yang tepat bisa meningkatkan daya tarik visual, pengalaman penggunaan, hingga konversi ke website kita, sehingga tidak jarang website yang memiliki setidaknya satu button dihalaman utama website mereka. Dalam artikel ini, kita akan membahas cara mudah membuat button di WordPress menggunakan Block Editor atau Guttenberg.
Tidak ada plugin atau theme khusus yang perlu kita install ketika kita ingin membuat sebuah button, karena kita bisa langsung menggunakan Block Editor WordPress untuk membuat sebuah button yang menarik.
Tidak dapat dipungkiri bahwa untuk meningkatkan visual button kita perlu menambahkan kode khusus, namun disini kita akan membahas cara mudah atau cara sederhananya saja.
Cara Membuat Button di WordPress
Defaultnya, WordPress menggunakan block editor untuk edit atau menambahkan artikel, jadi disini kita akan membahas cara membuat button di WordPress menggunakan Block Editor alias Guttenberg Editor.
1. Edit atau Tambahkan Artikel
Misalnya disini kita akan membuat sebuah tombol yang ketika di klik, akan mengarah ke Whatsapp, maka kita bisa memulainya dari login ke halaman dashboard WordPress, kemudian edit atau tambahkan artikel.
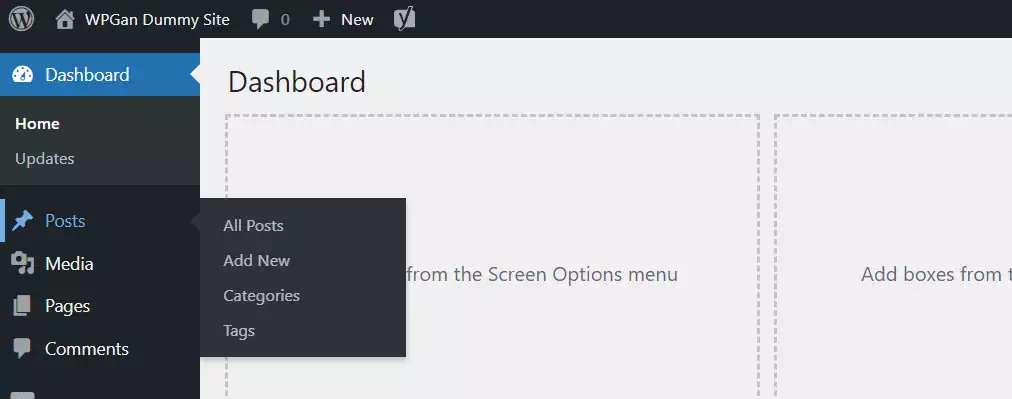
Jika masih belum menemukan halaman untuk menambahkan artikel, maka kita bisa membuka menu Posts → Add New, atau membuka halaman Pages → Add New untuk menambahkan halaman baru.
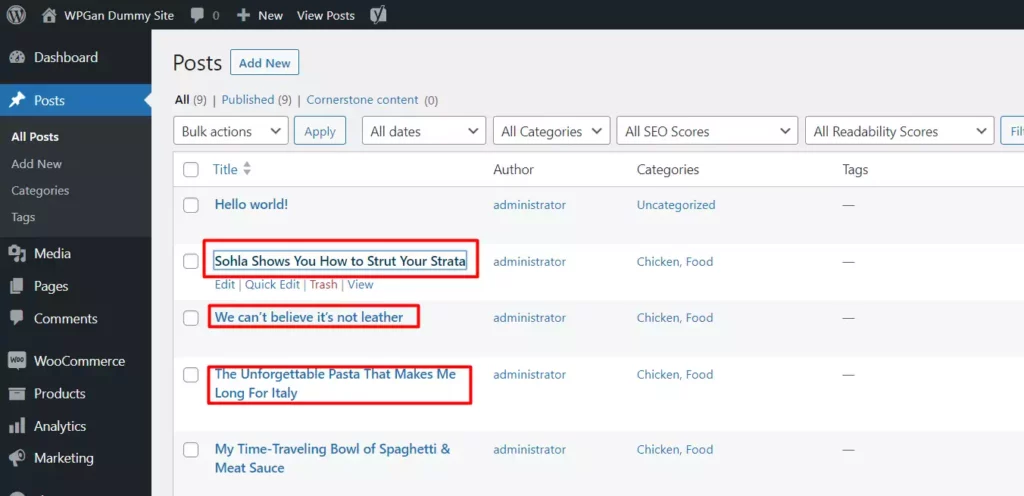
Namun apabila ingin melakukan edit artikel, maka kita bisa membuka halaman Posts → All Posts, kemudian klik judul artikel yang akan kita edit dan nantinya kita akan otomatis dialihkan ke halaman edit artikel.
2. Tambahkan Block Button
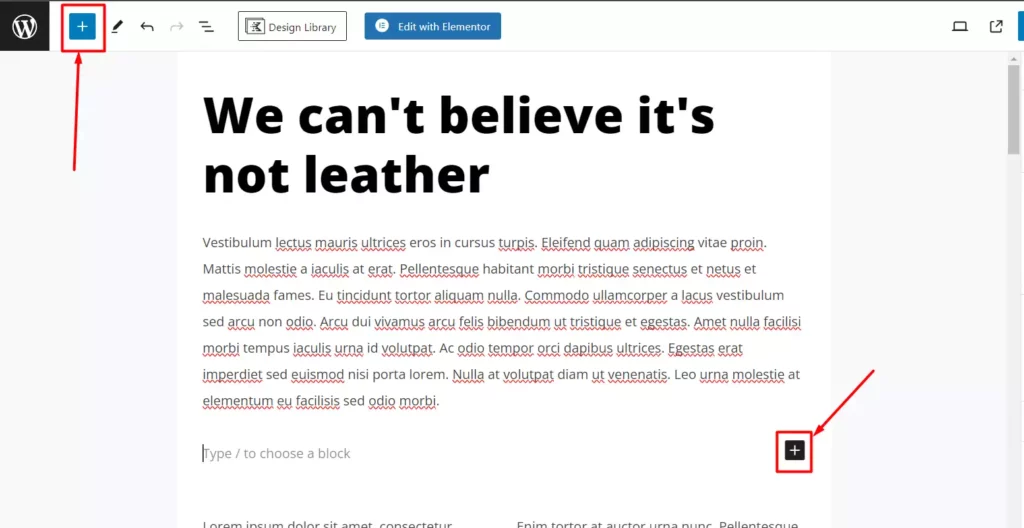
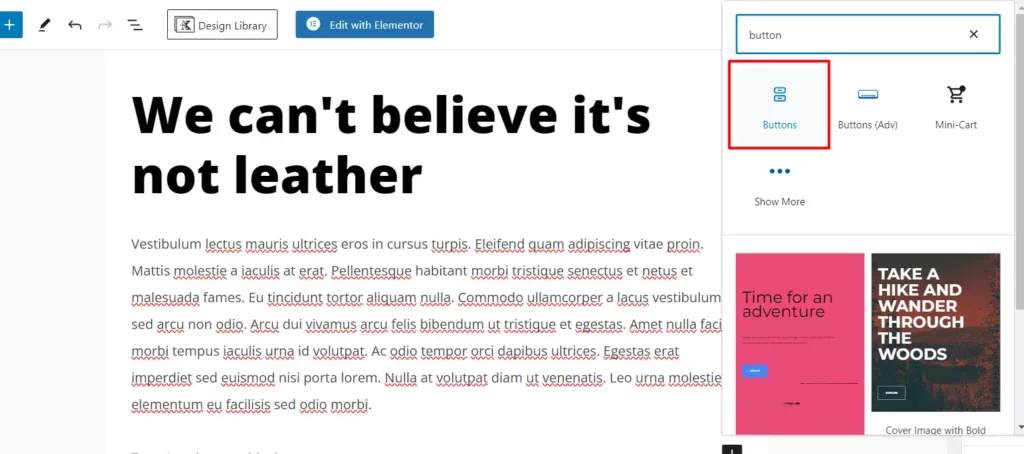
Sampai dihalaman editor artikel, kita bisa menambahkan button dengan cara klik tombol plus (+) dengan background biru yang ada di pojok kiri atas, kemudian cari block Button, atau bisa juga langsung klik tombol plus (+) yang ada didalam block editor untuk mencari Button
Setelah ditemukan, klik saja menu atau block Buttons dan otomatis button akan ditambahkan ke block editor kita sehingga kita bisa memulainya dengan menambahkan teks yang ada di button tersebut, misalnya menambahkan teksi Whatsapp Saya.
3. Tambahkan Link
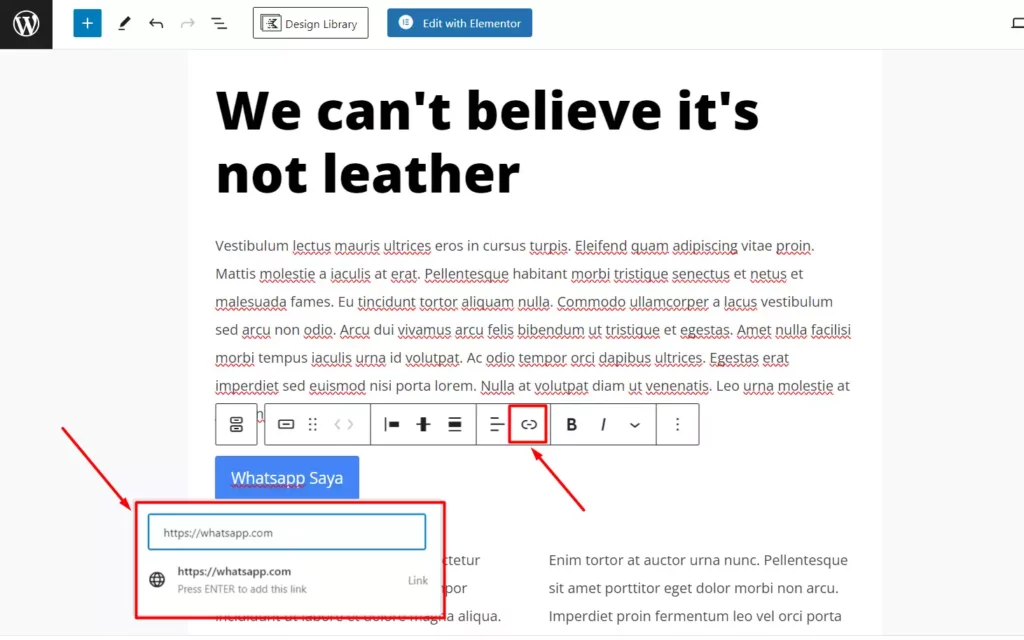
Kita sudah berhasil menambahkan button, namun button tersebut masih belum bisa di klik, sehingga kita perlu mengubah konten button dengan cara klik Block Button yang sudah kita tambahkan, kemudian akan muncul beberapa menu atau opsi yang bisa kita gunakan dan untuk menambahkan link maka kita cukup klik icon link kemudian menambahkan link yang akan digunakan, misalnya menambahkan link ke https://whatsapp.com dan tekan tombol Enter untuk menyimpan link
4. Kustomisasi Button
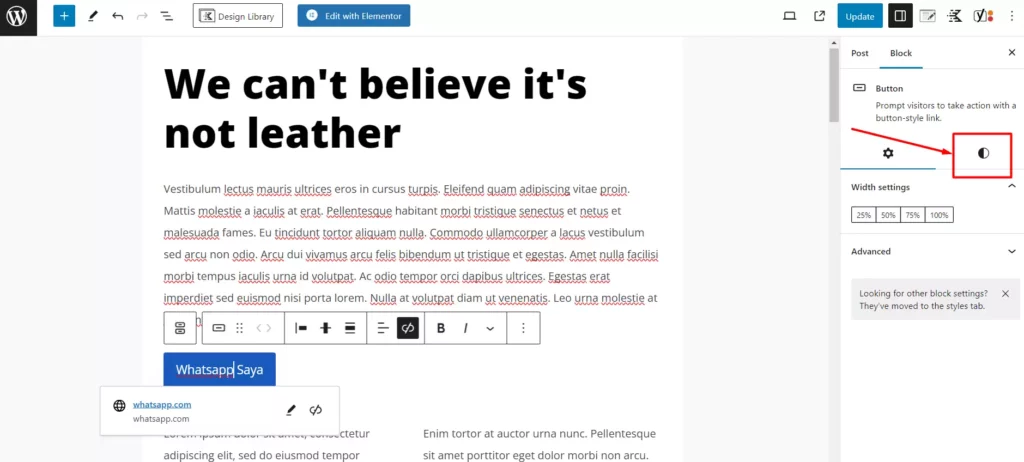
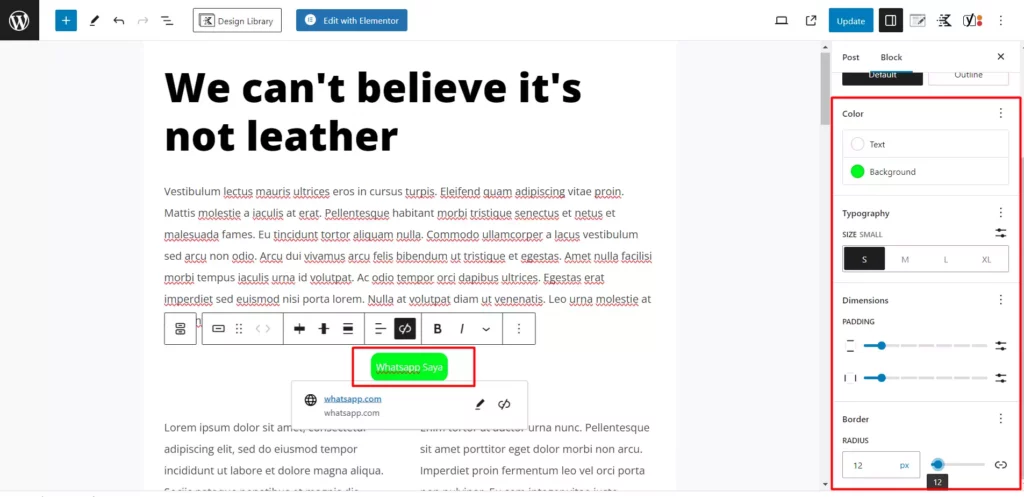
Tampilan button masih kurang menarik? Kita bisa klik button yang sudah kita buat, kemudian di panel sebelah kanan layar kita bisa memilih menu atau icon Style untuk menambahkan gaya button kita, misalnya mengubah background button menjadi hijau.
Selain mengubah warna, tentunya kita bisa juga mengubah gaya lainnya seperti ukuran button, padding, border radius, dan sebagainya.
5. Preview dan Publish
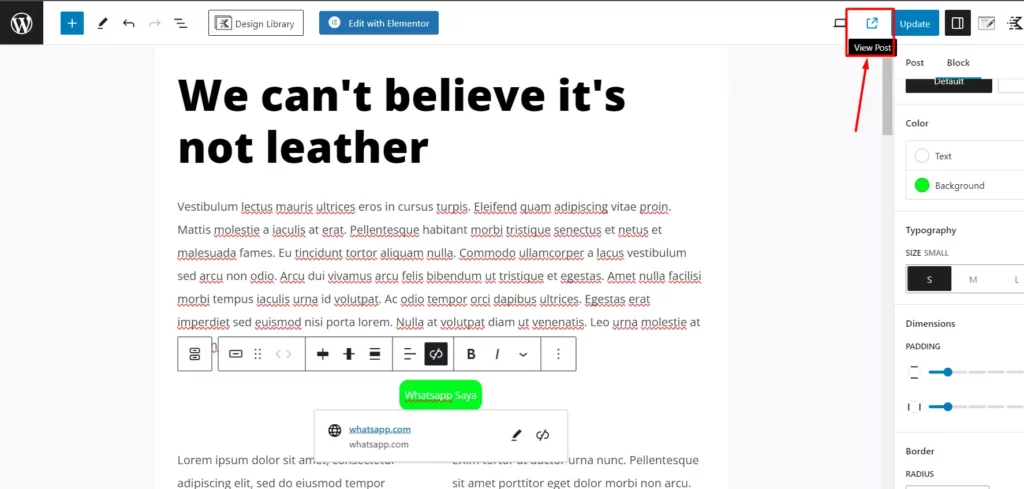
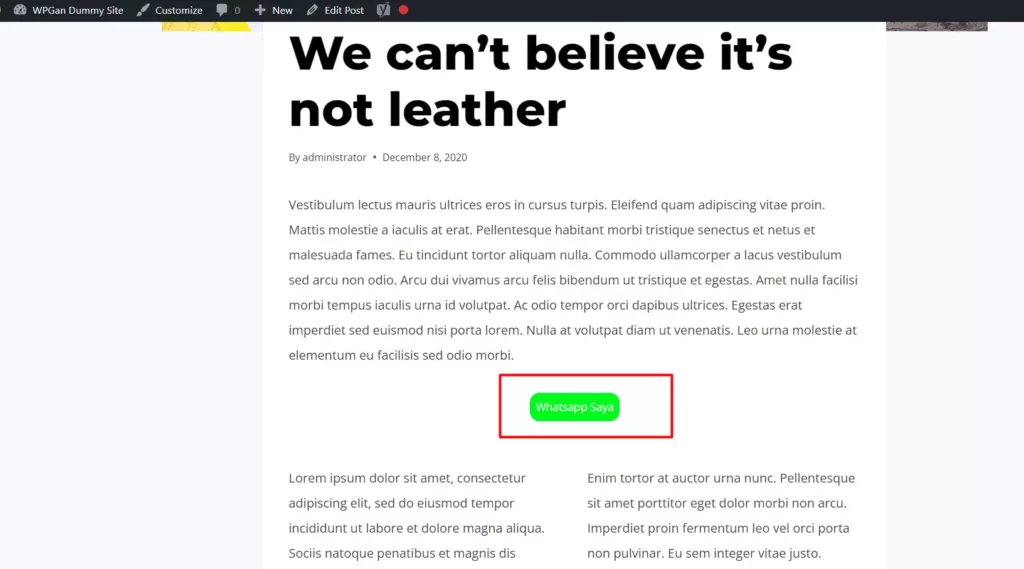
Bisanya, meski kita sudah melakukan kustomisasi, terdapat theme yang akan menimpa kustomisasi tersebut dengan gaya default dari theme, sehingga disarankan untuk memeriksa hasil kustomisasi dengan melakukan preview halaman yang sudah kita tambahkan button dengan cara klik tombol New Tab yang ada disebelah kiri tombol Publish atau Update.
Apabila sudah benar dan tidak perlu dilakukan penyesuaian lagi, serta artikel sudah lengkap, maka kita bisa mempublish atau update artikel dan hasilnya sudah bisa dilihat oleh pengunjung website yang lain.
Jangan lupa untuk mencoba klik tombol yang sudah kita buat sebelumnya dan pastikan tombol tersebut sudah benar-benar bekerja, ya!
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Button di WordPress. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]