4 menit
Membuat sticky video Elementor? Maksudnya gimana niih?
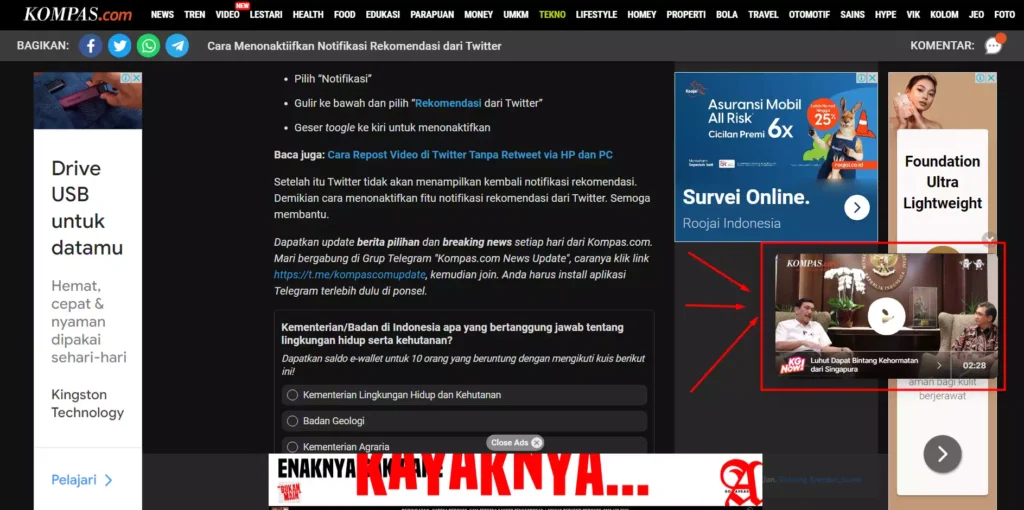
Jika kalian sering, atau pernah membaca berita di portal berita seperti kompas.com mungkin kalian akan melihat video yang tiba-tiba muncul dibagian kanan bawah layar meski ketika membuka halaman tersebut awalnya tidak ada. Kok bisa?
Oke, jadi video yang tampil di sebelah kanan-bawah layar kalian itu merupakan sebuah sticky video, dimana sticky video ini bisa digunakan untuk meningkatkan atau boost total view dari video kalian jika kalian memiliki banyak pengunjung website.
Tapi kan, Kompas.com itu ngga pakai WordPress, apalagi Elementor. Emang bisa kita buat sticky video gitu di WordPress?
Jawabannya tentu saja bisa, namun sebelum kalian membuat sticky video di WordPress, kalian perlu memiliki beberapa hal ini sebelum membuatnya.
Yang Diperlukan Sebelum Membuat Sticky Video Elementor
Penasaran apa saja yang kalian perlukan? Sebenarnya nggak banyak, kalian hanya memerlukan beberapa hal ini jika kalian ingin menambahkan sticky video elementer di website kalian.
- Website dengan CMS WordPress (Online/Local)
- Koneksi internet (Untuk test autoplay video)
- Plugin Elementor Website Builder – More than Just a Page Builder aktif
- Plugin Essential Addons for Elementor aktif
- Memiliki akses untuk menambahkan artikel.
Cara Membuat Sticky Video Elementor
Setelah semua prasyarat terpenuhi, maka kalian bisa mengikuti langkah-langkah berikut ini untuk membuat sticky video elementor.
1. Edit Halaman Dengan Elementor
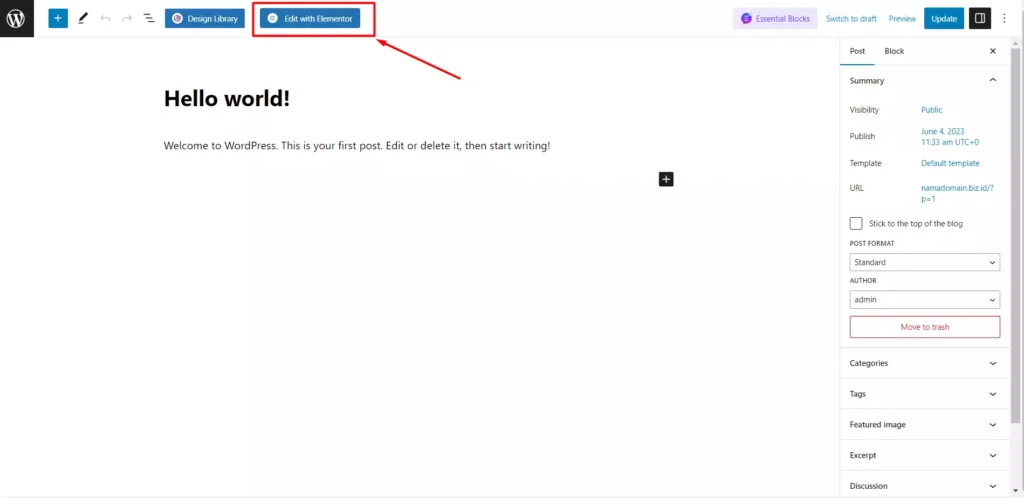
Langkah pertama yang perlu dilakukan tentu saja membuat atau edit halaman dengan Elementor. Jika kalian masih bingung bagaimana cara edit halaman dengan elementor, maka kalian bisa edit atau tambah artikel seperti biasa, kemudian selanjutnya kalian bisa mencari tombol Edit With Elementor, dan Elementor Editor akan terbuka secara otomatis.
Jika elementor kalian tidak terbuka, atau blank putih, maka kalian bisa melakukan troubleshoot ini: Cara Mengatasi Elementor Tidak Tampil.
Jika halaman Elementor Editor sudah terbuka, maka kalian bisa melanjutkan ke langkah berikutnya.
2. Tambahkan Block Sticky Video
Secara default, Elementor tidak memberikan block Sticky Video, sehingga disini kita memerlukan plugin tambahan Essential Addons for Elementor supaya kita mendapatkan block Sticky Video.
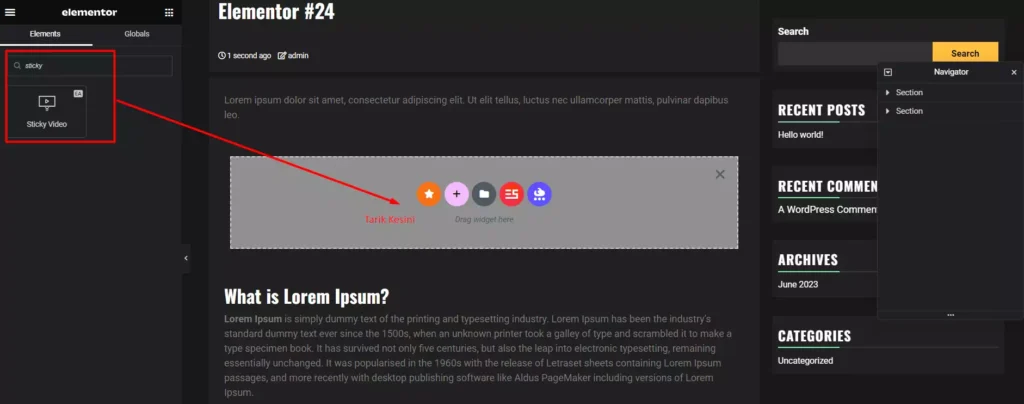
Untuk menambahkan block Sticky Video, kalian bisa mencarinya dari kolom pencarian Elementor, kemudian tarik Block tersebut ke area kosong pada elementor, sama seperti ketika kalian menambahkan block lain di Elementor.
Oh iya, supaya Sticky ini bisa tampil, disarankan untuk meletakkan video dibagian paling atas artikel kalian, atau bisa juga dibawah paragraf pertama artikel.
Kenapa?
Karena sticky ini akan dipindahkan ke bagian kanan-bawah setelah kalian scroll melewati video, atau layar yang ditampilkan sudah berada dibawah video. Jadi jika kalian menambahkan video dibagian paling akhir artikel, maka Sticky Video tidak akan tampil.
3. Kustomisasi Block
Sampai disini kita sudah menambahkan block, namun masih ada yang kurang dan belum sama seperti sticky Video yang ada di kompas?
Emang apa yang kurang?
Yang masih kurang dari sticky video ini terletak pada fitur autoplay. Jika video tidak auto play, maka sama saja video kita tidak mendapatkan view tambahan, Sehingga kita perlu melakukan kustomisasi.
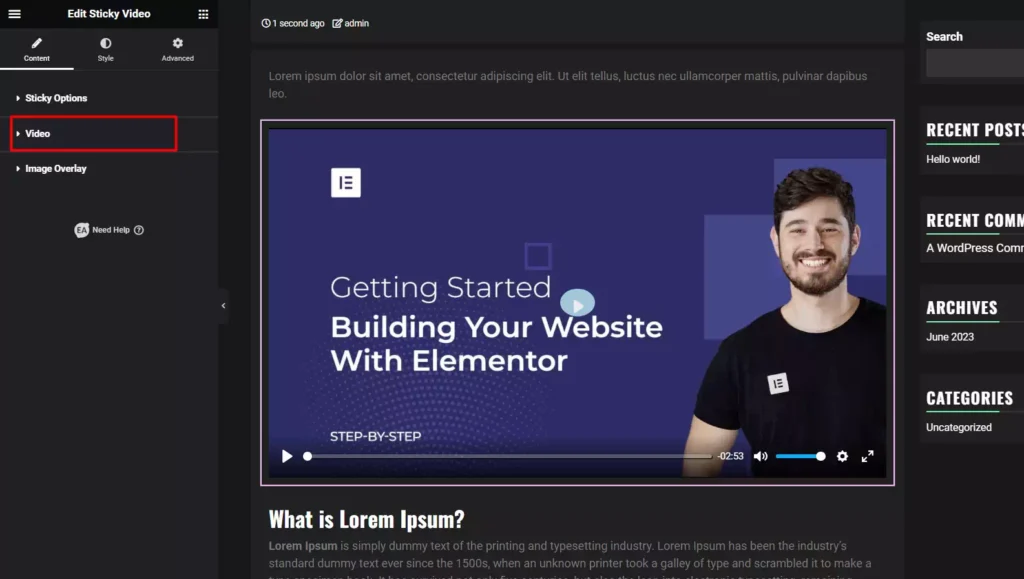
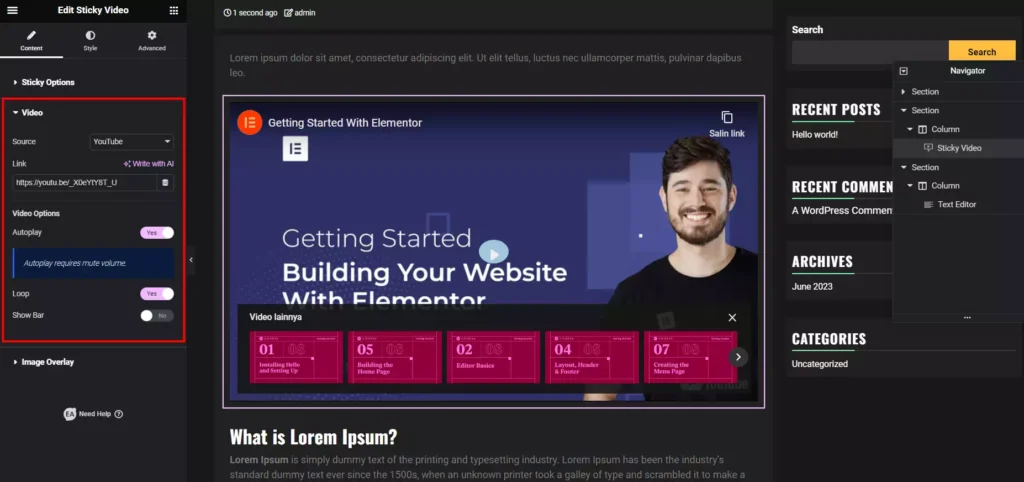
Untuk melakukan kustomisasi, klik pada Block Sticky Video, kemudian buka panel Video yang ada dibawah panel Sticky Option.
Didalam panel Video ini, kita bisa mengubah Link Video yang akan ditambahkan, mengaktifkan autoplay, auto mute sound, dan sebagainya.
Berikut adalah rekomendasi setting panel Video yang bisa kalian gunakan.
- Source: YouTube
- Link: https://youtu.be/……
- Autoplay: Yes
- Loop: Yes
- Show Bar: No
Sehingga hasil pengaturannya akan menjadi seperti ini
Sampai disini, kita sudah selesai, dan bisa dicoba akses halaman yang ditambahkan Sticky Video.
4. Periksa Halaman Live
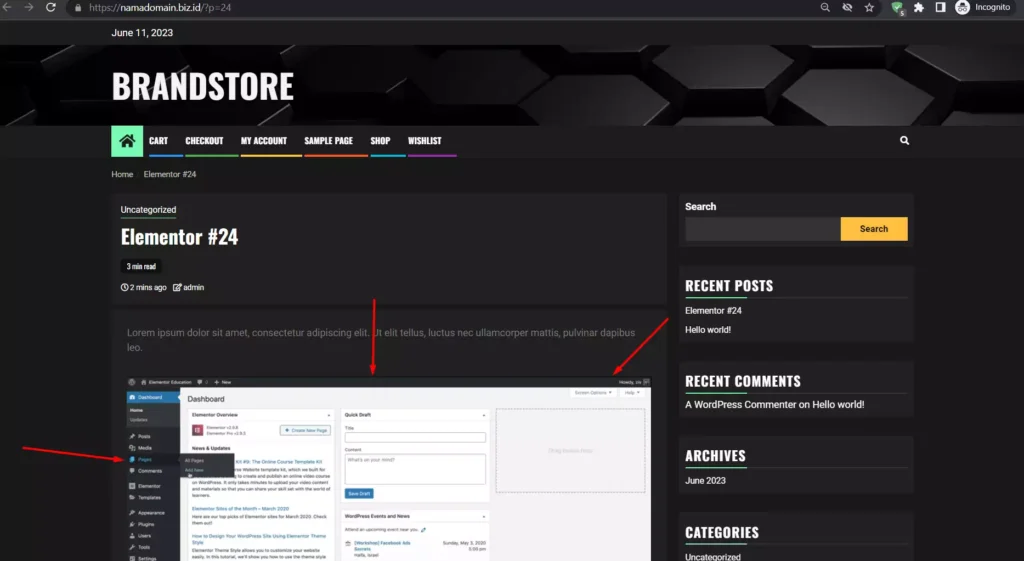
Untuk memeriksa halaman, pastikan kalian telah menerbitkan halaman tersebut, sehingga halaman bisa diakses secara publik. Jika berhasil, maka tampilan ketika berada dibagian atas halaman menjadi seperti ini.
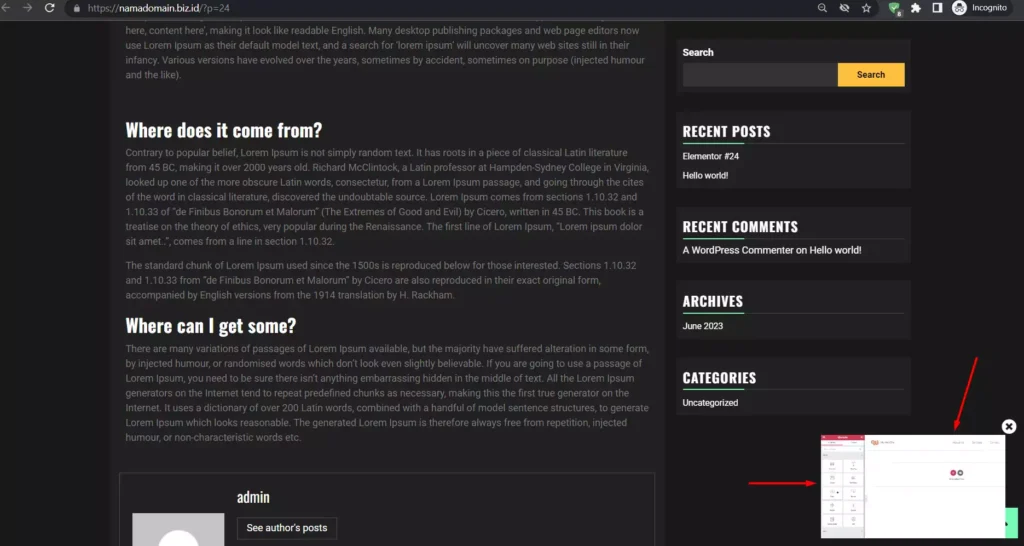
Namun ketika di scroll sampai melebihi lokasi video, maka video akan otomatis berpindah kebawah sepert ini
Kesimpulan Cara Membuat Sticky Video Elementor
Fitur Sticky Video ini mungkin bisa menambahkan jumlah view dari konten video kalian, namun jika kalian menggunakan shared hosting, mungkin perlu dipertimbangkan lagi karena nantinya mungkin akan membuat website kalian lebih lambat ketika diakses.
Selain itu, untuk kustomisasi bisa kalian lakukan lebih lanjut dan tidak harus menggunakan kustomisasi yang saya gunakan, karena setiap preferensi peletakan, gaya desain, dan estetika setiap orang berbeda-beda.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Sticky Video Elementor. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]