4 menit
Back to top merupakan tombol yang sangat krusial, terutama jika setiap konten website kalian memiliki artikel yang panjang, sehingga kalian perlu membuat tombol back to top untuk memudahkan pengguna untuk kembali ke bagian atas website kalian dan lanjut berselancar.
Biasanya pada theme WordPress sudah terdapat fitur kustomisasi tombol back to top, namun banyak juga yang tidak menyediakan fitur ini, terutama jika kalian menggunakan theme Hello Elementor.
Sebelum melanjutkan lebih lanjut, cara ini digunakan pada elementor free ya, jika kalian menggunakan elementor pro, maka caranya akan lebih mudah, dimana kalian bisa menggunakan fitur Template, berbeda dengan Elementor Free yang perlu membuat tombol secara manual.
Cara Membuat Tombol Back to Top Elementor
Sebelum membuat tombol back to top elementor, disarankan supaya kalian membuat sebuah halaman dulu, misalnya halaman landing page, kemudian baru membuat tombol back to top.
Setelah kalian memiliki halaman yang ingin ditambahkan tombol back to top, maka kalian bisa lanjut mengikuti langkah-langkah berikut ini.
1. Tambahkan Selector #ID CSS
Langkah pertama yang perlu kalian lakukan adalah menambahkan selector pada elemen yang lokasinya berada di bagian paling atas website kalian, disarankan untuk menambahkan #ID ini dibagiah header kalian (Jika menggunakan landing page yang bagian headernya dibuat secara manual).
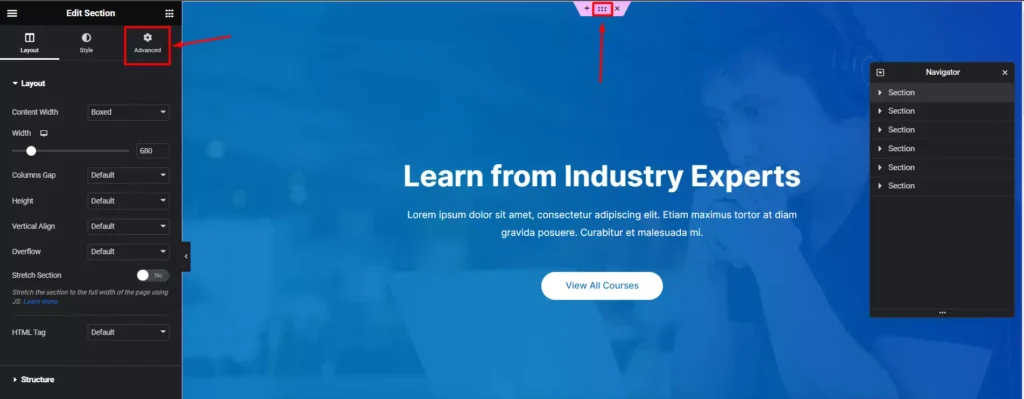
Untuk menambahkan Selector ID di elementor, kalian bisa klik tombol Edit Section pada elemen yang ada di page editor yang menggunakan Elementor, kemudian klik panel Advanced
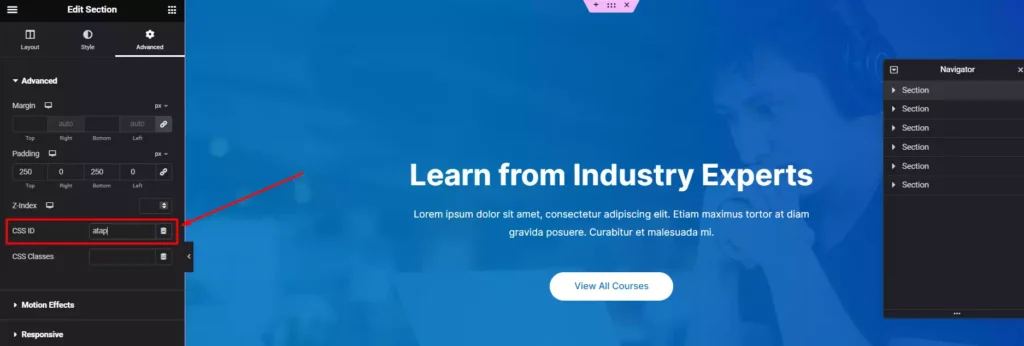
Setelah berada di tab advanced, selanjutnya kalian bisa memasukkan ID yang akan digunakan (misalnya atap) di kolom CSS ID.
Jika sudah menambahkan Selector ID, maka selanjutnya kalian hanya perlu membuat sebuah tombol yang jika di klik akan menampilkan bagian paling atas website kalian.
2. Buat Tombol
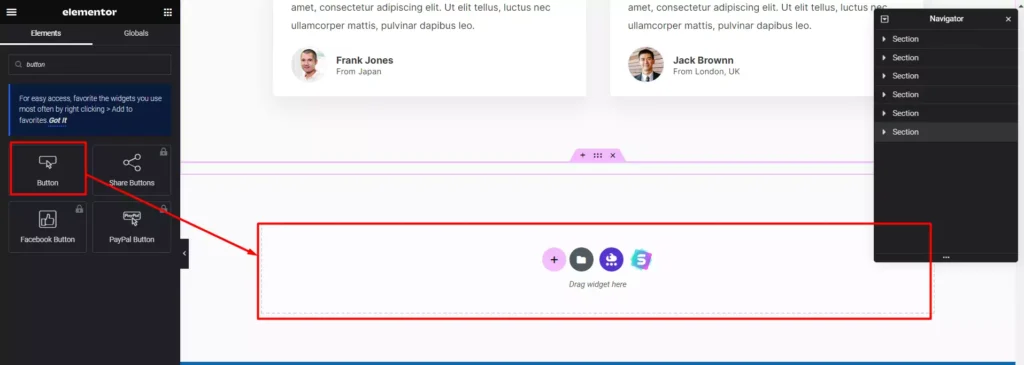
Untuk tombol ini disarankan ditambahkan dibagian paling akhir konten kalian. Kalian bisa drag-n-drop menu Button yang ada di Elementor untuk membuat tombol.
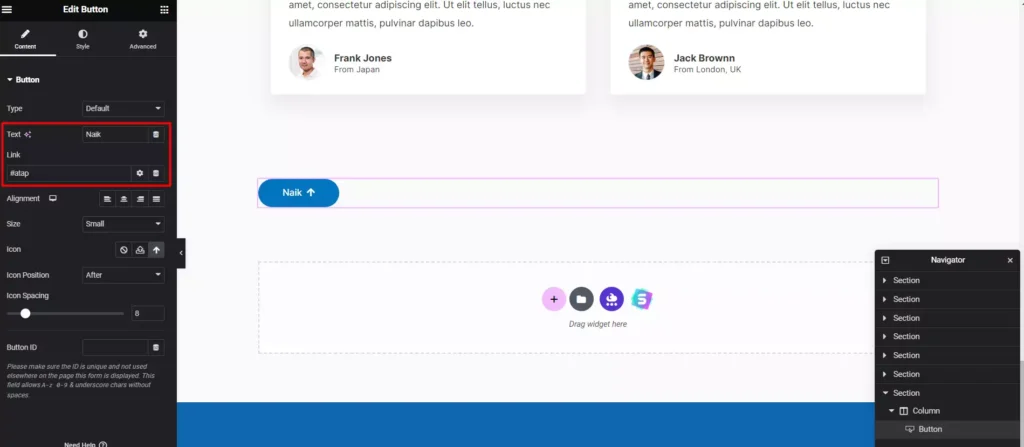
Setelah menambahkan elemen button, maka selanjutnya kalian bisa mengisikan kolom link dengan ID CSS yang sudah kalian buat. Karena disini sebelumnya saya menggunakan ID atap, maka pada kolom URL diisi #atap, dan untuk teksnya bebas, misalnya diisi Naik
Sampai disini kita sudah berhasil membuat tombol kembali keatas, dan bisa kalian coba dulu tombolnya.
Tapi masih ada yang kurang dong tentunya. Yap, saat ini tombol hanya akan tampil ketika pengunjung website sudah selesai membaca, atau sudah berada di bagian paling akhir konten.
Supaya tombol ini tampil meski pengunjung website masih berada di tengah artikel, maka kita perlu melakukan beberapa kustomisasi tombol yang sudah dibuat.
3. Kustomisasi Tombol
Untuk kustomisasi ini akan kita buat simpel saja ya, untuk kustomisasi tambahan, misalnya dibuat responsive, maka bisa kalian setting sendiri nantinya.
Jadi untuk kustomisasi simpel ini kita akan membuat tombol ini mengambang, yang artinya tombol bisa tampil meski pengunjung website bisa melihat tombol ini meski belum mencapai akhir konten.
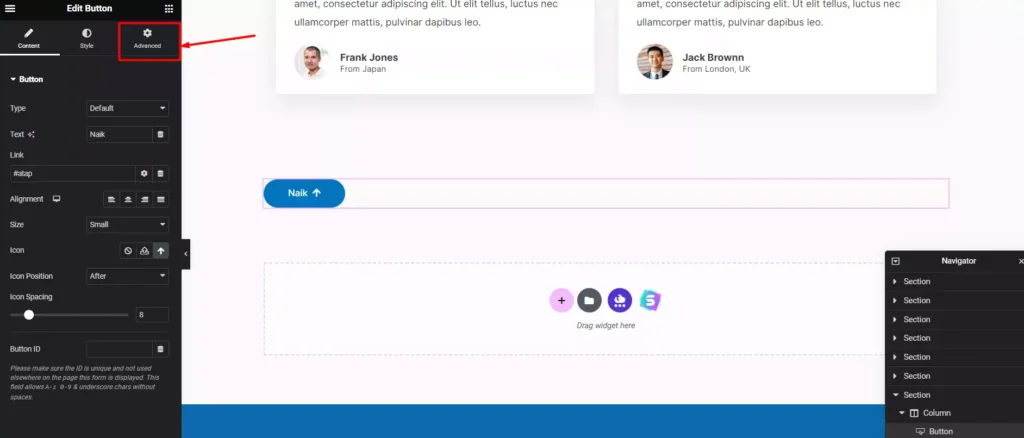
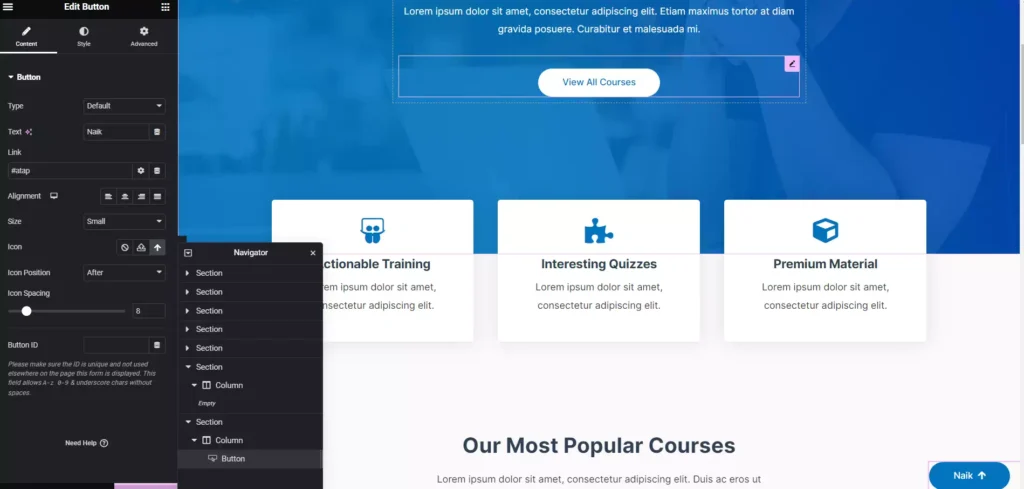
Untuk membuat tombol menjadi mengambang, pertama klik dulu pada tab Advanced ketika melakukan edit button untuk mengubah posisi tombol.
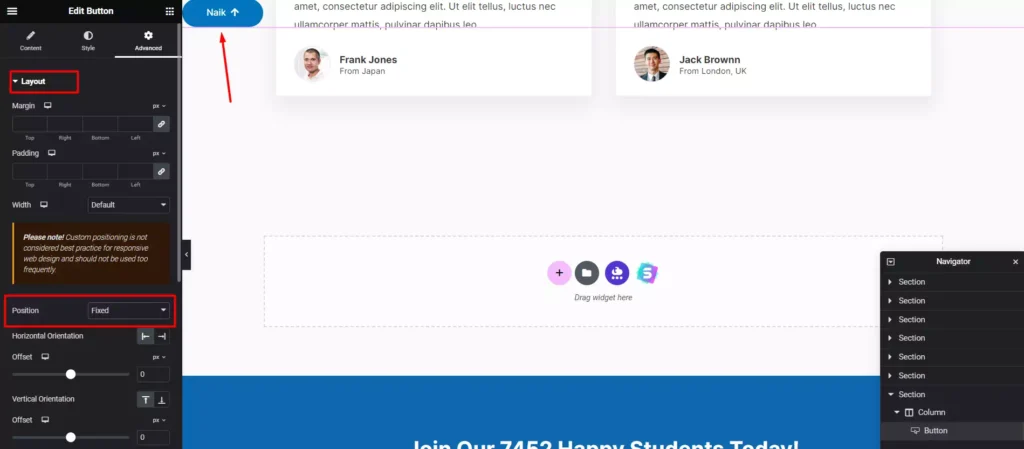
Setelah berada di tab Advanced, selanjutnya buka menu Layout dan pada opsi Position, ubah valuenya menjadi Fixed.
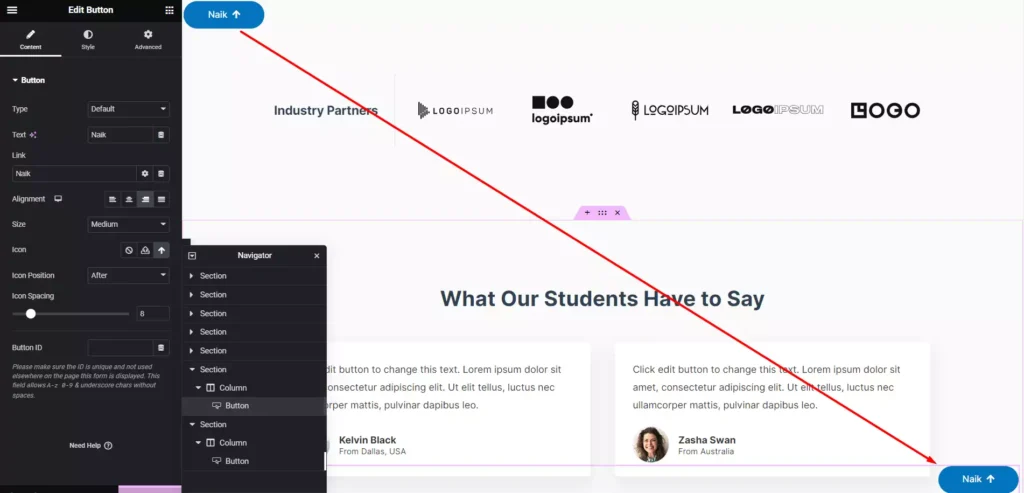
Setelah diubah menjadi Fixed, biasanya tombol akan otomatis pindah tempat ke bagian pojok kiri-atas. Untuk menentukan lokasi button, maka kalian bisa menarik button tersebut ke lokasi yang diinginkan. Misalnya ditarik ke pojok kanan-bawah.
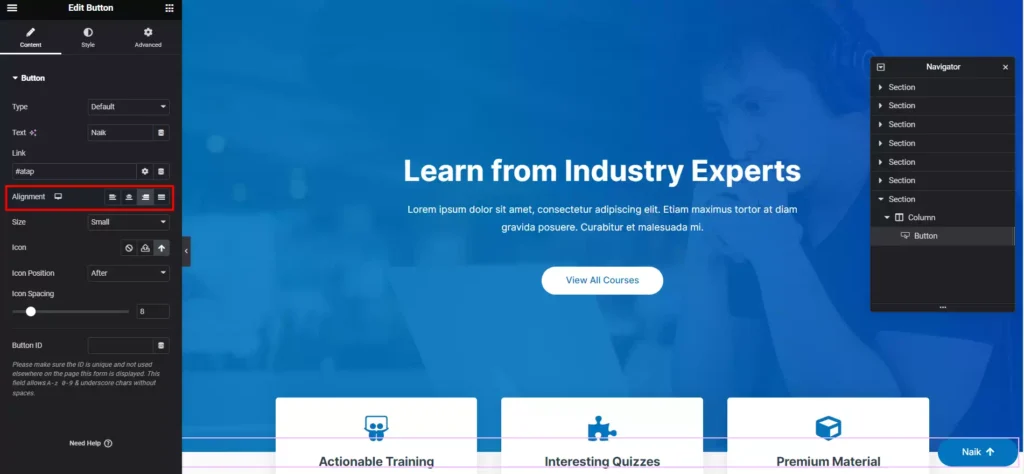
Jika kalian ingin meletakkan tombol di pojok kanan-bawah, pastikan kalian mengubah alignment tombolnya menjadi Right. Jika ingin membuat tombolnya berada di kiri, maka kalian bisa menggunakan Left pada opsi alignment.
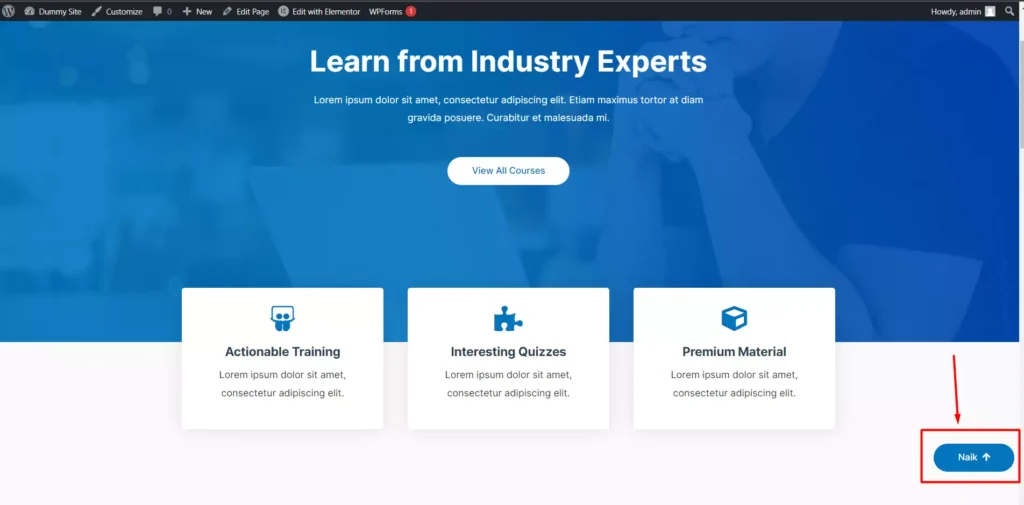
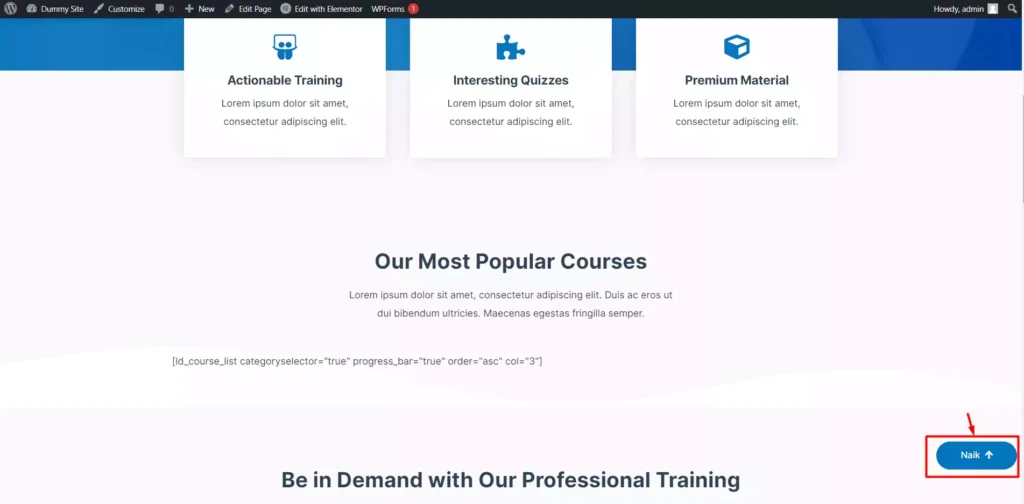
Setelah posisinya disesuaikan, kalian bisa mencoba apakah tombol bisa mengambang atau tidak dengan cara scroll halaman kalian. Jika setelah di scroll posisinya tidak berubah, maka kalian sudah berhasil membuat tombol back to top yang tampil mengambang.
4. Publish Halaman
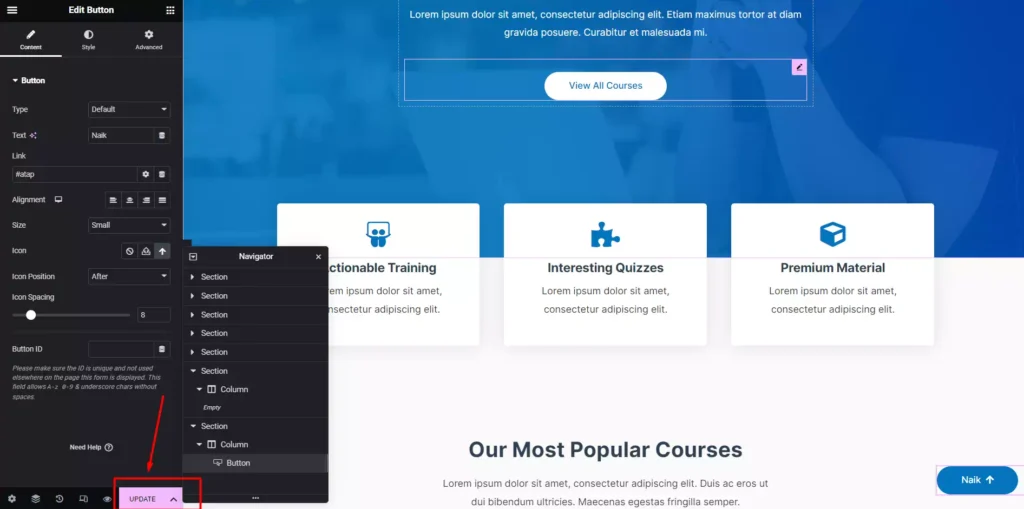
Setelah penambahan dan kustomisasi halaman selesai, kalian bisa mempublish halaman kalian supaya tampilannya diperbarui dengan cara klik tombol Update yang ada di panel Elementor kalian.
Setelah diupdate, maka kalian bisa mencoba melihat perubahannya langsung melalui halaman yang kalian edit, atau bisa dicoba menggunakan browser lain untuk memastikan bahwa cache halaman tersebut sudah diperbarui.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Tombol Back to Top Elementor. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]