Membuat Tombol Kembali Dengan Elementor
Dengan menambahkan tombol ke website, tentunya akan mempermudah pengunjung website dalam melakukan navigasi, termasuk menambahkan atau membuat tombol kembali ke halaman sebelumnya.
Jika kamu menggunakan WordPress dan plugin Elementor sebagai page builder, maka kamu bisa membuat tombol kembali ke halaman sebelumnya dengan Elementor tanpa harus menggunakan plugin versi berbayar, yang akan dibahas dalam artikel ini.
Cara Membuat Tombol Kembali Dengan Elementor
Untuk melakukan ini, kamu harus sudah menginstall plugin Elementor versi gratis maupun berbayar di websitemu, kemudian pastikan juga kamu sudah mengetahui basic penggunaan Elementor, misalnya menambahkan elemen tertentu.
Jika dua syarat dasar tersebut sudah terpenuhi, maka kamu bisa lanjut ke langkah-langkah membuat tombol kembali dengan Elementor berikut ini:
1. Buat Tombol
Hal pertama yang perlu kamu lakukan adalah menambahkan tombol baru dengan Elementor, kemudian pada opsi Link biarkan saja tetap menggunakan pagar (#), dan isikan Text dangan teks apapun yang ingin kamu tampilkan.
Selanjutnya, buka tab Advanced ketika mengedit tombol, dan pada kolom CSS Classes berikan kelas dengan nama tombol_kembali
2. Tambahkan Custom HTML
Sekarang kamu bisa menambahkan custom HTML pada baris paling akhir halaman atau artikel yang kamu buat untuk menambahkan script kembali ke halaman sebelumnya
Setelah menambahkan blok custom HTML, tambahkan baris kode berikut ini
<script>
document.addEventListener('DOMContentLoaded', function () {
let backButtons = document.querySelectorAll('.tombol_kembali');
backButtons.forEach(function (backButton) {
backButton.addEventListener('click', function (e) {
e.preventDefault();
history.back();
});
});
});
</script>Jika sudah ditambahkan, maka sekarang kamu bisa menyimpan artikel atau halamanmu, dan mencoba tombol yang baru saja kamu buat.
3. Coba Tombol
Untuk mencobanya, kamu bisa mencoba membuka halaman yang ada tombol kembali dari halaman lain, misalnya dari halaman utama websitemu.
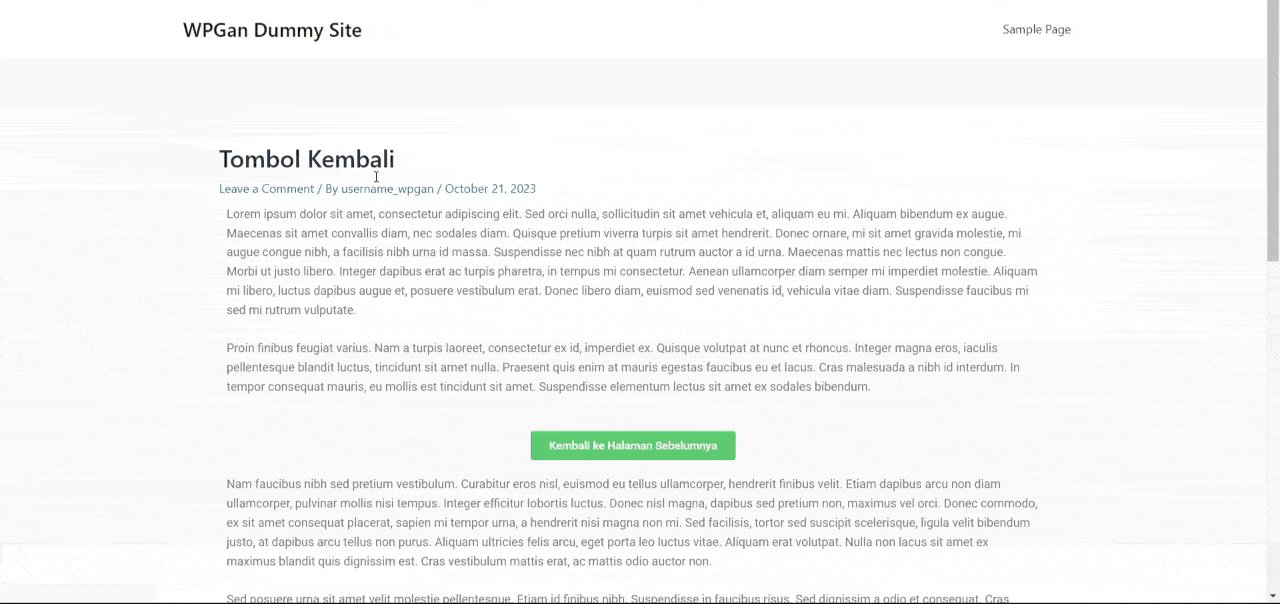
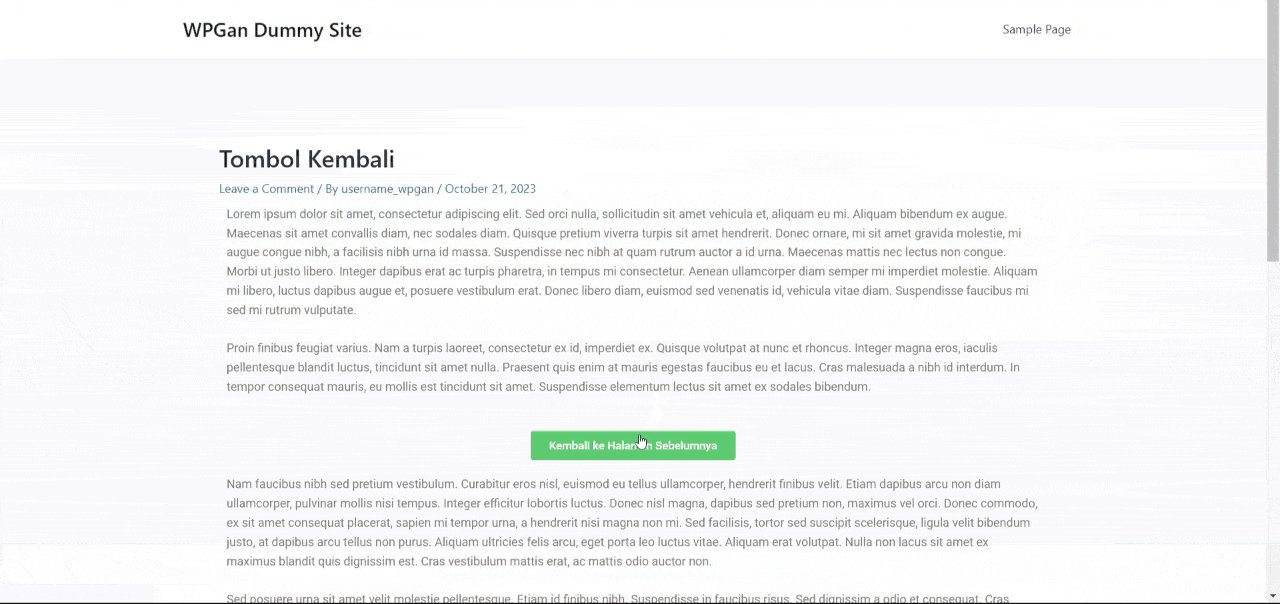
Apabila berhasil, maka hasilnya akan seperti ini

Begitulah cara mudah untuk membuat tombol kembali dengan Elementor, dan tentunya kamu tidak harus menggunakan Elementor Pro untuk membuat tombol ini.
Jika kamu tertarik membuat tombol lain di Elementor, mungkin kamu juga tertarik dengan tutorial ini: Cara Membuat Tombol Back to Top Elementor.
KOMENTAR
Memuat...