Cara Membuat Pop-up Exit Intent Elementor Pro
Exit Intent merupakan jenis pop-up yang biasanya digunakan untuk meningkatkan konversi serta mengurangi bounce rate di website kita, atau bisa juga digunakan untuk pengumpulan data.
Di artikel ini, kita akan membahas cara mudah membuat pop-up exit intent Elementor Pro, dimana dengan plugin Elementor versi berbayar ini kita bisa membuat pop-up dengan mudah yang sebelumnya tidak bisa langsung dibuat ketika kita menggunakan plugin Elementor versi gratis.
Cara Membuat Pop-up Exit Intent Elementor Pro
Perlu diingat, cara ini hanya bisa digunakan jika kita sudah berlangganan Elementor Pro saja ya, jadi jika kita masih menggunakan plugin Elementor versi gratis, mungkin kita perlu menggunakan plugin addon Elementor lain supaya bisa membuat pop-up exit intent menggunakan Elementor.
Langkah 1: Buat Pop-up Pertama
Kita bisa membuat pop-up pertama kita melalui halaman dashboard admin WordPress, jadi pastikan kalian sudah login ke halaman dashboard WordPress baik sebagai admin, atau sebagai user lain yang sudah memiliki hak untuk membuat pop-up.
Setelah berada di halaman dashboard WordPress, selanjutnya kita bisa membuka halaman Templates → Popups yang ada di panel sebelah kiri dashboard WordPress kita.
Dari halaman popups, kita bisa membuat template pop-up pertama kita dengan cara klik tombol Add New atau Add New Popup. Namun jika kita sudah memiliki template yang sudah disimpan, maka bisa juga langsung import template supaya tidak membuat desain dari awal lagi
Beri nama popup yang akan kita buat supaya nantinya bisa kita cari lagi dengan mudah apabila kita ingin mengedit atau mematikan popup yang sudah kita buat ini, dan tentu saja selanjutnya kita bisa langsung klik tombol Create Template
Langkah 2: Desain Pop-up
Desain pop-up tentunya akan berpengaruh pada tingkat konversi kita nantinya. Disini kita bisa membuat desain untuk submit form, informasi penawaran, atau artikel lain yang mungkin direkomendasikan.
Untuk menentukan desain ini, kita bisa drag-n-drop blok seperti melakukan desain halaman menggunakan Elementor seperti biasanya, dan berikut merupakan contoh desain yang dibuat pada tutorial ini
Langkah 3: Publish Pop-up
Supaya pop-up yang kita buat menjadi sebuah exit intent pop-up, maka kita perlu mempublishnya dan menyesuikan trigger pada pop-up tersebut. Klik tombol Publish untuk menampilkan opsi trigger
Pada opsi Condition, kita bisa menentukan dimana pop-up ini bisa muncul, apakah ingin ditampilkan disemua halaman website, atau dihalaman tertentu saja, misalnya kita ingin menampilkan pop-up di halaman produk kita saja, maka bagian Condition bisa dibuat seperti ini
Beralih ke panel Trigger, panel ini merupakan bagian terpenting untuk membuat pop-up exit intent Elementor Pro. Supaya pop-up bisa tampil ketika kursor diarahkan keluar dari website kita, maka kita bisa mengaktifkan opsi On Page Exit Intent kemudian lanjut ke panel selanjutnya.
Di opsi Advanced, kita bisa menambahkan rule lainnya, misalnya pop-up tidak ditampilkan jika user sudah login ke akun mereka, atau kita ingin pop-up ini hanya tampil di desktop saja dan tidak ditampilkan di mobile atau tablet.
Setelah semuanya selesai, maka kita bisa menyimpan pop-up dan mengaktifkannya dengan klik tombol Save & Close yang ada di pojok kanan bawah.
Langkah 4: Coba Pop-up
Langkah terakhir untuk memastikan bahwa tidak ada kesalahan pada pop-up yang telah kita buat adalah dengan langsung mencobanya. Kita bisa membuka halaman sesuai dengan Display Condition yang sudah kita buat sebelumnya, misalnya dihalaman produk, kemudian mengarahkan mouse keluar dari website kita.
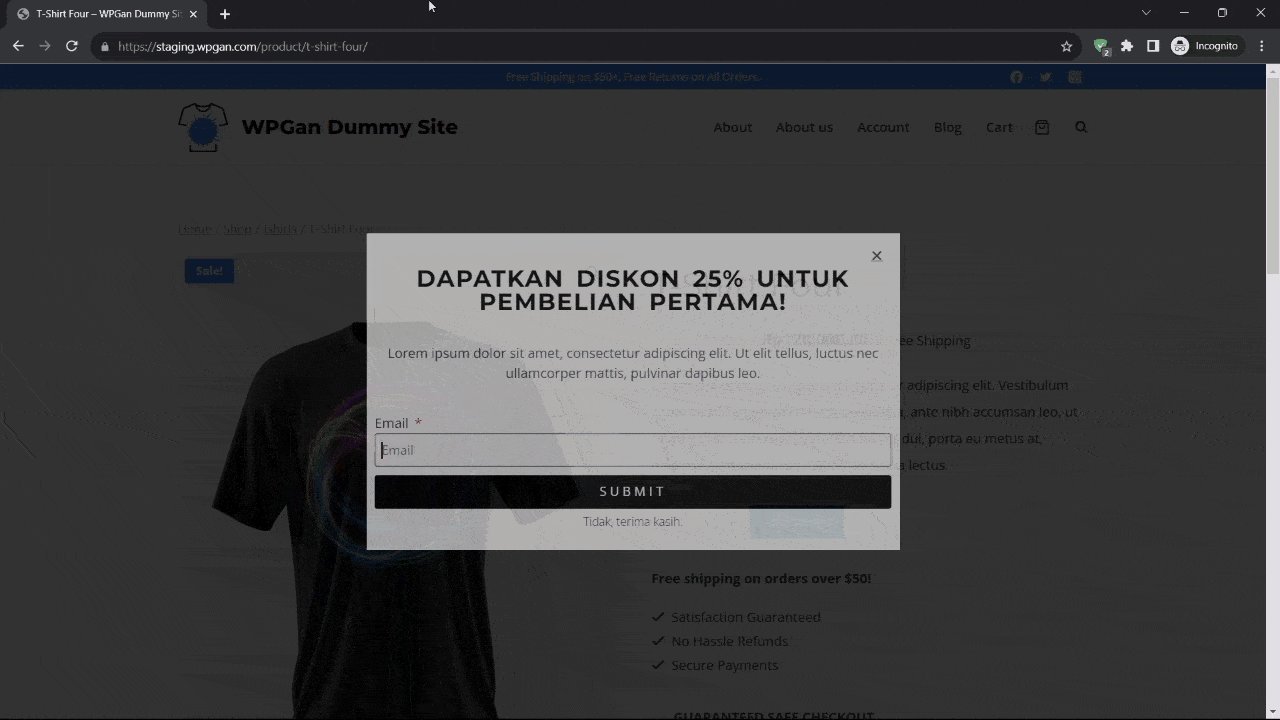
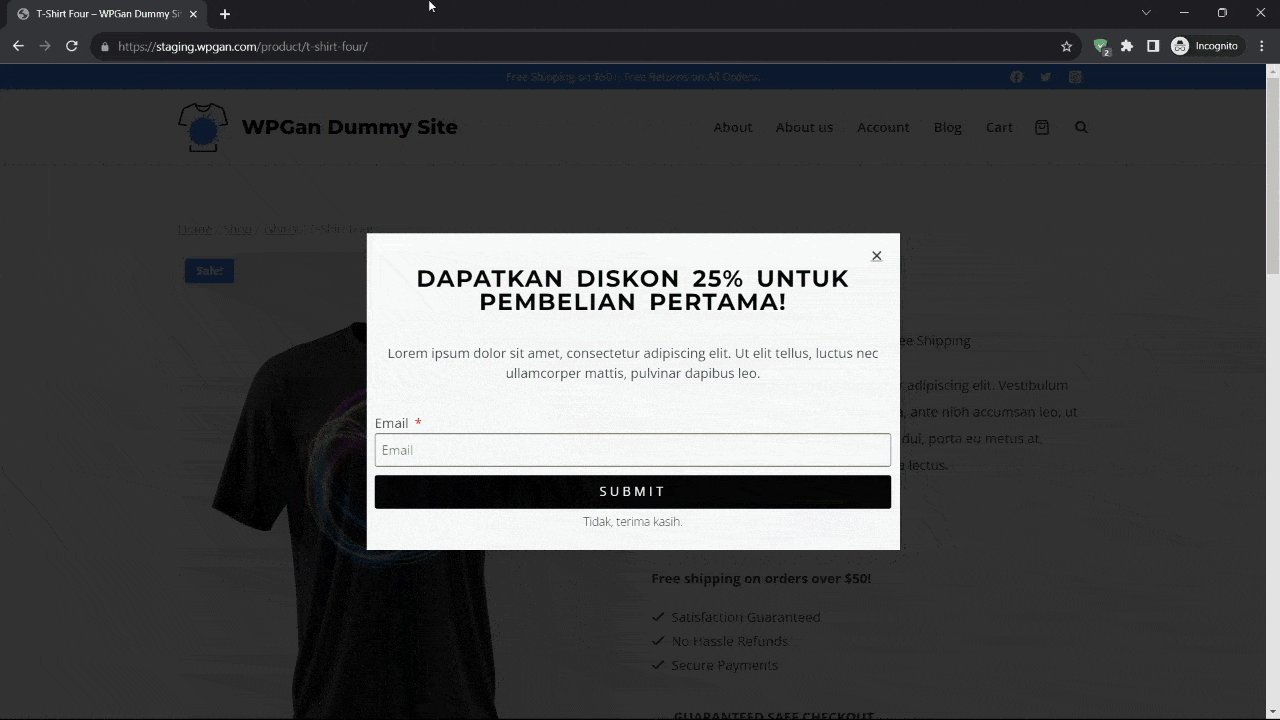
Apabila berhasil, maka akan muncul pop-up ketika kita sedang mengarahkan mouse keluar dari website.

KOMENTAR
Memuat...