14 Des, 2023
2 menit
Seperti yang tertera pada judul, Cara Membuat Sticky Header Elementor Pro hanya bisa kalian terapkan apabila kalian menggunakan Elementor Pro, dan tidak bisa digunakan pada elementor versi gratis.
Apa itu sticky header? Sticky header merupakan bagian header yang akan terus mengambang di bagian atas layar meskipun kita telah melakukan scroll hingga bagian terbawah dari website.
Prasyarat Membuat Sticky Header Elementor Pro
- Website dengan CMS WordPress
- Elementor Pro Version yang sudah terinstall
Cara Membuat Sticky Header Elementor Pro
Note: Silahkan klik gambar untuk memperbesar atau melihat gambar dalam ukuran penuh!
- Login ke dasboard WordPress admin kalian, defaultnya namwebsite.com/wp-admin
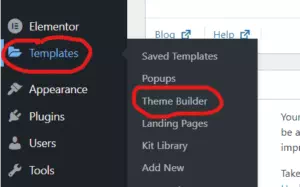
- Buka menu Templates > Theme Builder
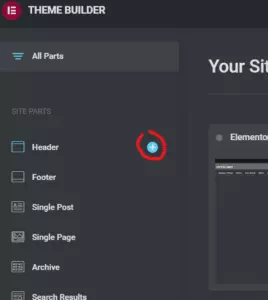
- Pilih icon plus (+) pada menu Header
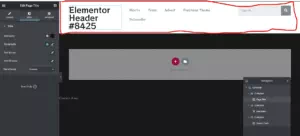
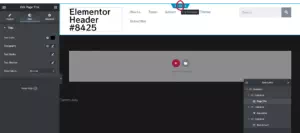
- Tambahkan elemen yang akan kalian gunakan sebagai header
- Klik icon “Tiga Titik” untuk melakukan Edit Container
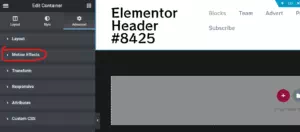
- Pada menu Edit Container, buka tab Advanced
- Di tab Advanced, buka menu Motion Effects
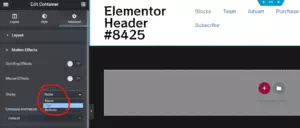
- Ubah Sticky dari None menjadi Top atau Bottom
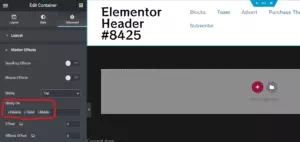
- Pilih dimana sticky akan ditampilkan, apabila ingin ditampilkan di PC, Tablet, dan Mobile, maka kalian bisa mengabaikan opsi ini.
- Tambahkan artikel atau konten random untuk memeriksa apakah Sticky sudah berjalan. Berikut adalah tampilan ketika header pada posisi normal (tidak sticky)
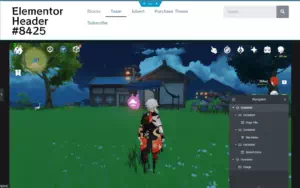
- Apabila berhasil, maka setelah di scroll kebawah, header kalian tidak akan menghilang, seperti yang tampil pada gambar dibawah ini.
Terima kasih telah berkunjung ke WPGan.com dan membaca Cara Membuat Sticky Header Elementor Pro. Dapatkan saldo $100 di Vultr gratis untuk uji coba VPS dari [Halaman Ini]